既然您已经浏览过了 OmniGraffle 的界面并探索了文稿浏览器,那么是时候学以致用了。现在,创建一个新文稿,并尝试您所学到的新知识吧。
要创建新的文稿:
- 转到位置屏幕。
- 选择您要保存文件的文件夹。
- 轻按屏幕顶部工具栏中的
 。
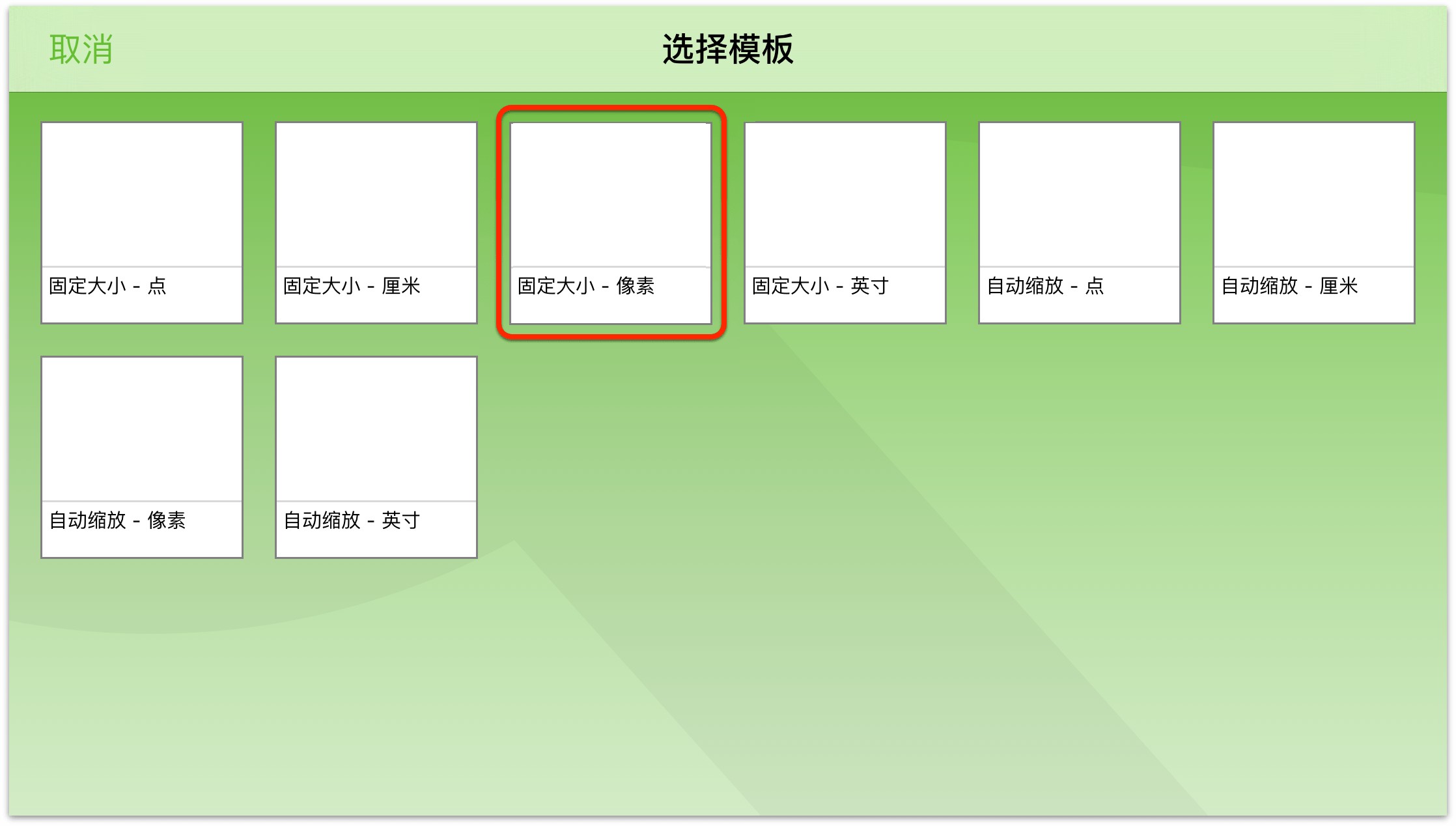
。 - 从预先安装好的八个模板中选择一个模板,或从您已经创建或添加到 OmniGraffle 的模板中选择一个。为了进行后续的联系,请选择第一行中的第三个模板自动缩放 – 像素。

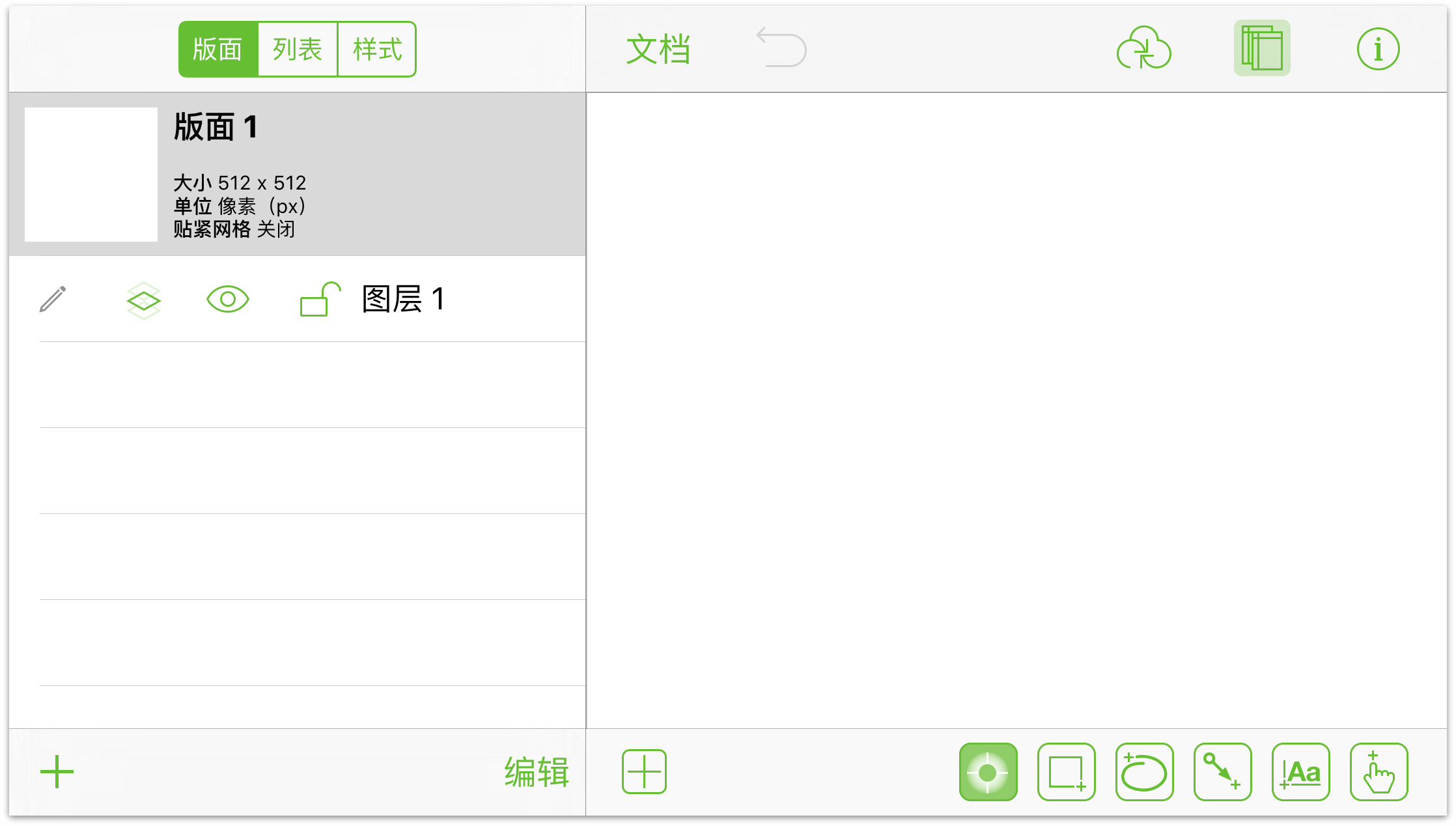
选择模板之后,OmniGraffle 会打开一个新文稿(命名为我的图表,但您可以在稍后进行更改)。

工具栏中的其他按钮包括:
- 轻按
 可以隐藏和显示左侧的版面工具条。您可以在这里管理、创建和删除文稿中的版面与图层。
可以隐藏和显示左侧的版面工具条。您可以在这里管理、创建和删除文稿中的版面与图层。

您还可以在列表或样式视图之间切换,当您需要对大批样式类似的对象进行修改时,这真的非常方便。比如,当您的经理要求您将填充颜色从紫红色(
#3d0734)改为黄绿色时(#c1f80a)。 - 轻按
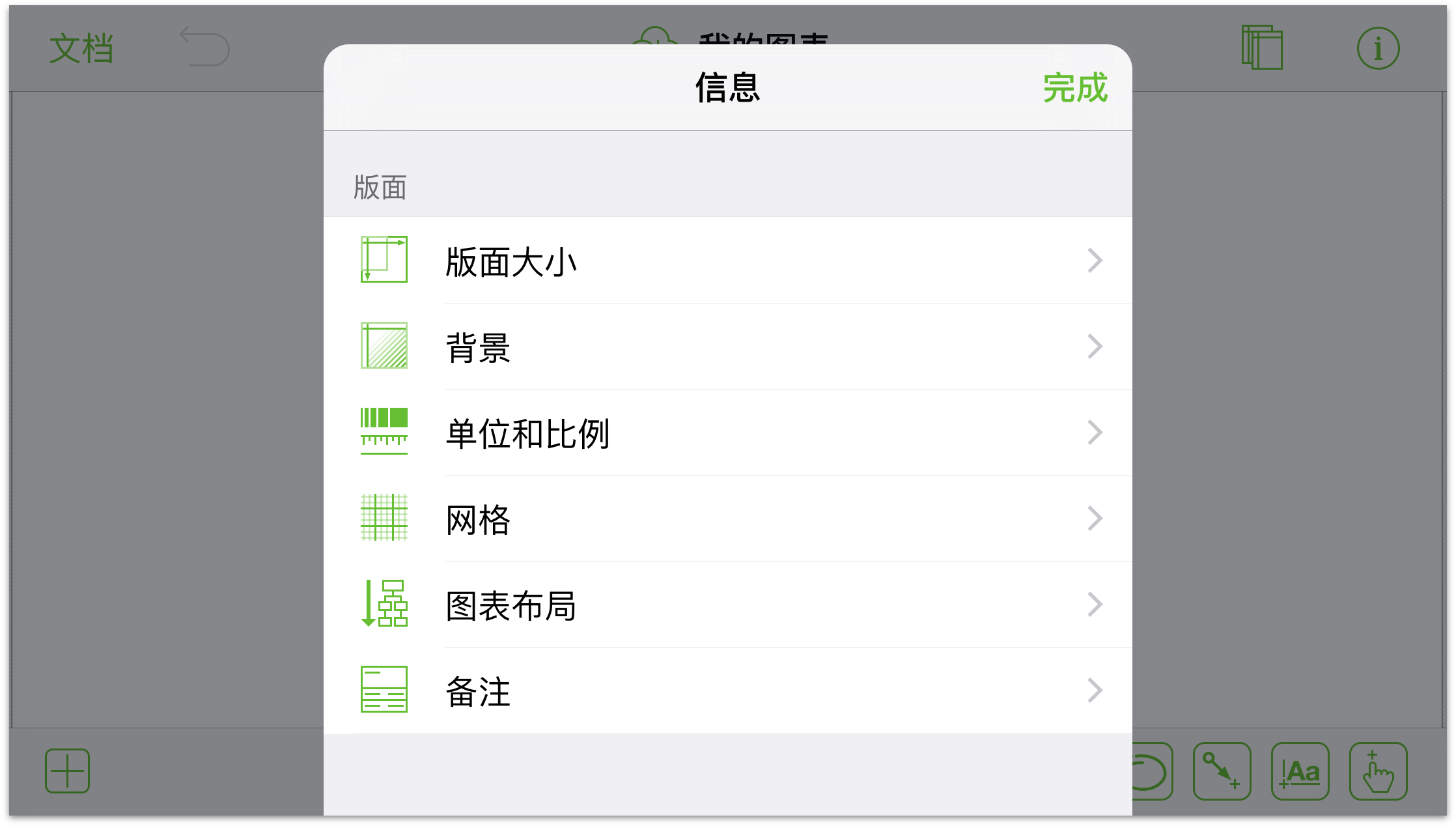
 了解关于您正在处理的版面的详细信息。如果您在版面上选择了一个对象,那么您也可以在这里访问检查器。
了解关于您正在处理的版面的详细信息。如果您在版面上选择了一个对象,那么您也可以在这里访问检查器。

- 轻按
 打开型版库。使用型版库来查找对象并拖动到版面上,或在线搜索 Stenciltown 查找新的型版。
打开型版库。使用型版库来查找对象并拖动到版面上,或在线搜索 Stenciltown 查找新的型版。

既然您已经详细了解过工具栏上的各个按钮,那么现在我们以绘图工具为例,来一次小小的测试吧。
添加形状
形状是一种可添加至版面的二维对象。可使用附加内容(例如漂亮的渐变或颜色)设置形状的样式。还可为形状添加标签。添加形状的最快方式是从模板调板拖放:
- 轻按
 选择形状工具。
选择形状工具。 - 用一个手指轻按版面并拖动手指来绘制形状。

随着您在版面上进行绘制,OmniGraffle 会显示出您所绘制的形状的尺寸以及它在版面上的 x/y 坐标位置。
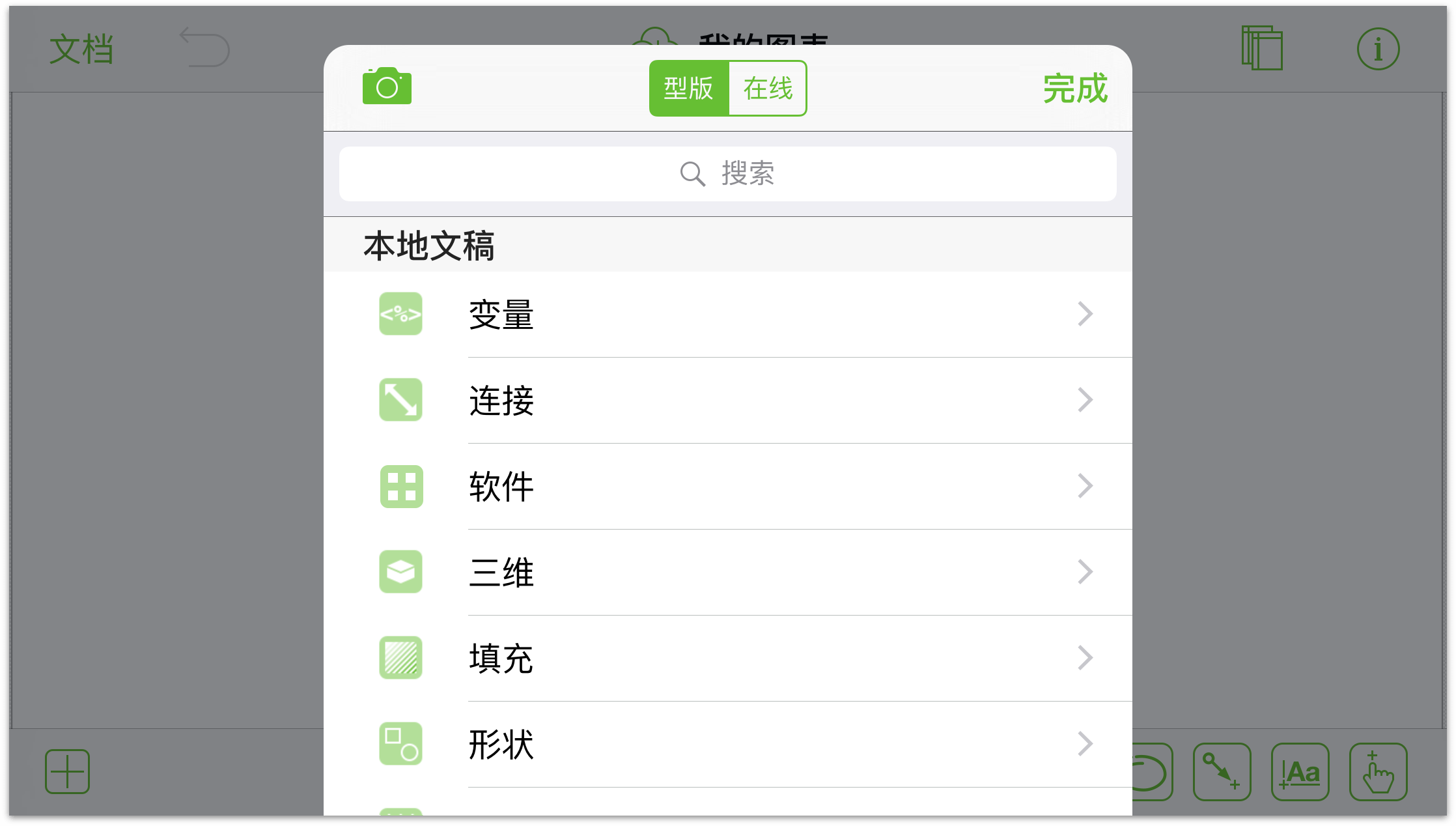
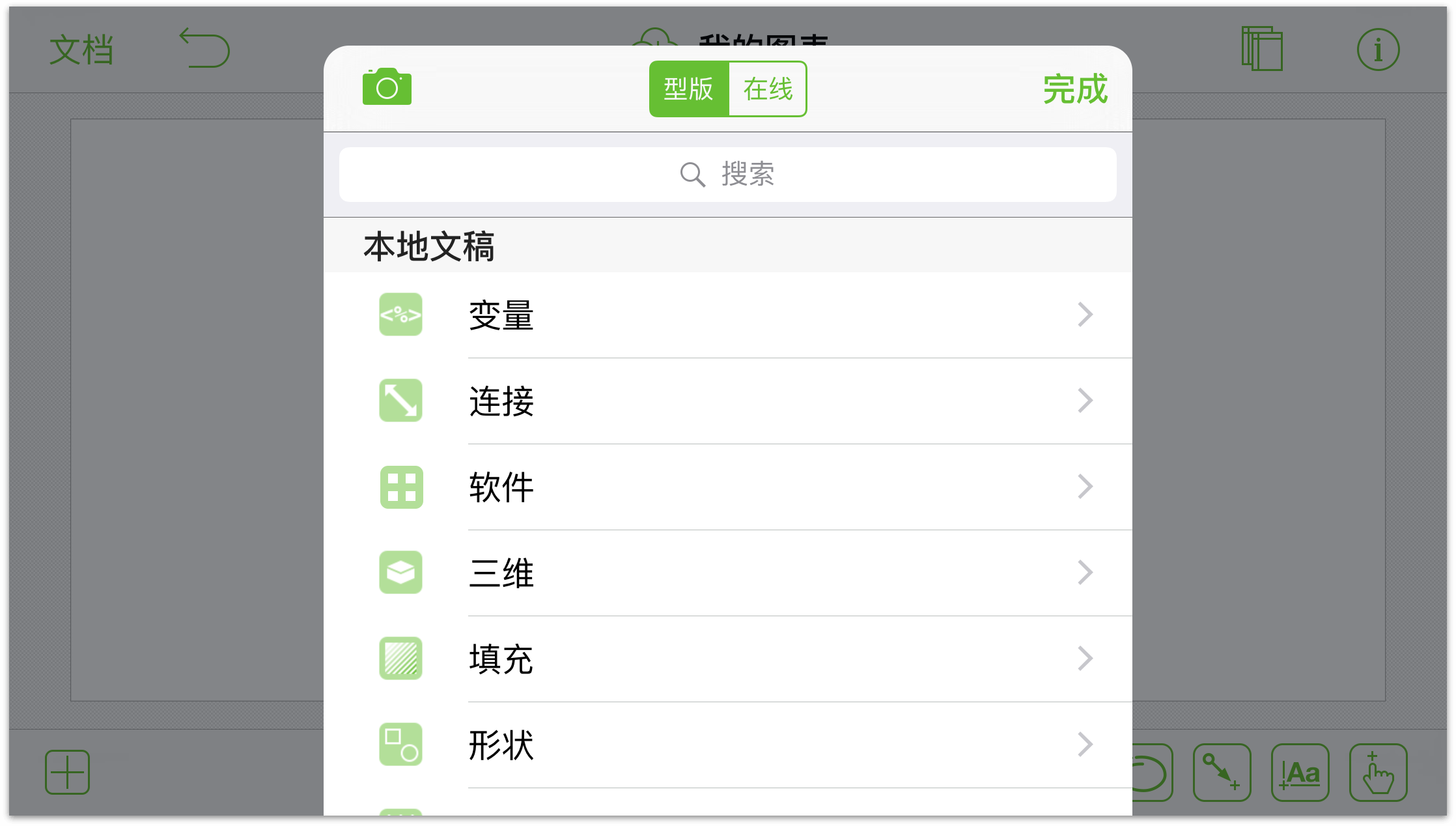
如果您想要使用一个预先安装的型版,轻按顶部栏中的![]() 。这将打开一个菜单,您可以从其中选择任意的型版。您可以双击型版将其添加到版面:
。这将打开一个菜单,您可以从其中选择任意的型版。您可以双击型版将其添加到版面:

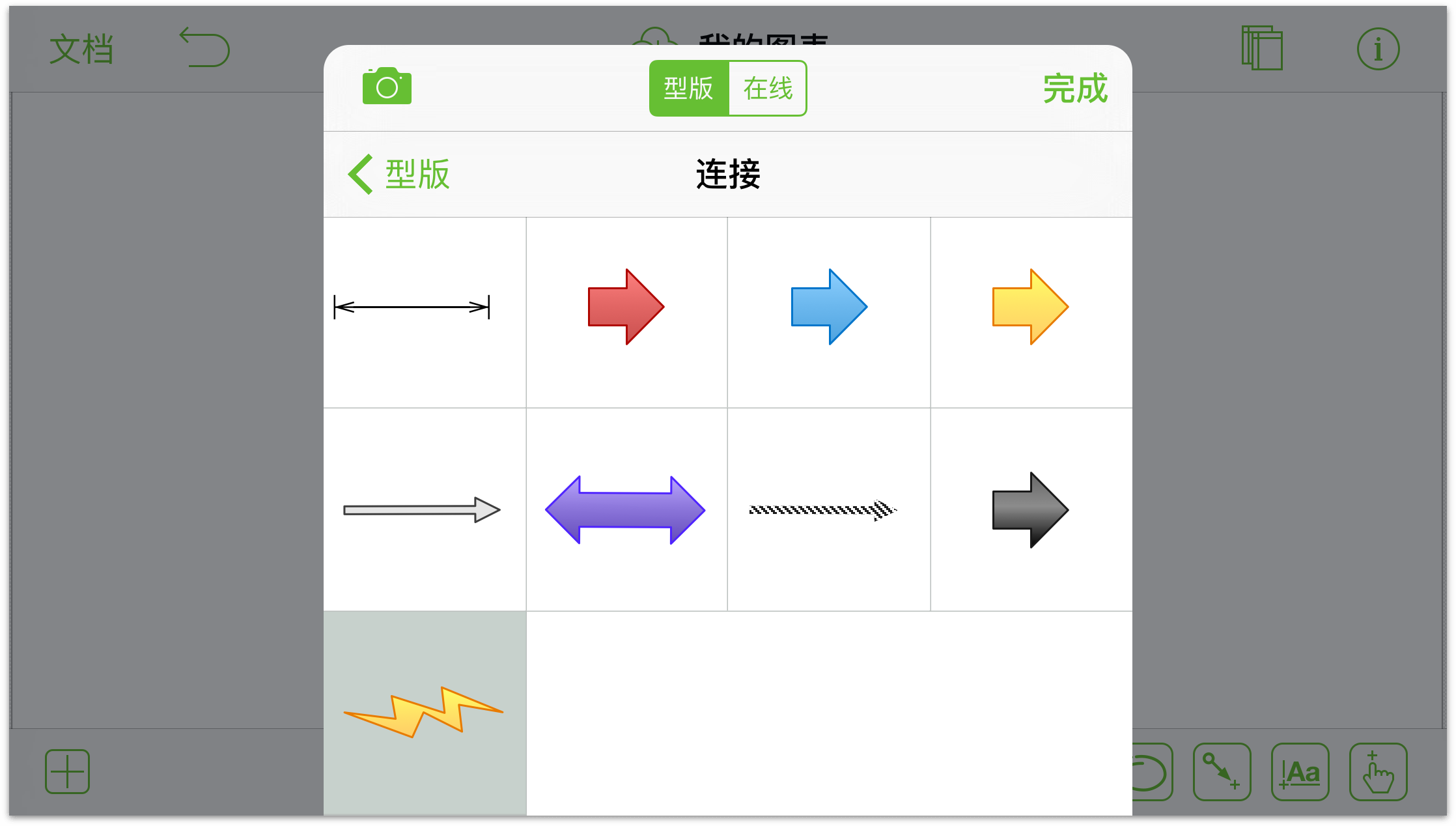
或也可以触摸并按住型版,然后将其拖动到版面上:

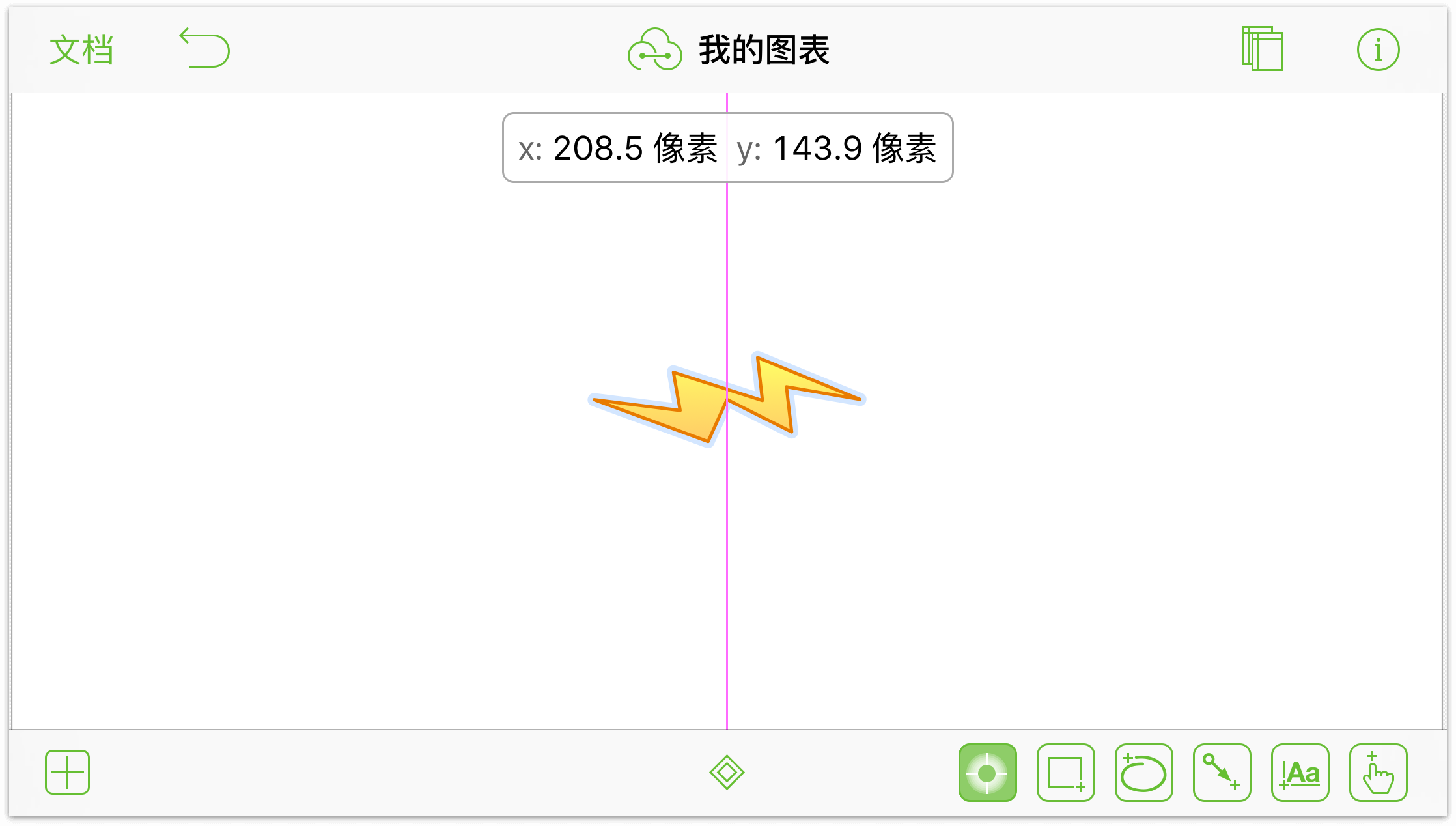
当您将型版拖动到版面上时,型版菜单会消失,并显示蓝色的对齐条来帮您将对象定位到版面上。粉色对齐条可以帮助您将对象定位到水平和垂直方向的中心。
也可以创建自定义形状:
- 轻按
 激活手绘绘图工具。别忘了,您还可以双击工具将其设为永久存在,例如
激活手绘绘图工具。别忘了,您还可以双击工具将其设为永久存在,例如 。
。 - 使用手指(或您顺手的触控笔)在版面上进行绘图。

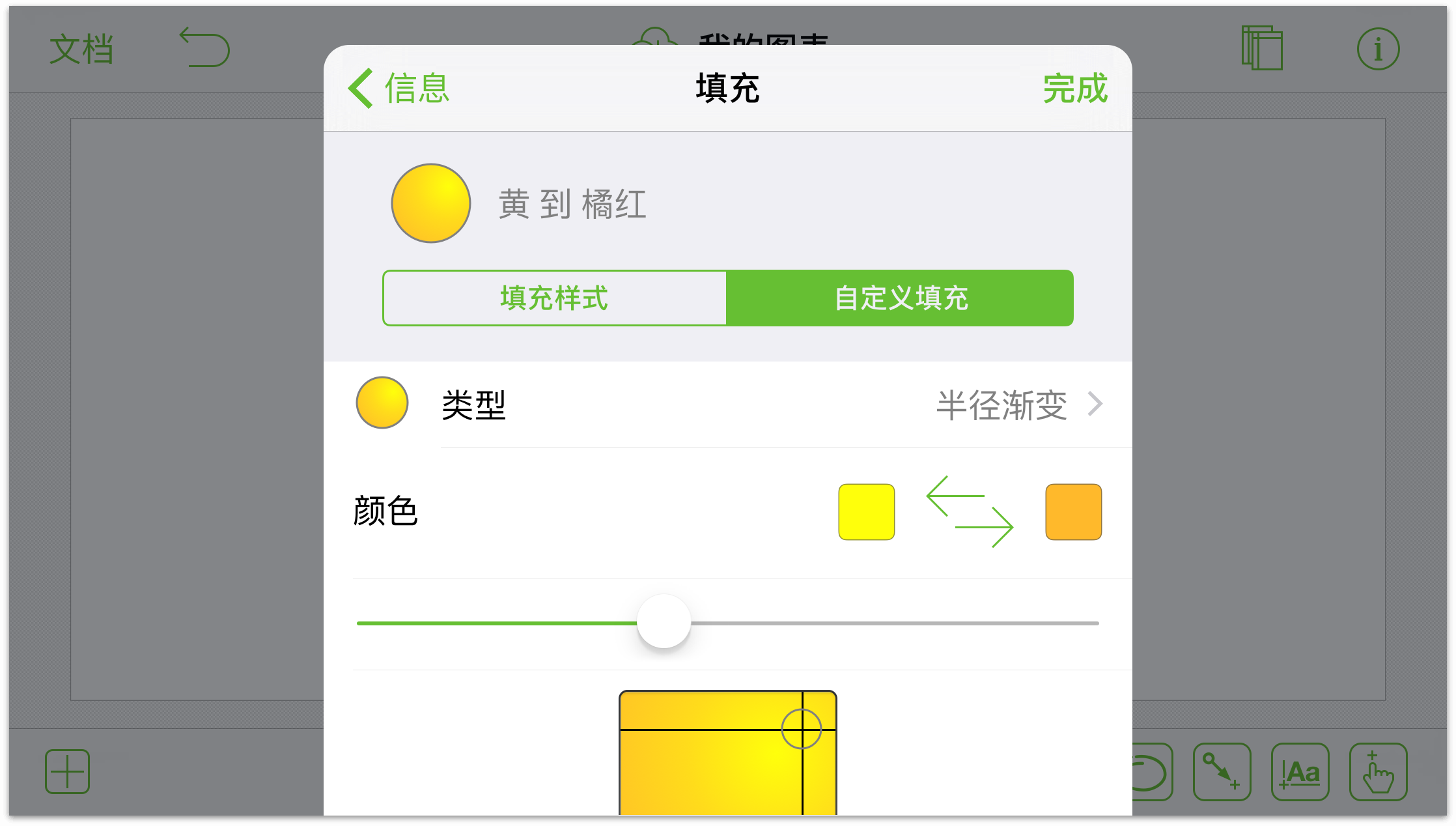
您可以使用检查器来选择并自定义您的形状,只需轻按顶部栏中的![]() 按钮即可。在此,我们选择“头部”的笑脸,并添加了黄色的半径填充。
按钮即可。在此,我们选择“头部”的笑脸,并添加了黄色的半径填充。

您还可以通过型版菜单向版面添加图像:
- 轻按
 打开型版菜单。
打开型版菜单。 - 轻按型版菜单顶部的
 。
。

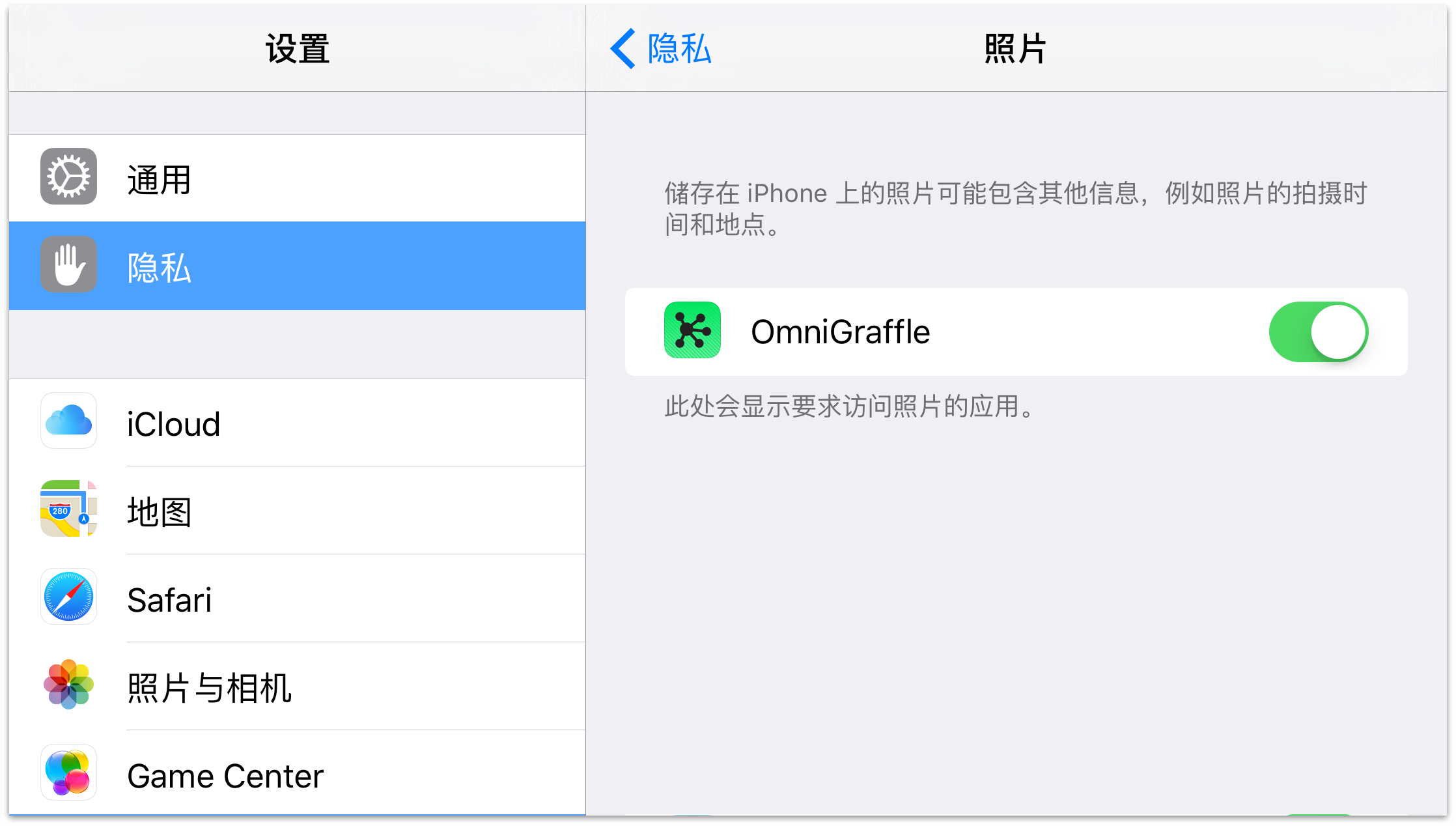
如果您尚未授权 OmniGraffle 访问您的照片应用程序,您将看到以下警告:

要授予 OmniGraffle 访问权限,双击 iPad 上的主页按钮,定位到设置应用程序并打开,然后轻按左侧的隐私,然后翻转 OmniGraffle 的开关。

现在双击主页,并切换回到 OmniGraffle。
- 在轻按
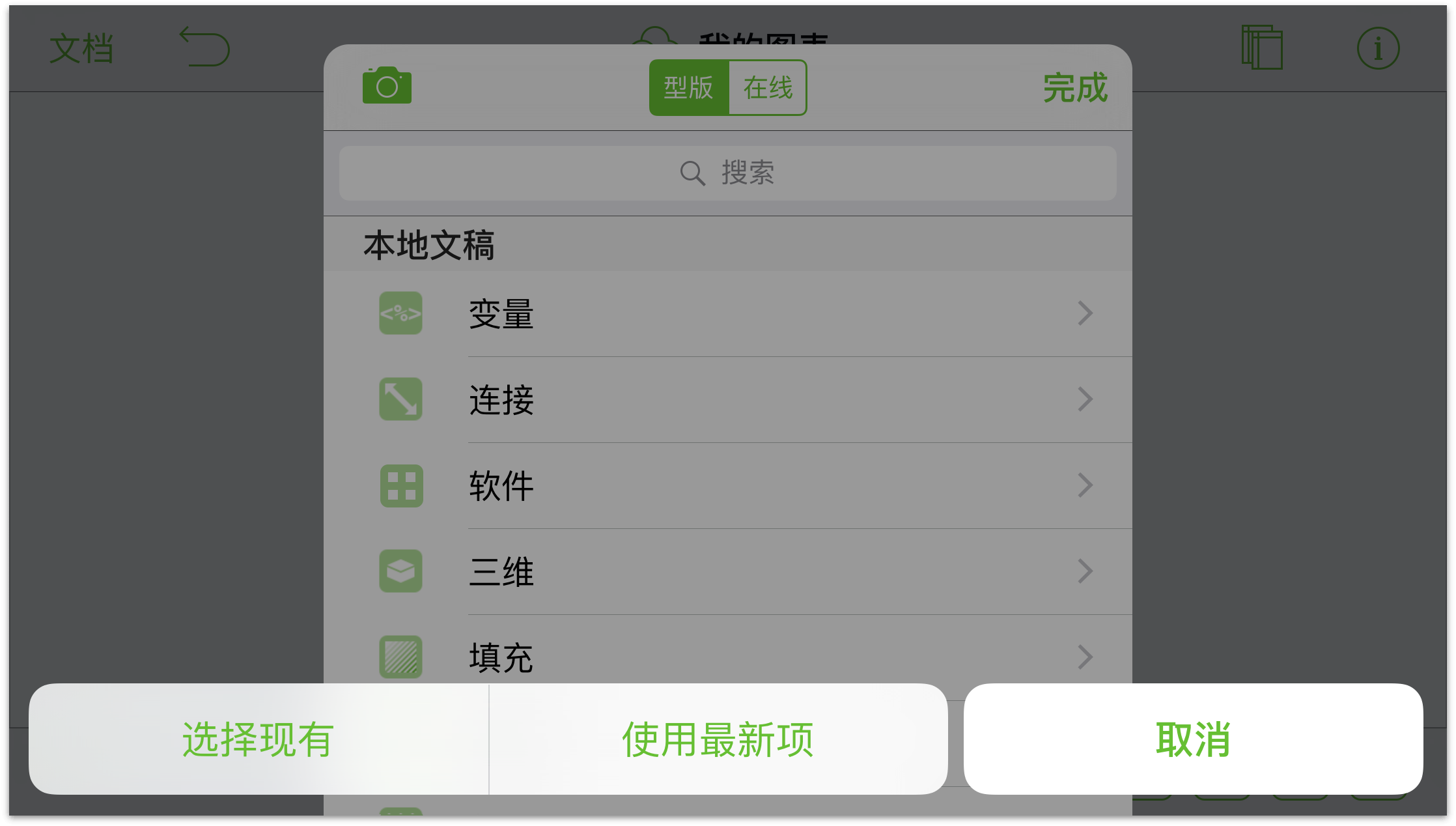
 后,会从型版菜单底部向上滑出一些选项。
后,会从型版菜单底部向上滑出一些选项。
- 轻按拍摄照片来使用 iPad 的摄像头。
- 轻按选择现有从照片库中选择图像。
- 轻按使用最新项令 OmniGraffle 将最近一张图像添加到您的照片库。

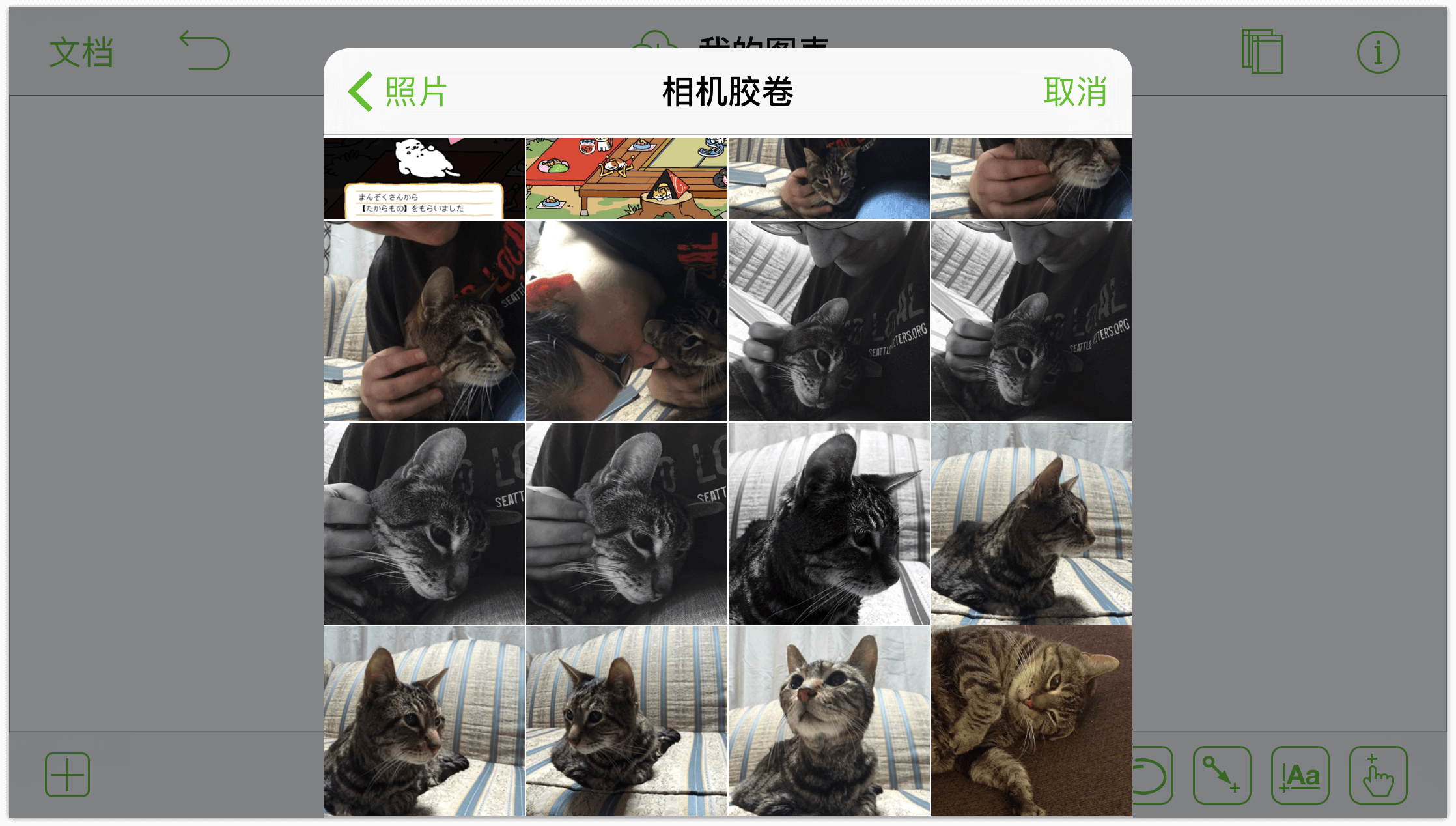
- 如果您轻按选择现有,则菜单中会滑入一个照片窗格。您可以在这里从 iPad 上的所有照片中进行选择,或从最近添加的照片中进行选择。

- 最后,滚动查看所有图像,并轻按您要添加到版面的图像。

型版菜单将消失,而图像则被放置到版面上。

您还可以使用检查器进一步更改图像。首先选择图像,然后轻按导航栏中的![]() 。这将打开检查器菜单,您可以在这里对图像应用任意数量的样式和效果。
。这将打开检查器菜单,您可以在这里对图像应用任意数量的样式和效果。
使用线条连接对象
连线是连接对象与对象的线条,通常有助于明确对象间的关系。要在对象之间创建连接:
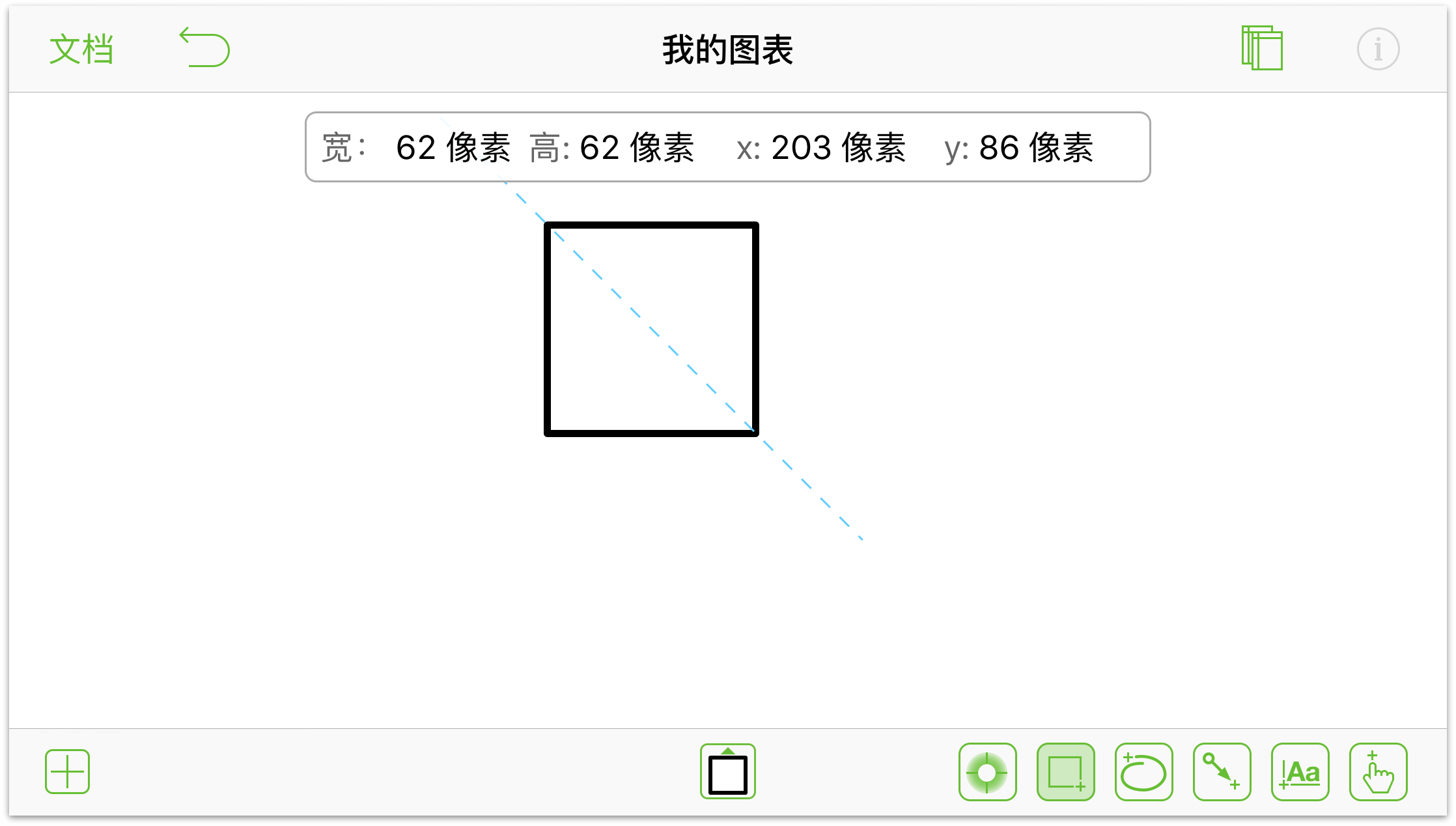
- 双击
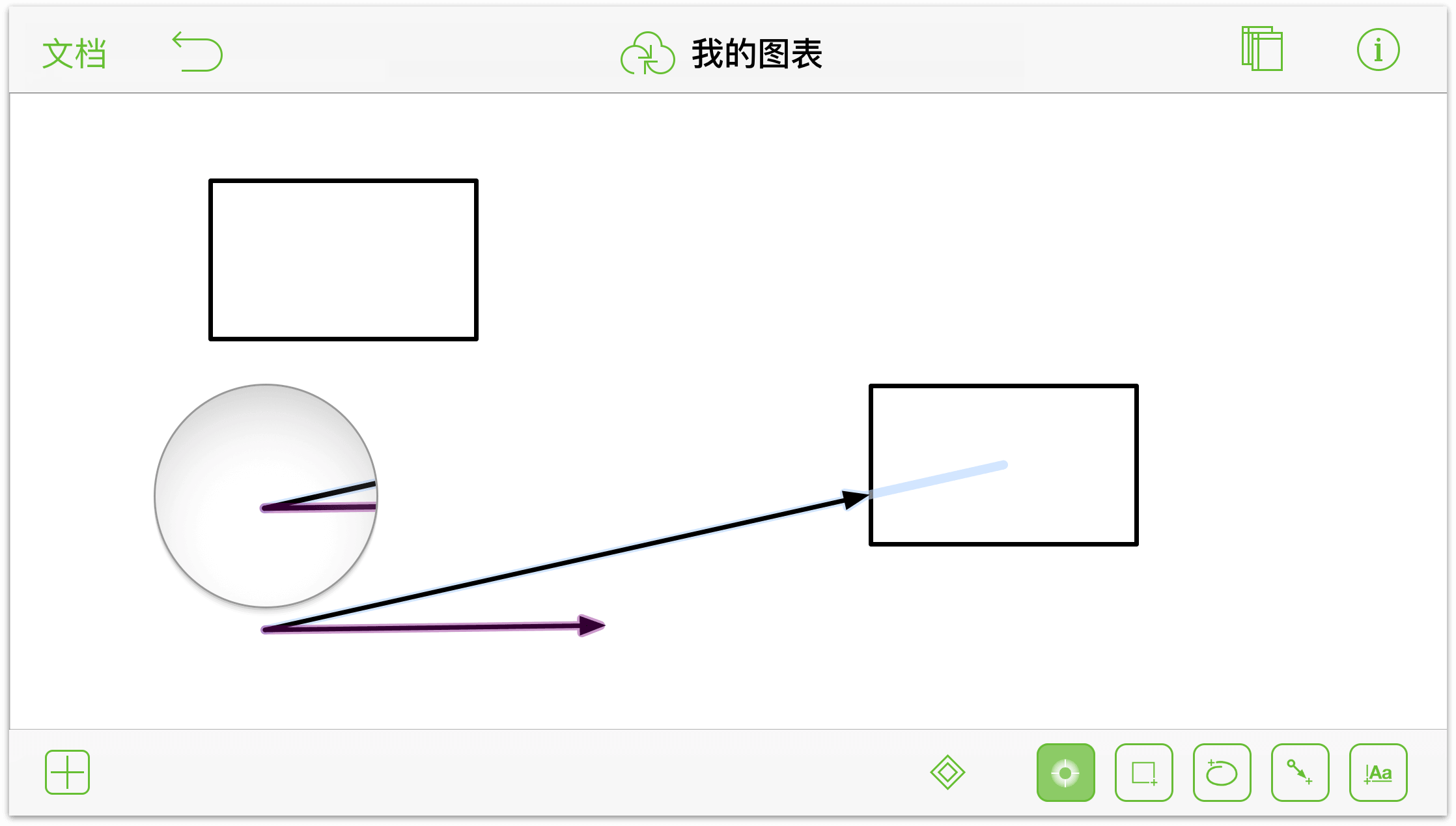
 以便可以在版面上绘制一些对象。绘制一些矩形是个不错的主意。
以便可以在版面上绘制一些对象。绘制一些矩形是个不错的主意。

请注意对象旁边的浅蓝色大小参考线。当您在版面上绘制类似的形状时会出现这些参考线,以便帮助您匹配它们的大小。(当然,您也可以只绘制一个形状,然后使用轻按并按住手势来复制并粘贴对象。)
- 轻按
 来激活线条工具。
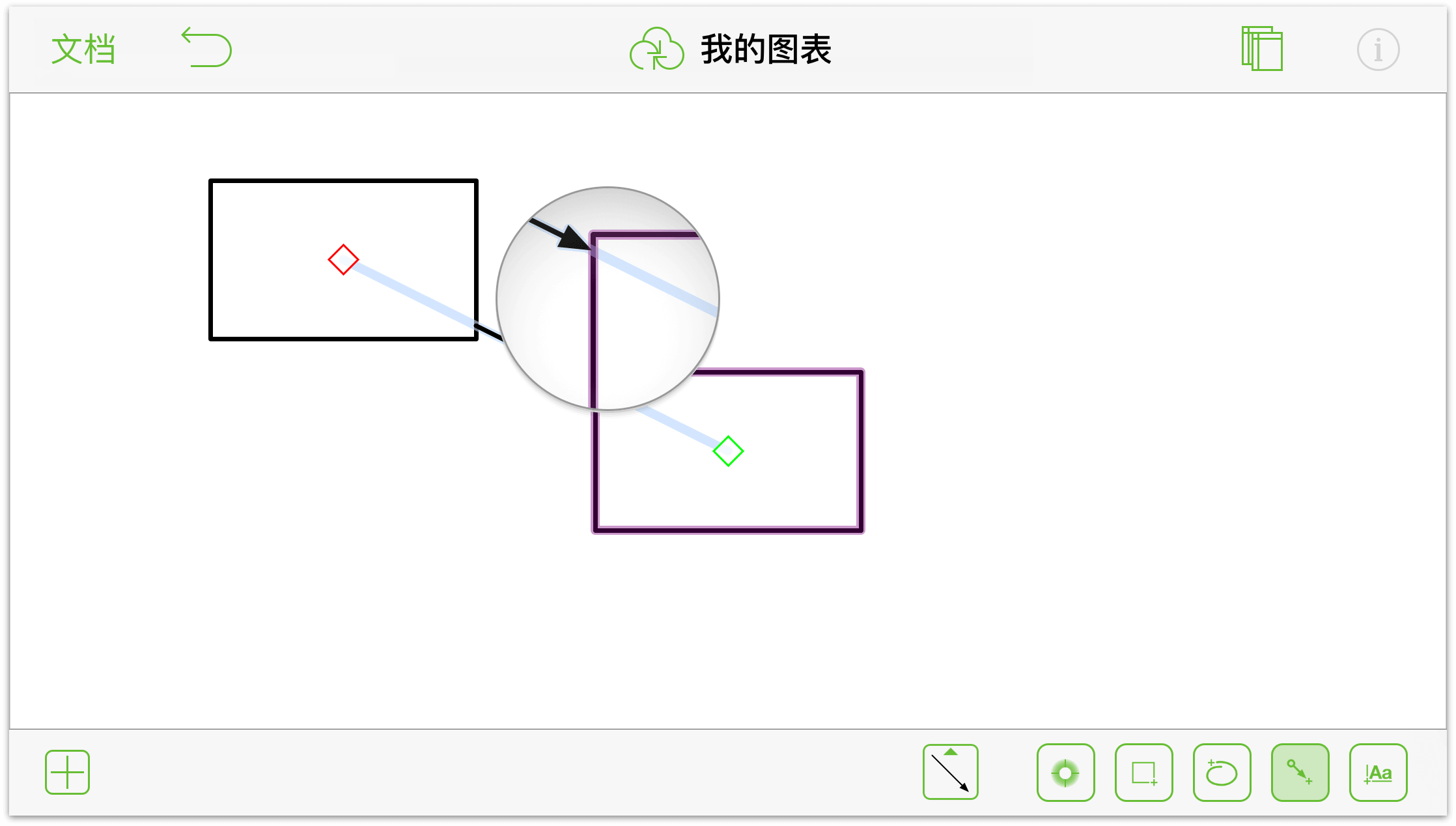
来激活线条工具。 - 要在形状之间绘制线条:从一个形状拖至下一个形状。

- 要绘制独立的线条:在版面内拖动。

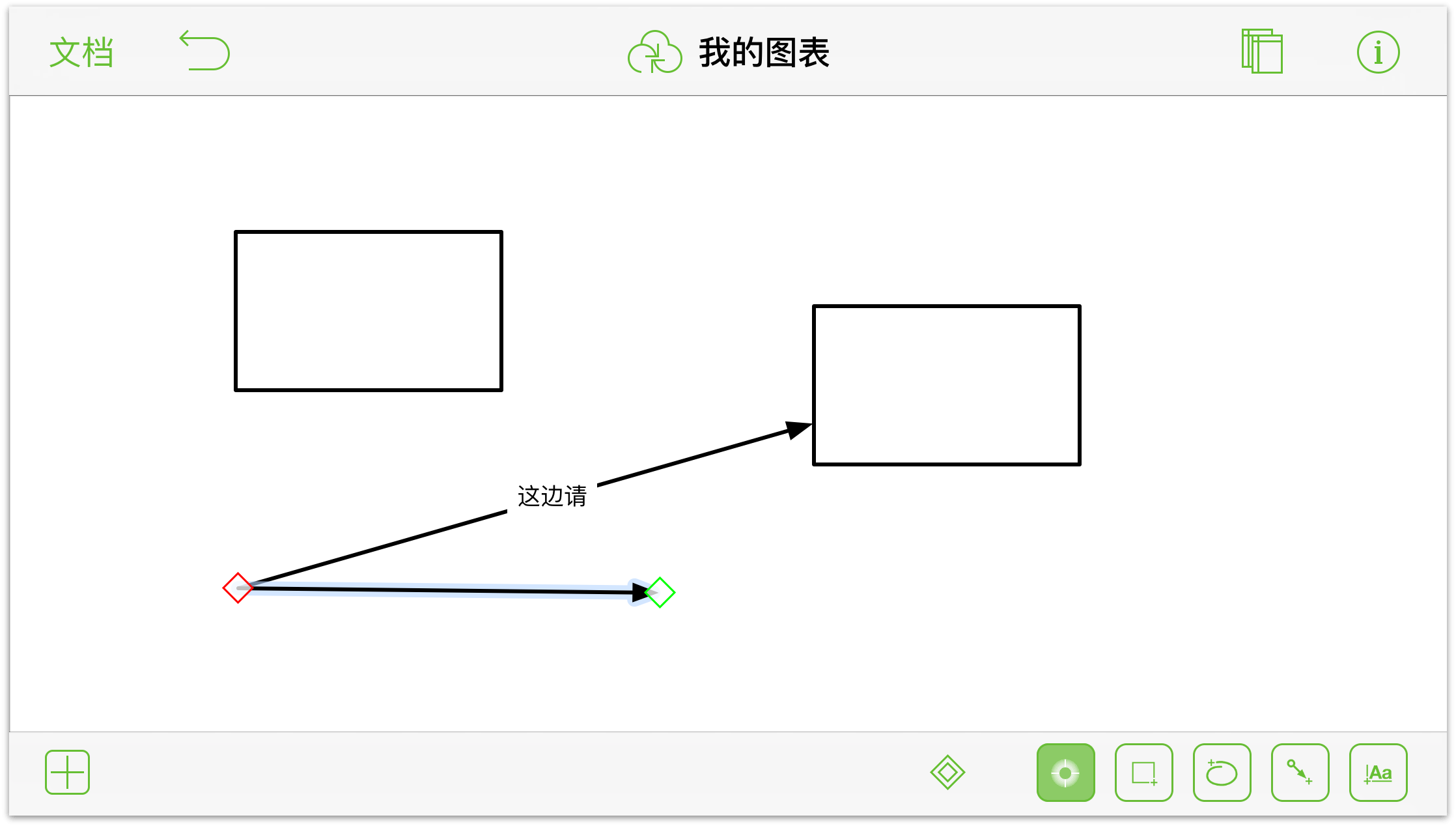
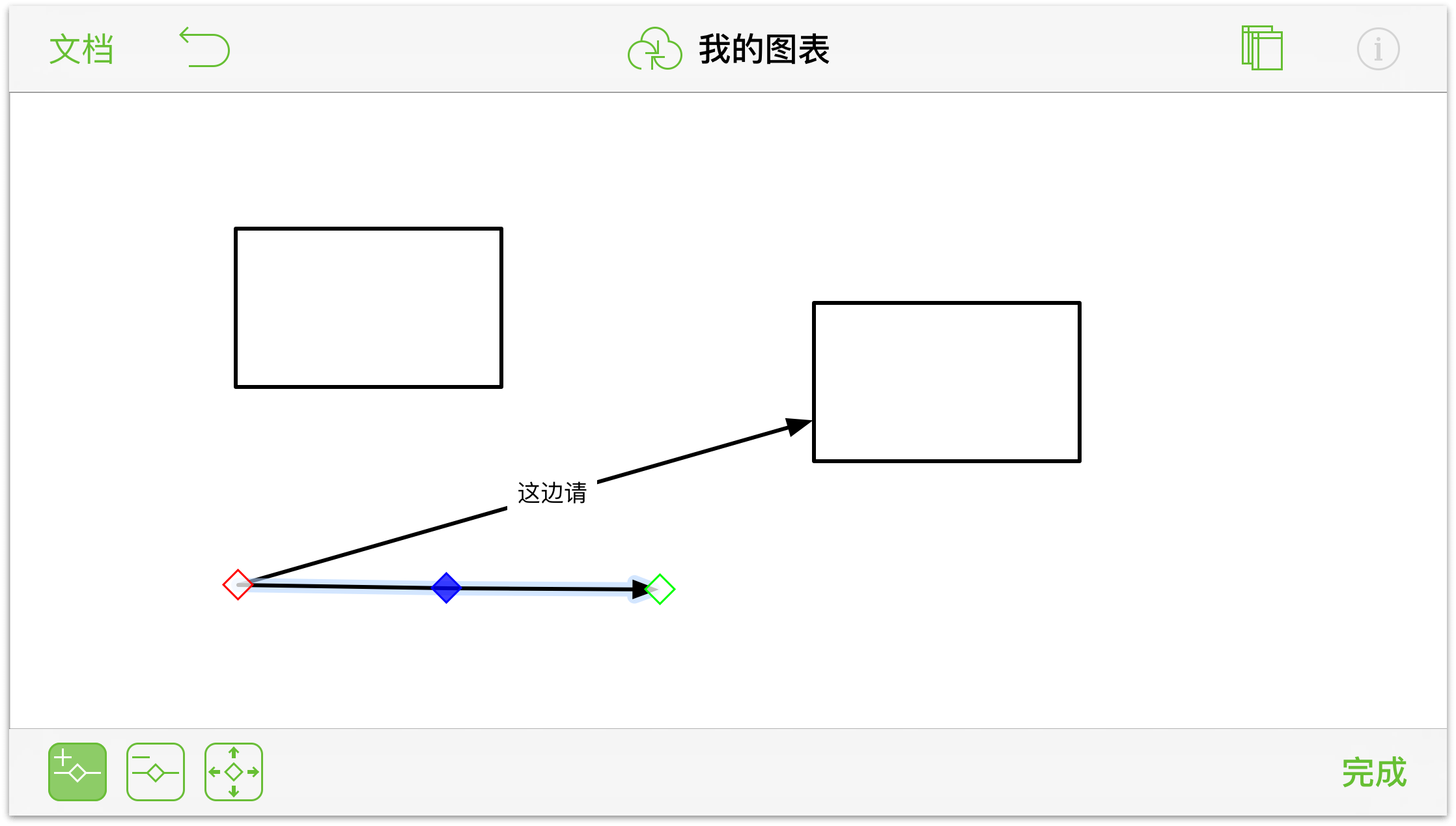
要调整线条的终点:
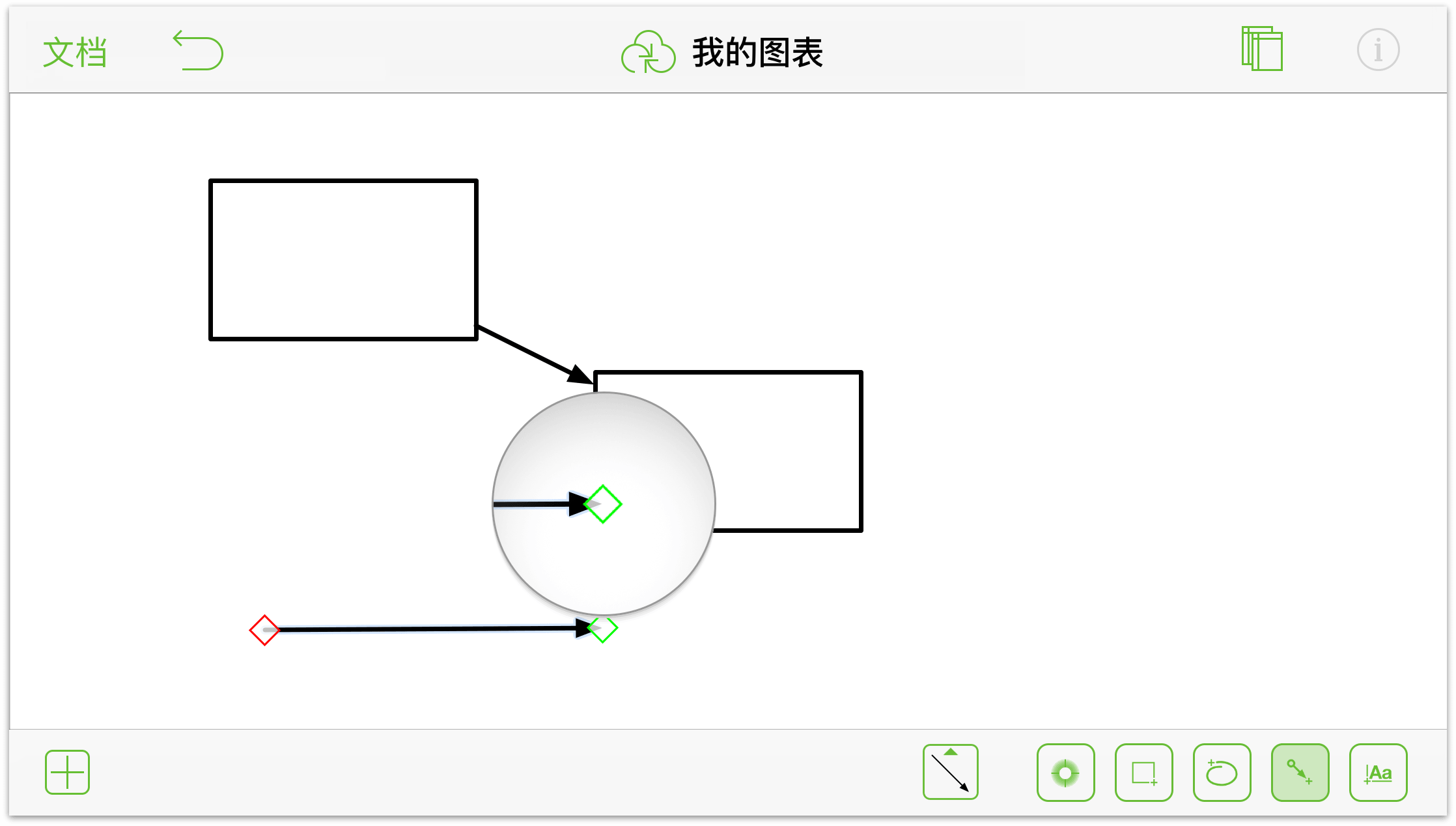
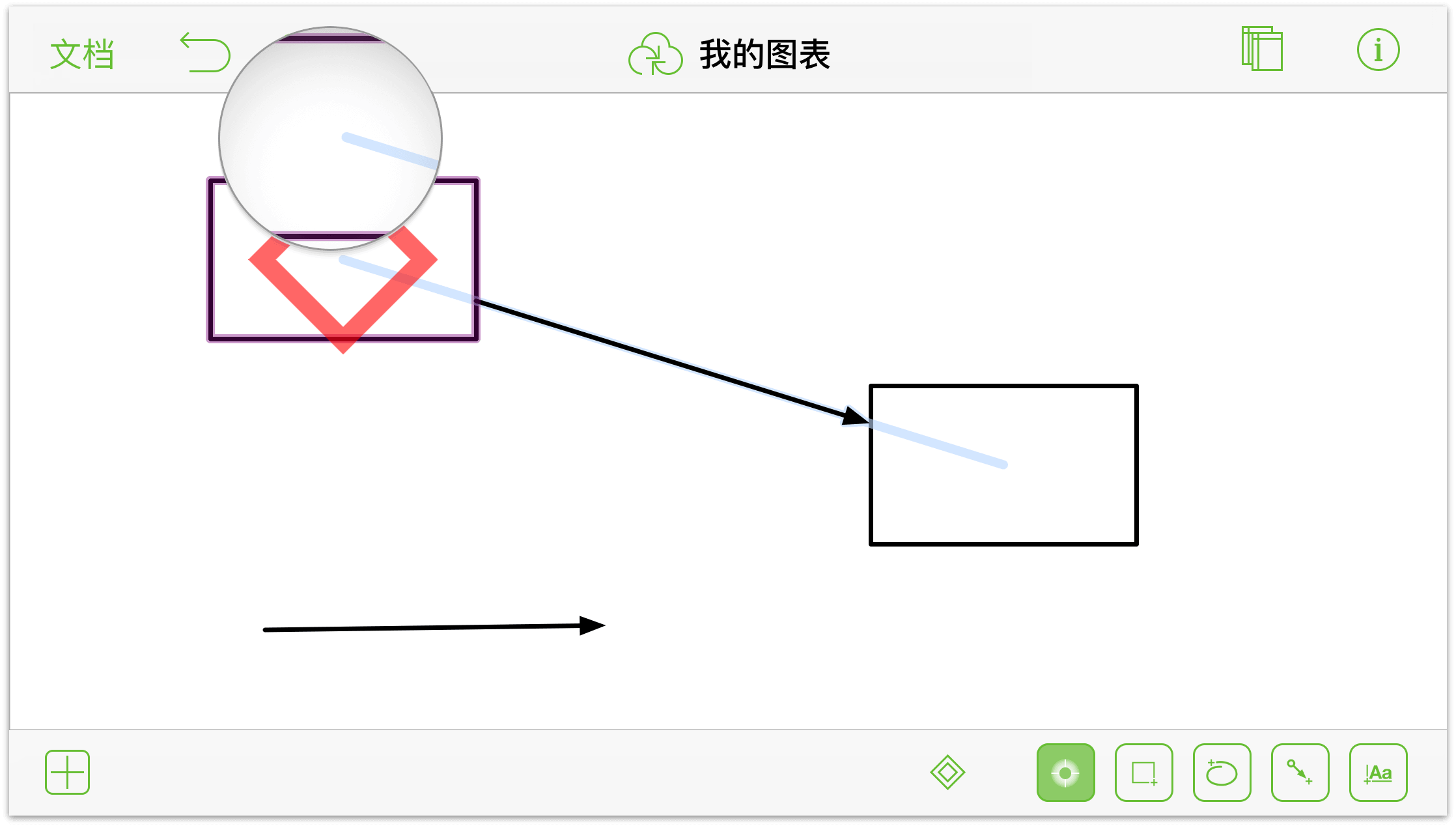
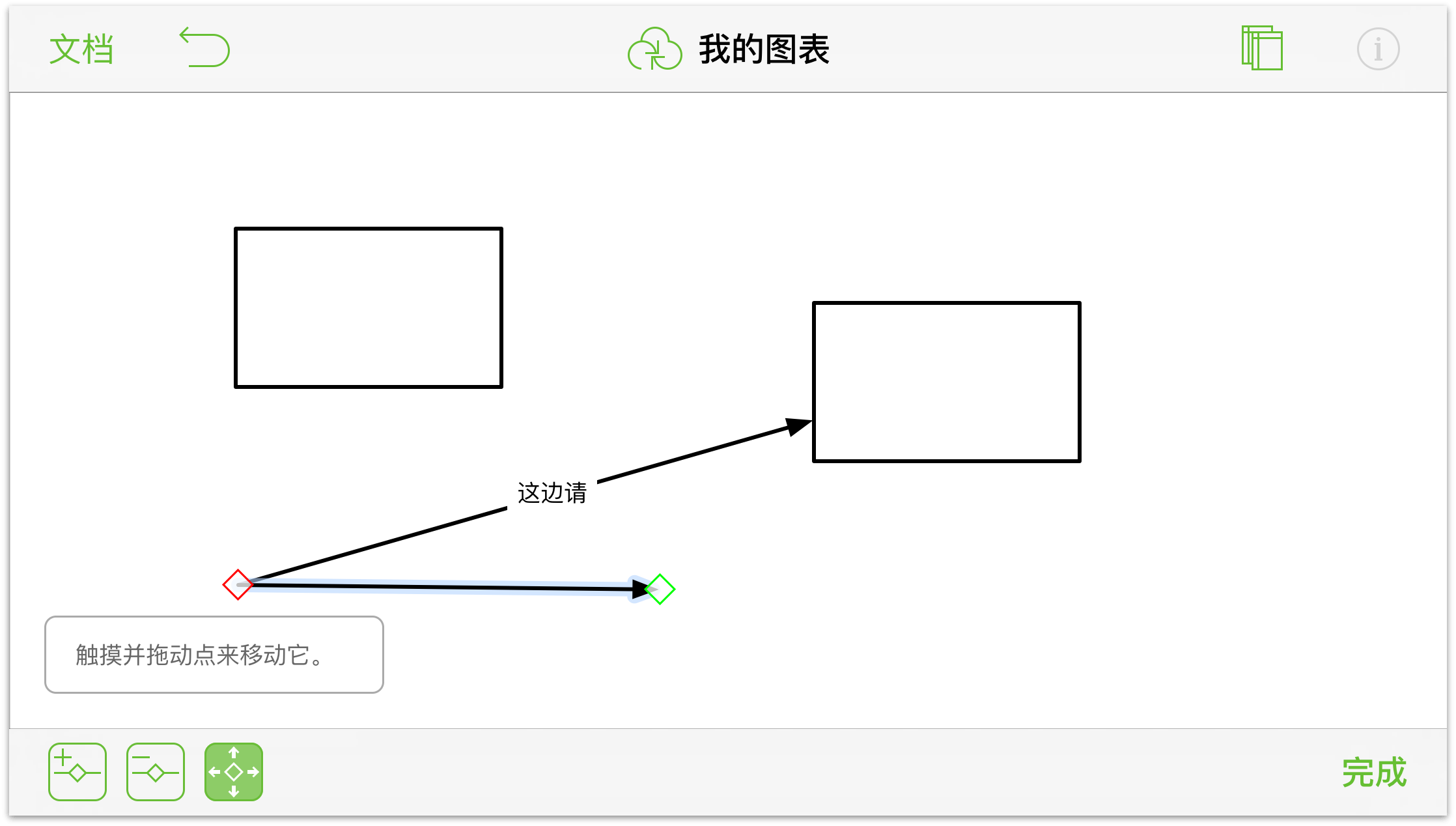
- 触摸并按住线条的终点…

…然后将其拖动到新的目标位置:

请注意终点在接近另一条线的起点时是如何贴紧上去的。
添加标签
标签是附加到形状和线条的文本对象,通常用于定义对象或各对象之间的关系。
您还可以向版面添加独立的文本区块,只需使用文本工具即可( )。这样的文本区块将独立于版面上的其他对象,除非您又将它们分组到一起。
)。这样的文本区块将独立于版面上的其他对象,除非您又将它们分组到一起。
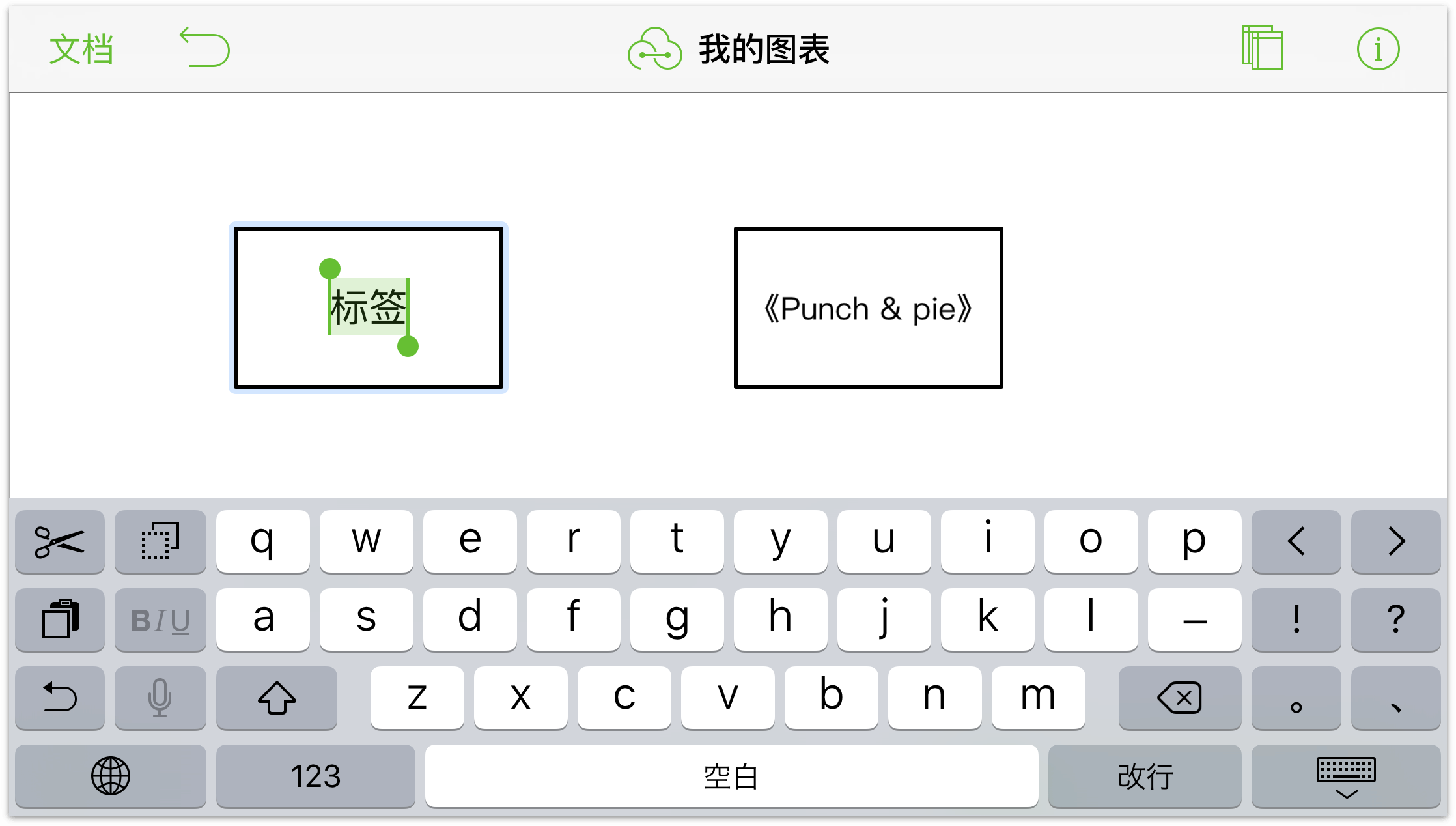
要为形状添加标签,请双击形状。默认文本标签已经高亮显示,因此您可以直接输入文本来为对象赋予一个适当的名称。

 当您完成输入后,轻按 iPad 键盘右下角的隐藏键盘按钮。如果您正在使用蓝牙键盘,按下 Esc 即可接受您所输入的文本。
当您完成输入后,轻按 iPad 键盘右下角的隐藏键盘按钮。如果您正在使用蓝牙键盘,按下 Esc 即可接受您所输入的文本。
如果您需要编辑标签,您只需要双击标签选中它,然后按需进行更改即可。如果您需要插入或删除某个字符,您可以触摸并按住文本对象,然后使用指尖来移动插入点,将其定位到文本中的其他位置。
要为线条添加标签:
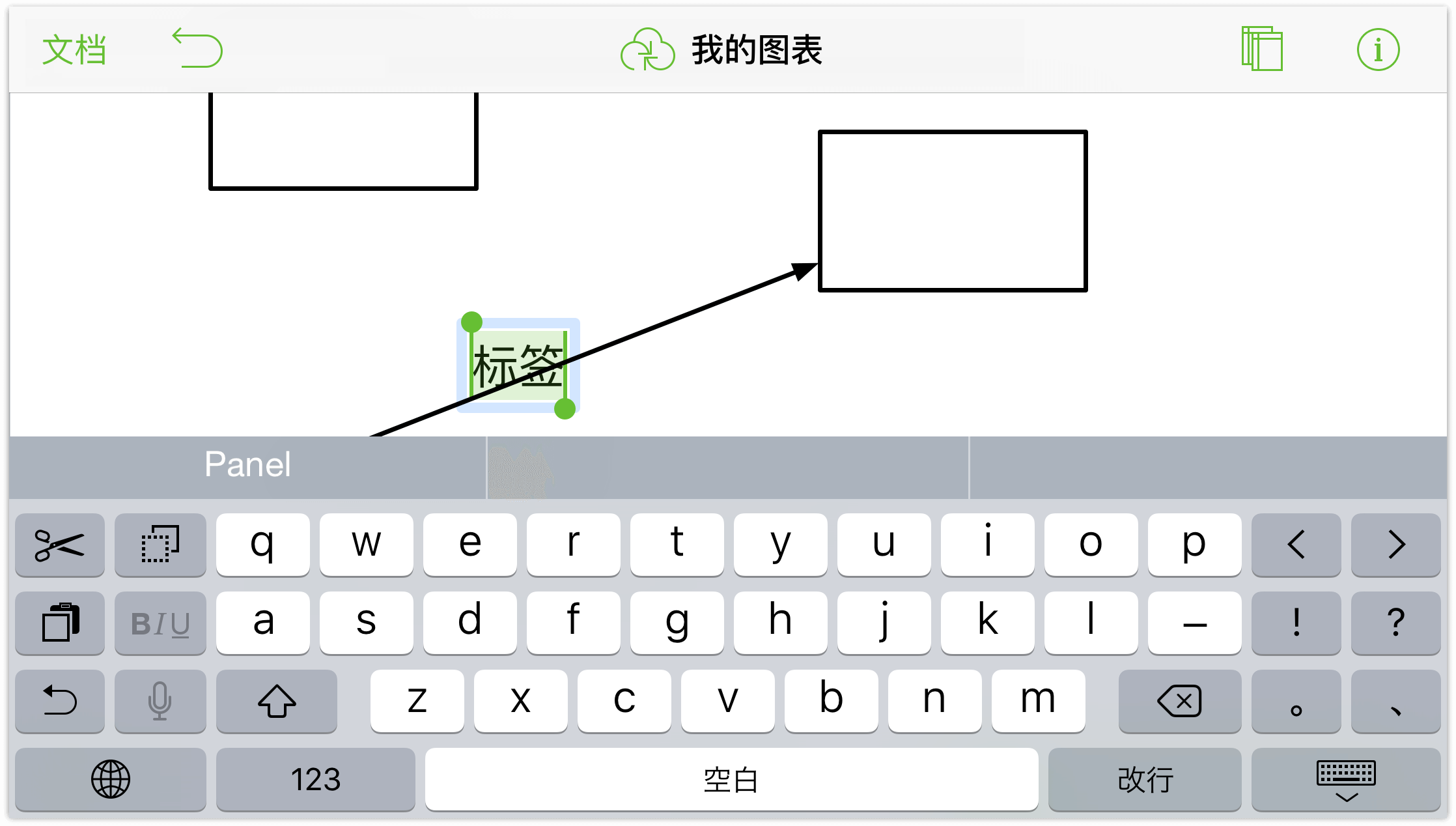
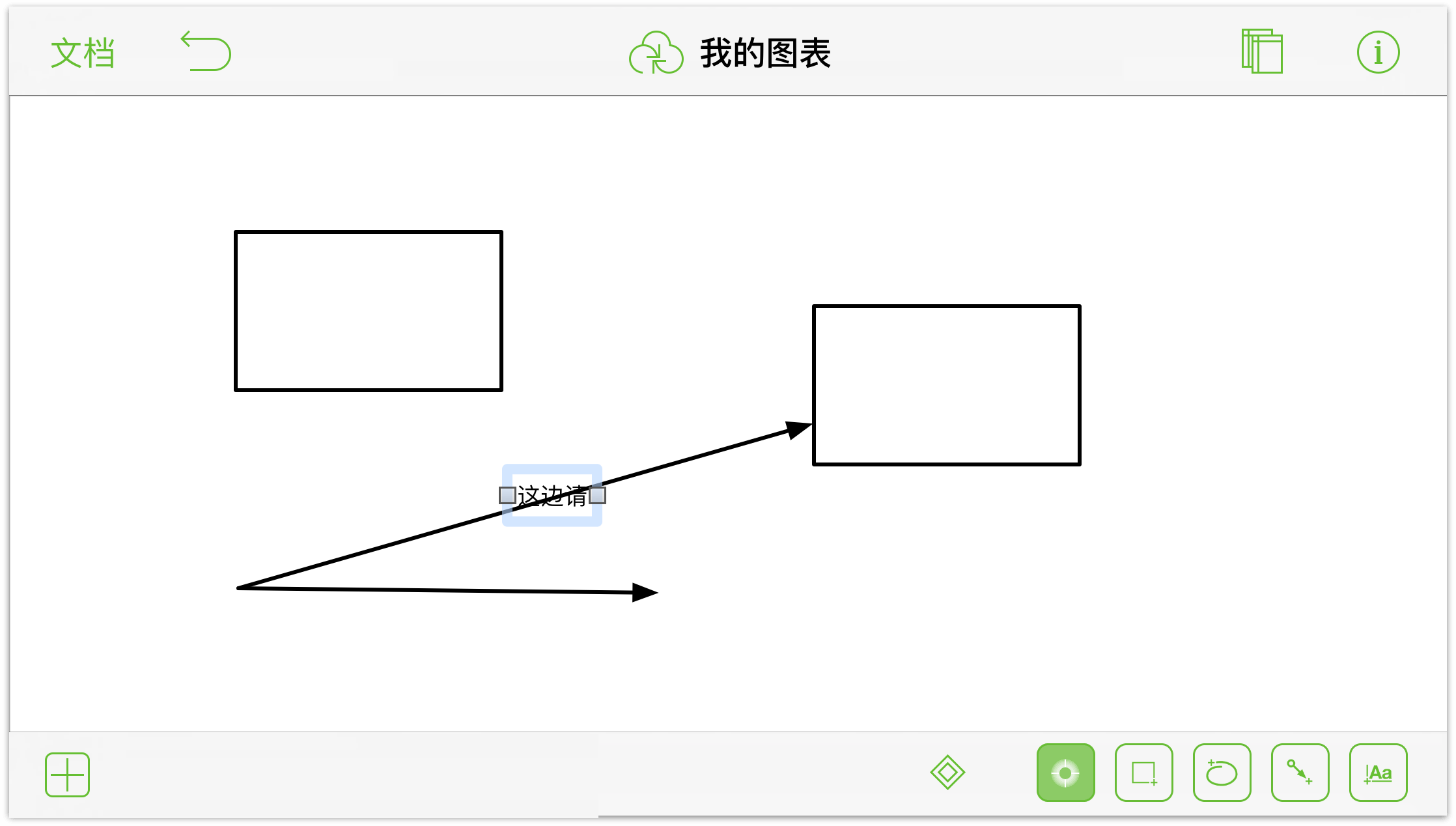
- 双击线条,会出现一个文本标签。

- 输入文本来描述与线条方向相关的操作。

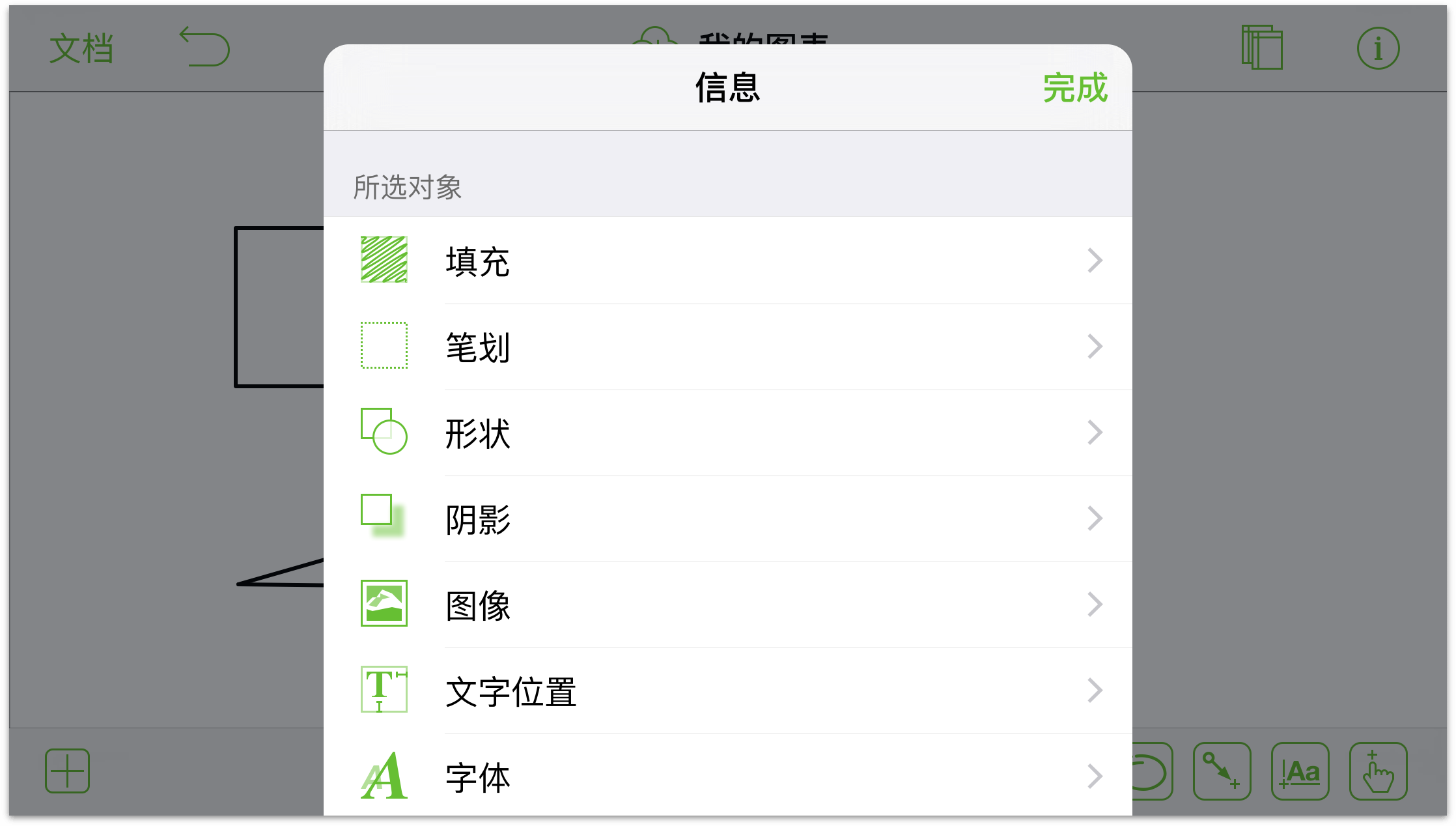
- 要调整标签在线条上的位置,轻按
 打开检查器。
打开检查器。

您可以:
- 使用填充检查器为标签添加背景颜色。
- 使用文字位置检查器来调整标签的位置和进行文本对齐。
- 使用字体检查器更改字体大小、样式和颜色。
- 使用几何形状检查器来旋转标签(如有必要)。
- 使用备注检查器来添加关于标签或标签所连接到的对象的附加信息。
提示
请记住,如果您需要向对象、线条或版面添加文本,只需双击需要添加文本的东西,OmniGraffle 就会帮您实现愿望。
向线条添加控制点和曲线
任何形式的绘图都是从最基本的线条开始。虽然线条工具已经令您可以轻松地绘制出一条直线,但您经常都需要绘制有角度的或弯曲的线条来达成您的目的。为此,您需要控制点。如同名称所示,控制点让您可以更好地控制线条的外观和样式。
要为线条添加控制点:
- 轻按
 并选择线条。
并选择线条。

- 轻按
 来使用点编辑工具。
来使用点编辑工具。

- 轻按
 来选择添加点工具,然后在线条上您想要放置新的控制点的位置轻按一下。您轻按的线条上会出现一个小小的蓝色菱形。
来选择添加点工具,然后在线条上您想要放置新的控制点的位置轻按一下。您轻按的线条上会出现一个小小的蓝色菱形。

- 要将控制点沿着线条移动,轻按
 来使用点选择工具,然后轻按并拖动控制点在版面上移动。
来使用点选择工具,然后轻按并拖动控制点在版面上移动。

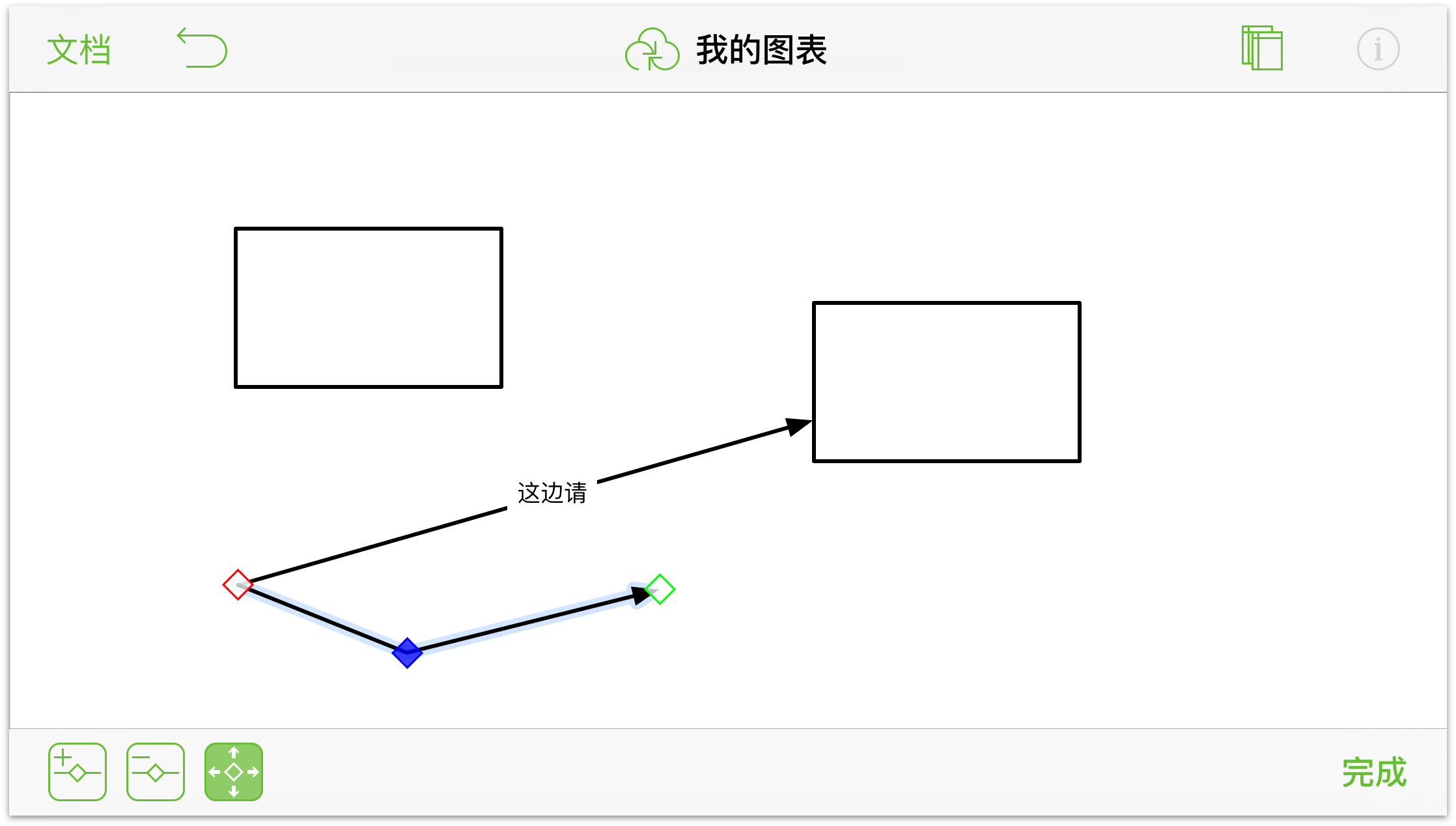
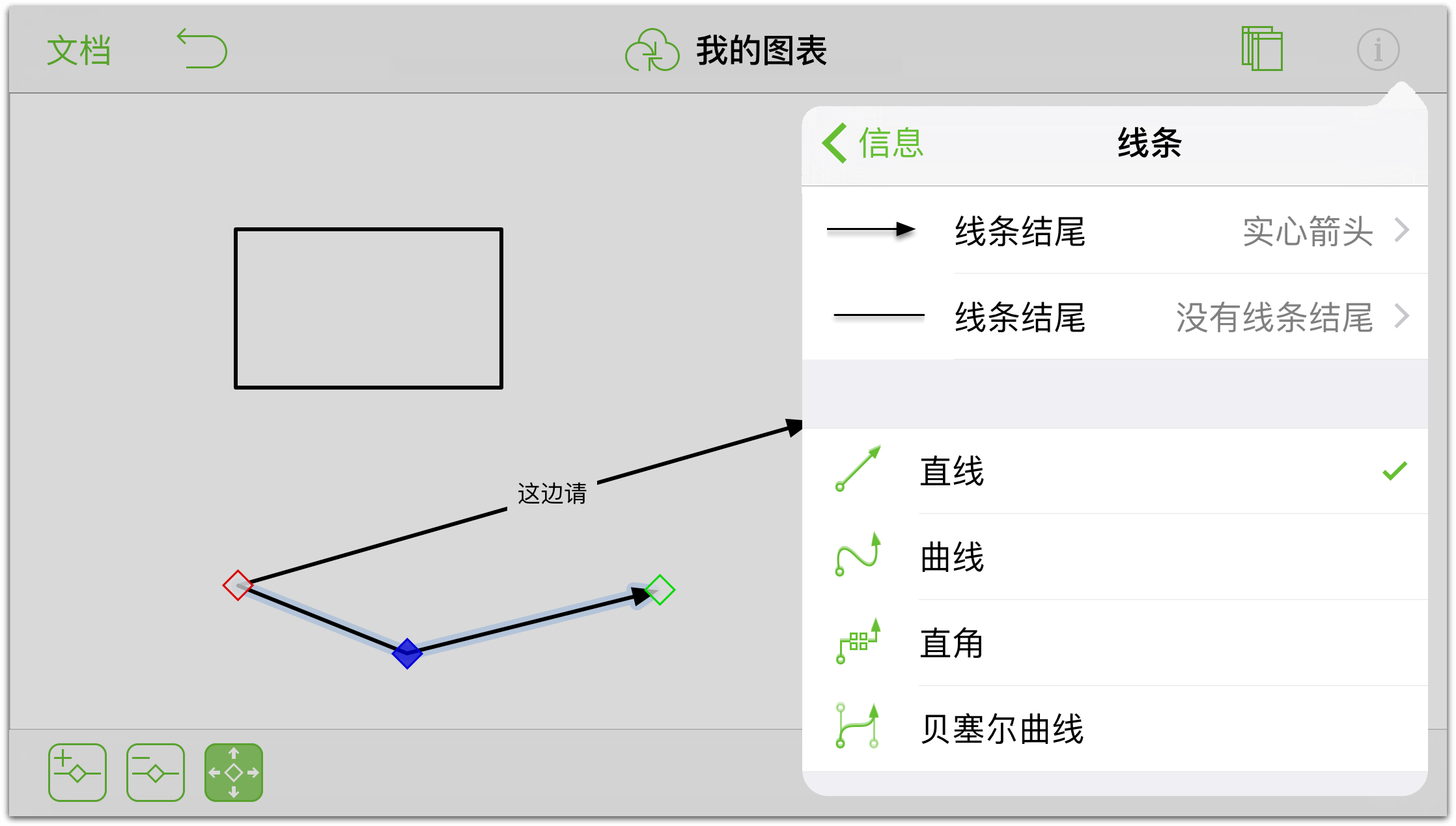
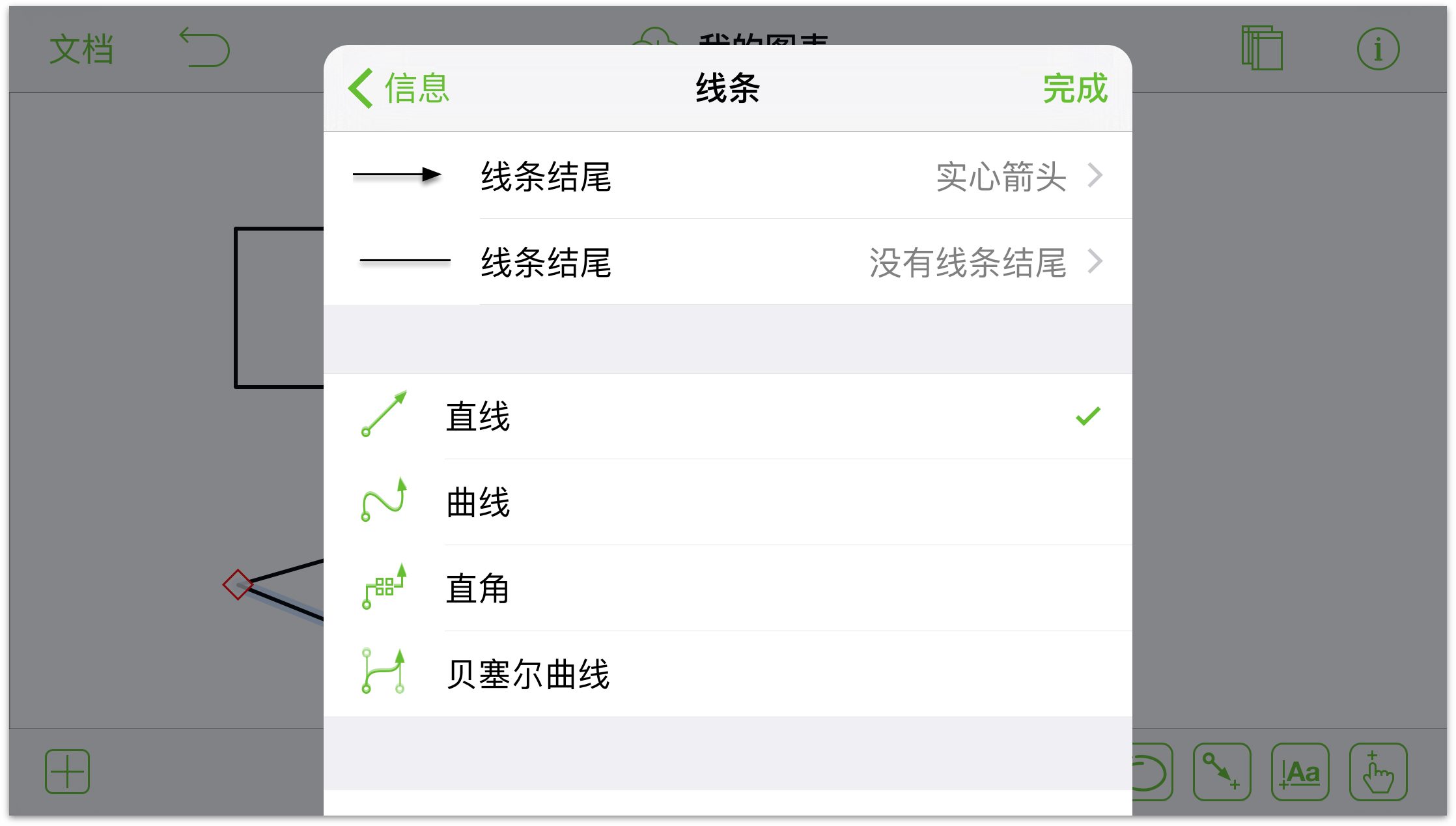
您可以向线条添加任意数量的控制点(只要它们都适合就行)。添加控制点之后,您可以使用线条检查器来进一步更改线条的外观。

例如,您可以将线条从直线改为曲线,从而获得一条波浪线,或者您也可以将其从直线改为贝塞尔曲线,这样就可以轻松地创建出漂亮的曲线。

有关贝塞尔曲线的更多详细信息,请参阅本章中后面的使用贝塞尔曲线。
选择对象、移动对象、调整对象大小
一旦您向版面添加了一些对象,您可能会发现需要将它们来回移动,从而获得正确的配置效果。为此,您首先需要使用选择工具。
轻按绘图工具栏中的 来激活它。
来激活它。
- 要选择某个对象,轻按对象即可。
- 要选择版面上的所有东西,触摸并按住版面一两秒钟,然后放开。会在您按住的位置的上方出现一个上下文菜单,轻按菜单中的全选。

- 要选择版面上的多个对象,触摸并按住版面(不放开!);当选择指示器出现时,拖动想要选择的对象。

或者,可以用一根手指触摸并按住一个对象,同时用其他手指触摸其他对象,以每次为一个对象添加选择。

- 要调整对象(或对象群组)的大小:
- 选择您要调整大小的对象。
- 触摸并按住其中一个控点,然后拖动以调整大小(可调大或调小)。如果对象为形状或标签,则版面上会显示一个含有选择对象尺寸的提示画面。
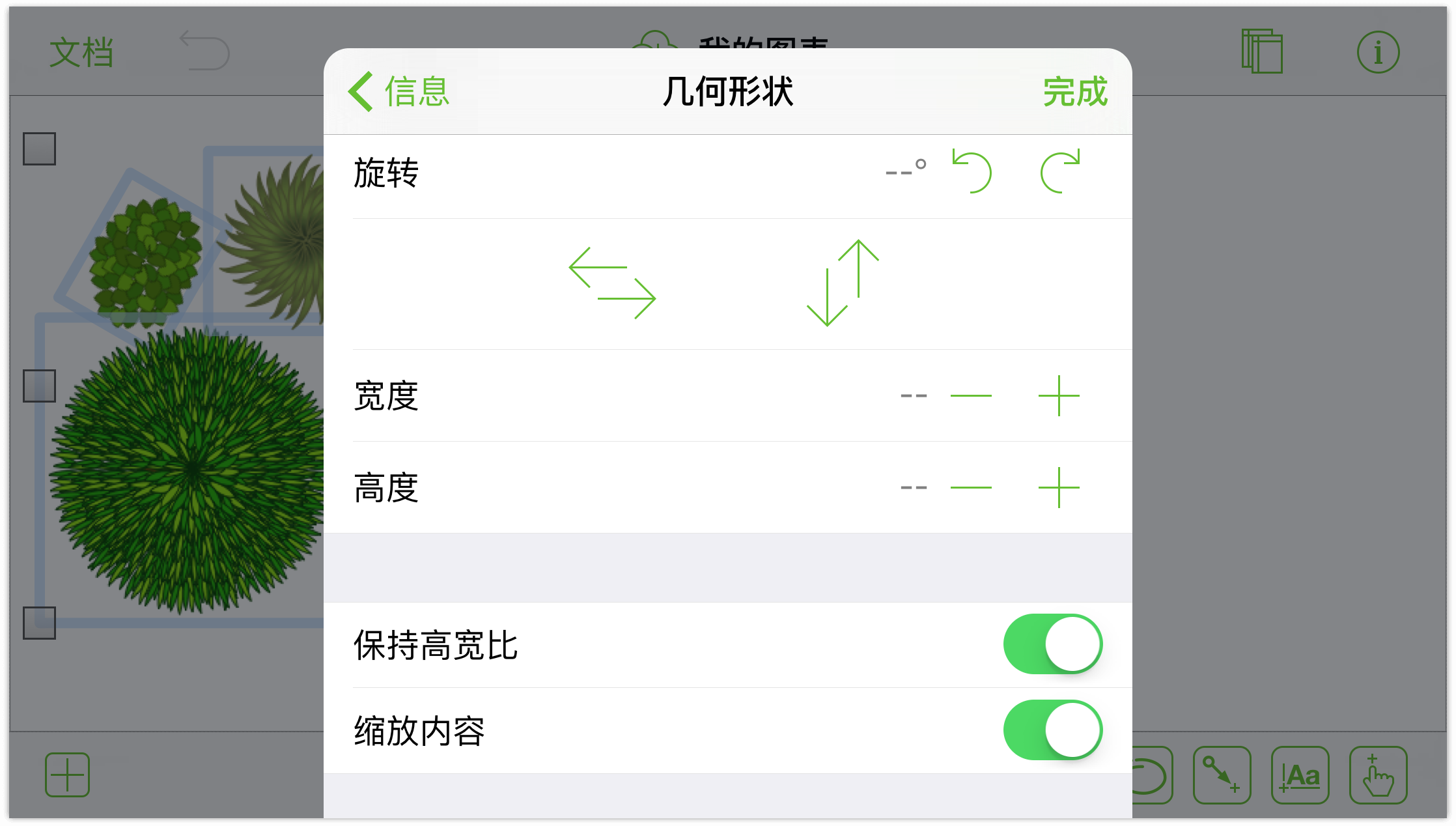
- 如果希望不通过拖放来指定大小,请轻按对象,使用几何形状检查器来指定高度和宽度。您可能还要打开几何形状检查器底部的保持高宽比和缩放内容选项,从而确保您的对象调整后保持同样完美的外观。

- 要移动对象:触摸并按住对象,然后将其在版面上拖动,直到您觉得位置合适为止。如果对象具有连接,则连接的线条会随之一同移动。
充分利用上下文菜单
当您触摸并按住对象或版面时,会在您触摸的地方的上方显示一个黑白的上下文菜单。该菜单很像您在 Mac 上看到的上下文菜单,它提供了常用操作的快捷方式。

如果您触摸并按住版面,则上下文菜单会提供以下选项:
- 全选选择版面上的所有内容。
- 全屏隐藏除版面外的所有东西。当您需要对您的作品进行全面审视时,或您想要展示刚刚在 OmniGraffle 中所绘制的东西时,选择该选项。要重新显示导航栏和绘图工具,触摸并按住版面,然后从菜单中选择退出全屏。
- 如果将什么内容复制或剪切到了剪贴板,则版面的上下文菜单中会出现第三个选项粘贴。
当您选中单个的对象时,上下文菜单中将出现的选项是:
- 剪切
- 拷贝
- 全选
- 粘贴(如果剪贴板上已经有内容存在)
- 删除
- 锁定/解锁
- 移到最后
- 制作表格(专业版)
- 拷贝样式
- 全屏/退出全屏
最后,如果您选择了多个对象,又通过触摸并按住操作显示了上下文菜单,您将看到所有之前的选项,并加上分组或取消分组。
使用上下文菜单可以节省您大量的时间,您可以执行在 Mac 上使用 OmniGraffle 时需要使用键盘快捷方式来执行的任务。
使用贝塞尔曲线
OmniGraffle 不仅仅可以创建流程图和图表,它是一款成熟的示意图应用程序。只需要少量练习您就可以很快地掌握在 OmniGraffle 中绘制复杂形状的方法。一旦您在版面上完成了漂亮的绘图,您就可以使用检查器来为对象设置您喜爱的样式。
本快速教程将为您展示如何绘制基本的形状(三角形)并将其转换成一片树叶。只需要遵循以下步骤…
- 从您的收藏文件夹中,轻按
 来创建新的文稿。
来创建新的文稿。 - 选择自动缩放 – 像素模板。
- 在导航栏中,轻按
 打开型版菜单。
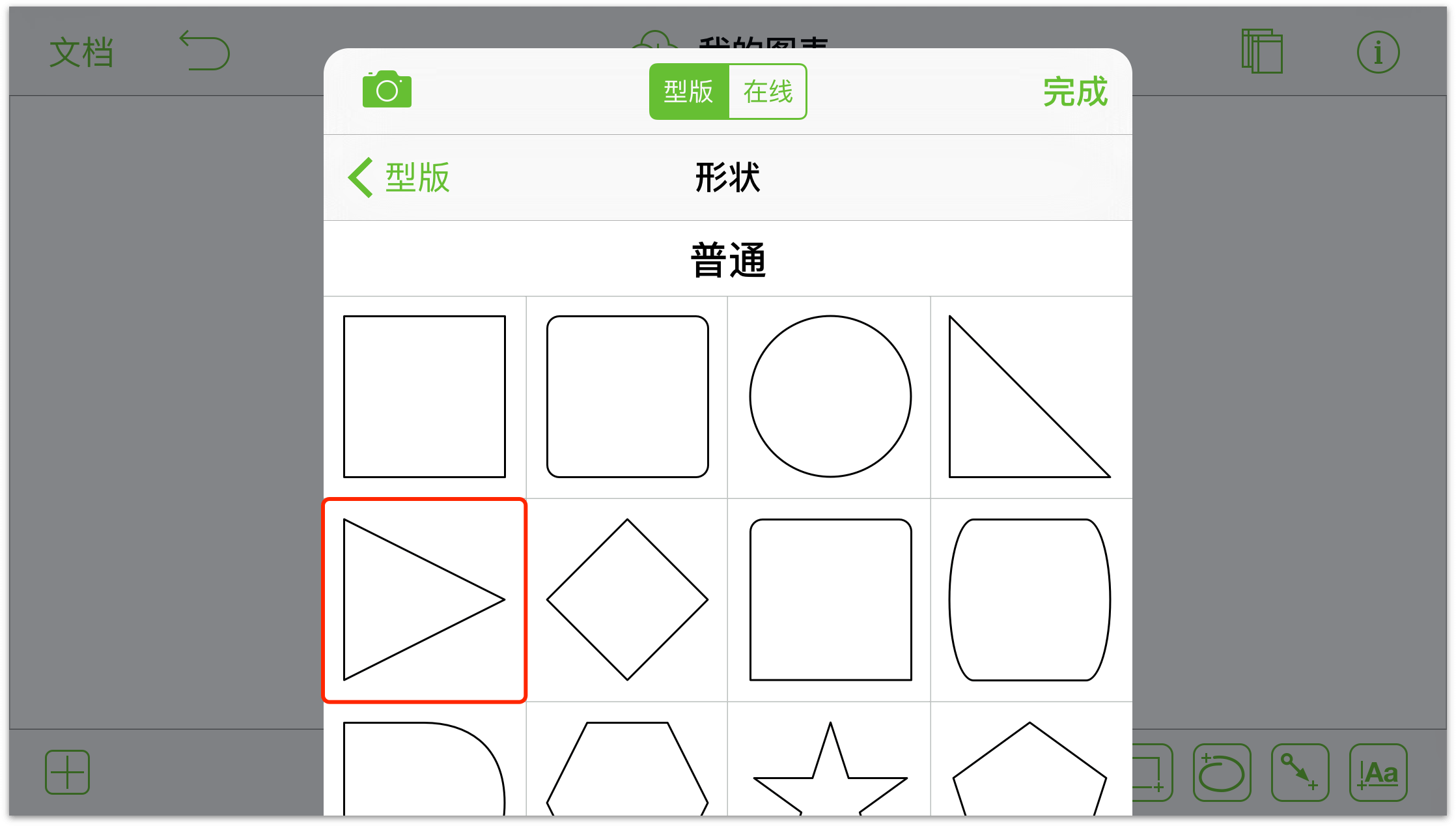
打开型版菜单。 - 选择形状。
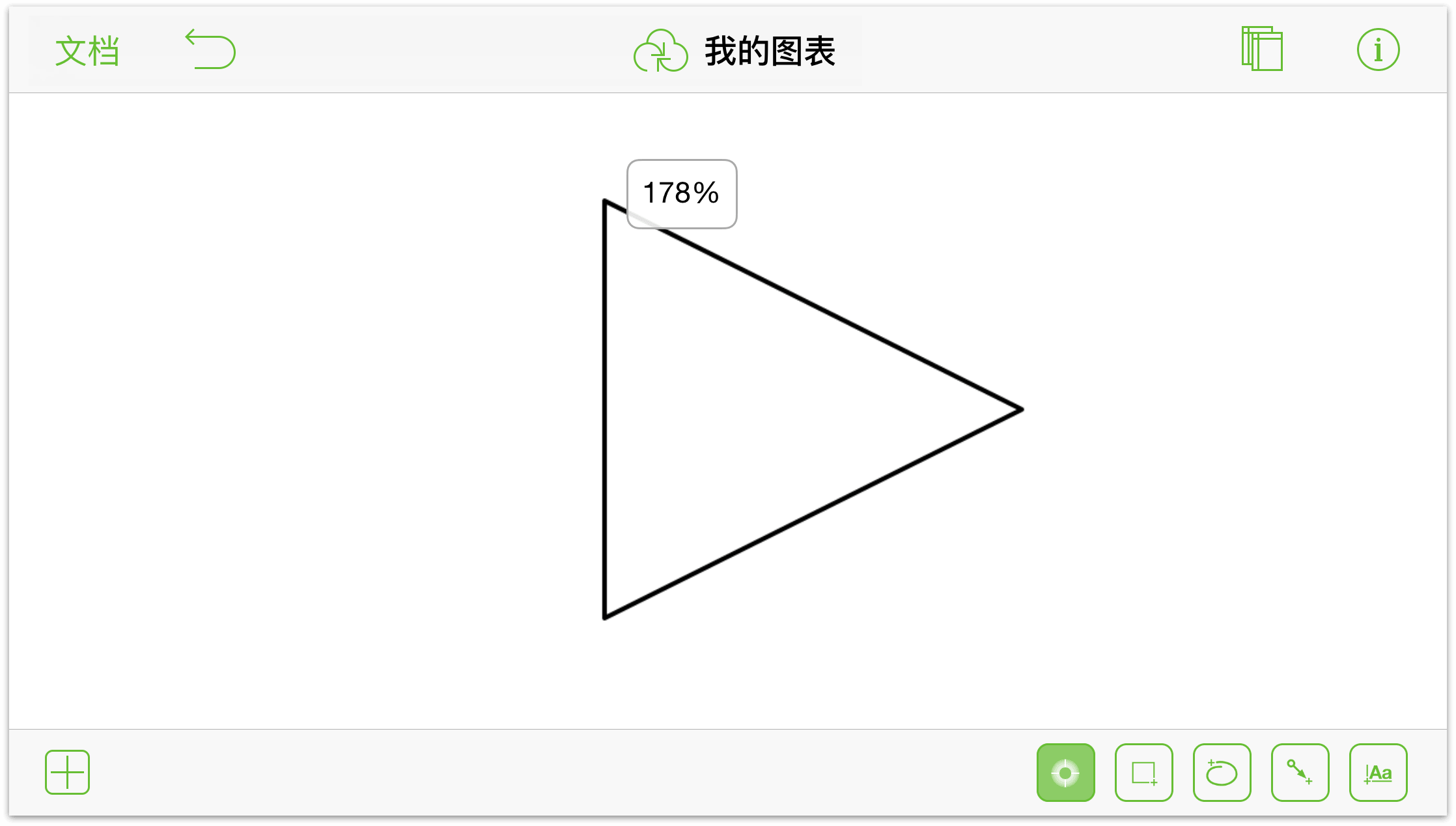
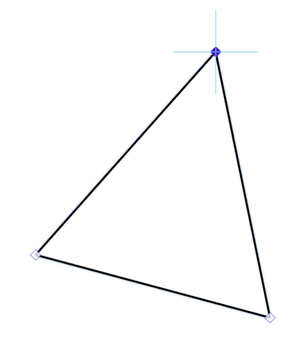
- 在普通形状列表中,双击此处显示的三角形将其添加到版面中:

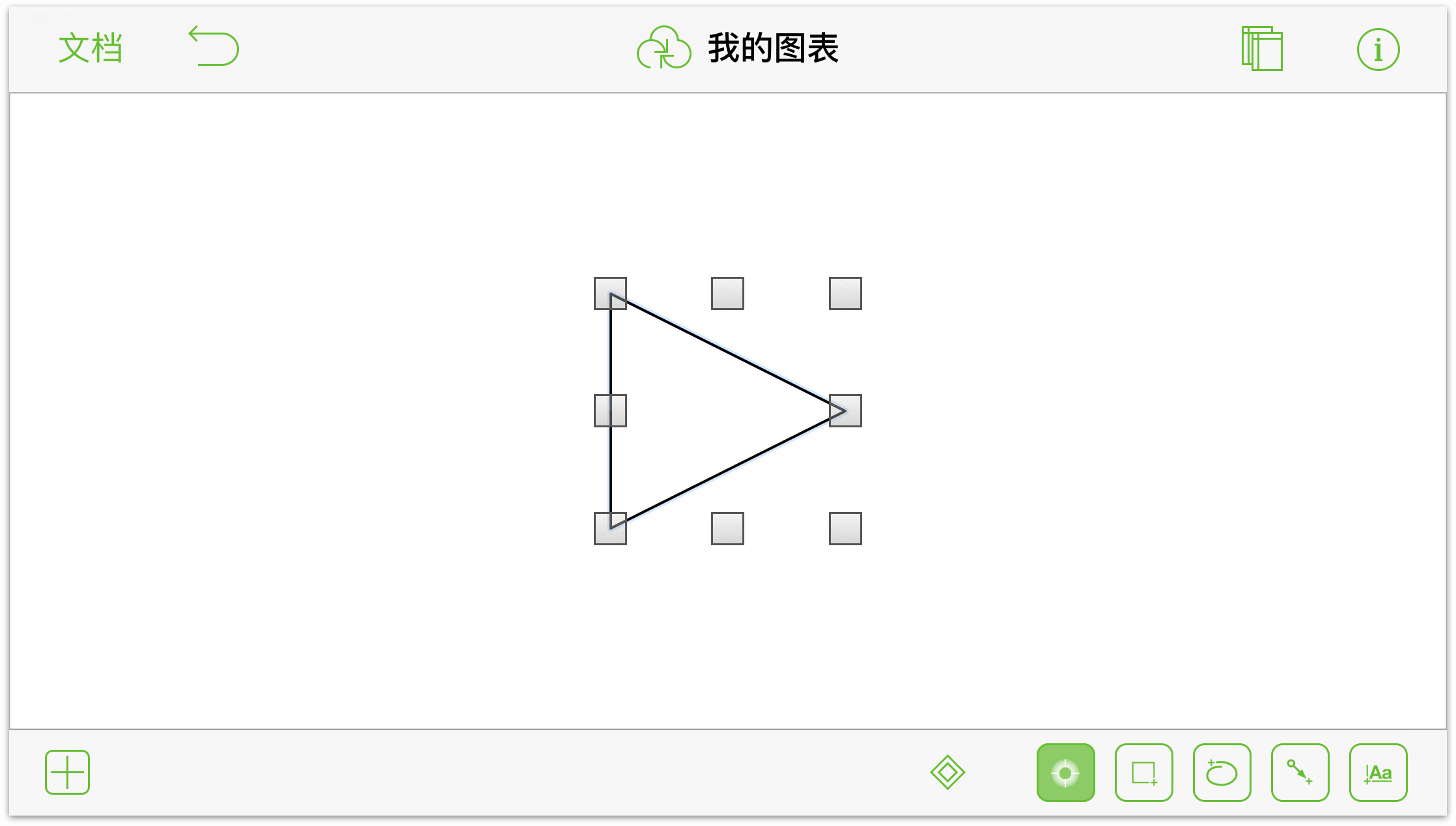
- 轻按版面上的任何其他地方,令型版菜单消失。
现在,您的版面上有一个孤单地指向右侧的三角形。我们相信您一定在想:“见鬼,我要怎么把这玩意儿变成一片树叶?”别慌,我们正在达成目标的路上。

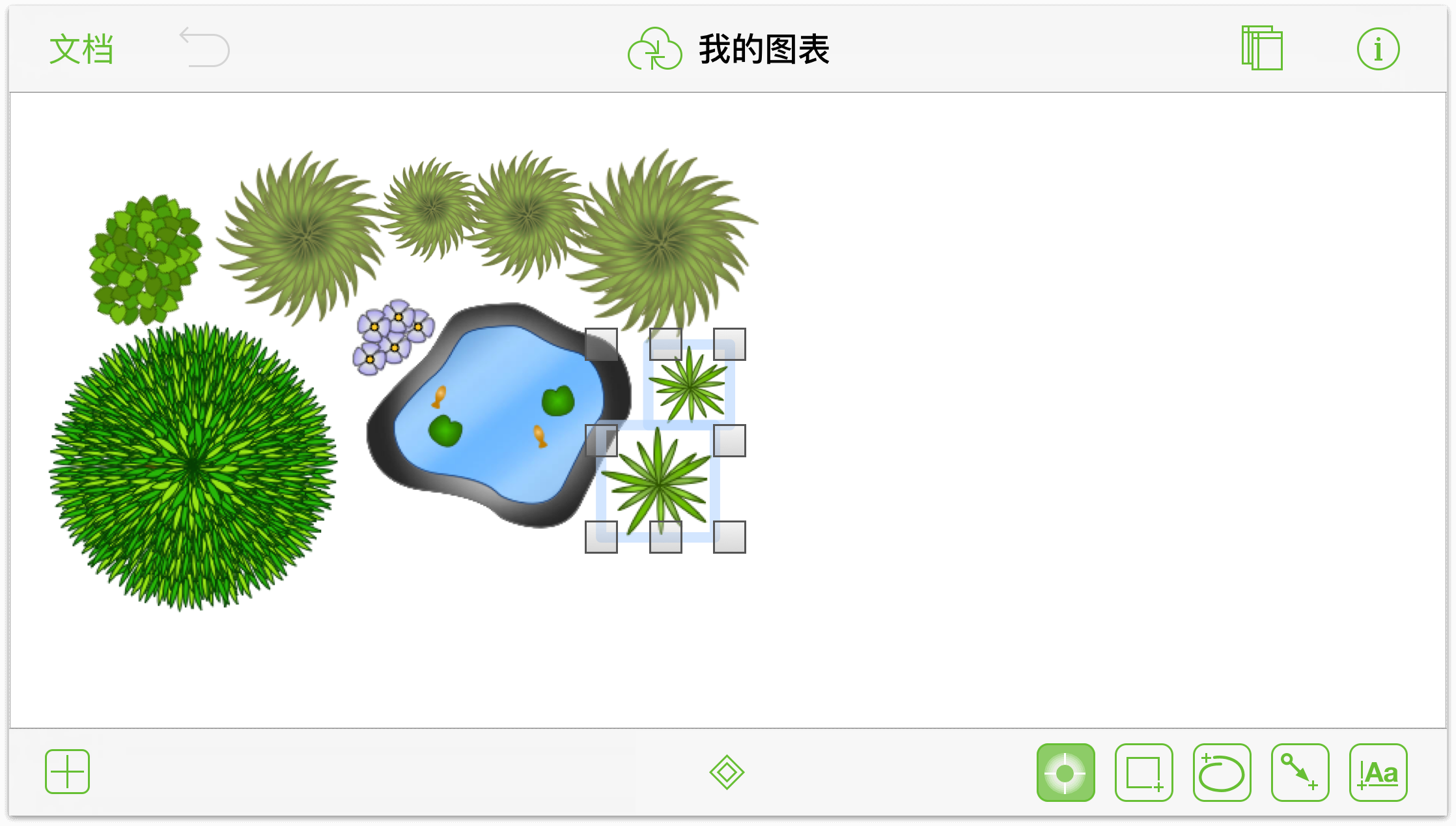
下一项任务是旋转三角形,让它指向上方(或相对而言是指向上方)。
- 在三角形上收拢手指放大。您的缩放程度可能不同;不过此时的要点在于放大到足够大,以便您可以使用两根手指的手势来旋转对象。

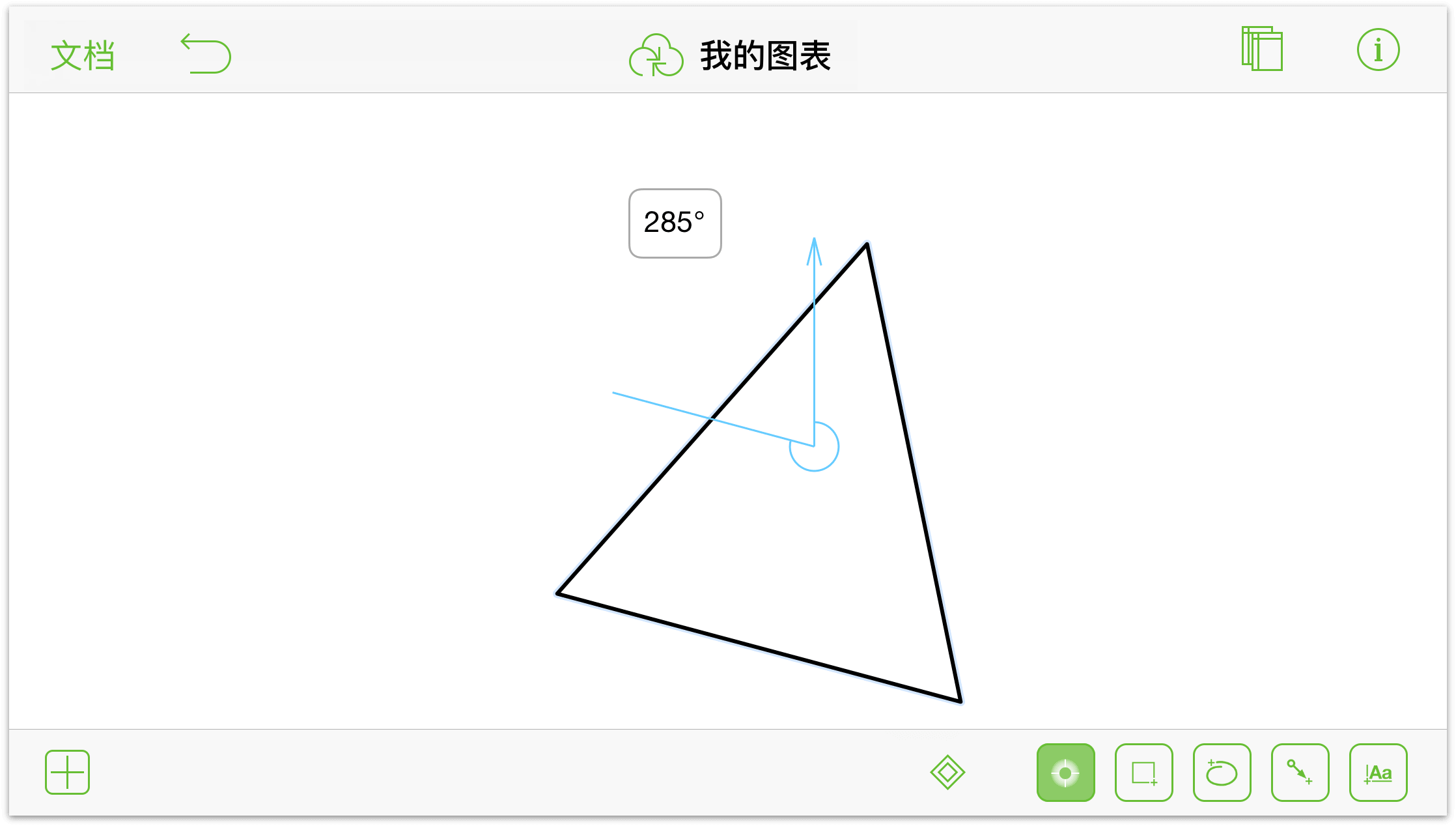
- 同时使用两个手指,触摸并按住三角形。微微旋转您的手指。当您看到出现指向上方的蓝色箭头时,从显示屏上收回一个手指然后使用另一个手指旋转三角形,令其指向左方。您可以在检查器栏中看到旋转的角度;在这里,我们将角度设为 285 度。

现在,我们要来解决贝塞尔曲线的问题。Vive la Béziers!
- 选中三角形,同时轻按
 以使用点编辑工具。通过选择点编辑工具,三角形的三个顶点将变为可编辑的控制点。您将要把所有三个点全部转成贝塞尔曲线。
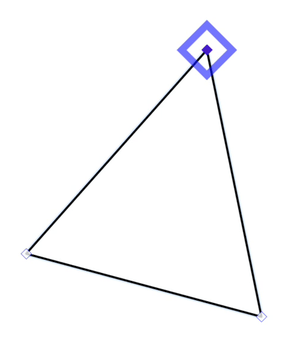
以使用点编辑工具。通过选择点编辑工具,三角形的三个顶点将变为可编辑的控制点。您将要把所有三个点全部转成贝塞尔曲线。 - 触摸并按住三角形顶部的控制点。马上就要发生的一些变化会在很短的时间内完成,因此让我们逐步完成这一过程。
- 当您触摸并按住顶部控制点时,点周围会出现蓝色菱形动画效果,将该控制点隔离开来;这是通知您可以拖动该点来改变三角形的形状 — 但请不要这样做,我们还有别的事情要做。

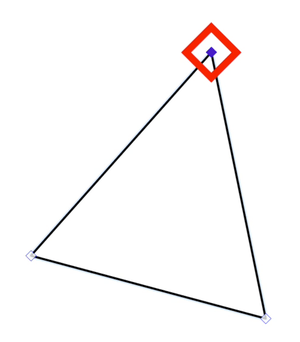
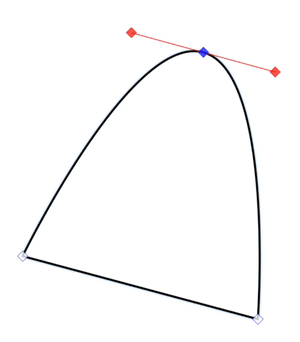
- 随着您继续触摸并按住顶部控制点,蓝色方块会变成红色菱形;这就是告诉您可以通过拖动来将该点转换成贝塞尔点:

- 如果您继续触摸并按住顶部控制点,红色菱形将变成一组蓝色十字;这是告诉您控制点暂时被锁定到这个位置,而您可以去拖动贝塞尔控制栏了。

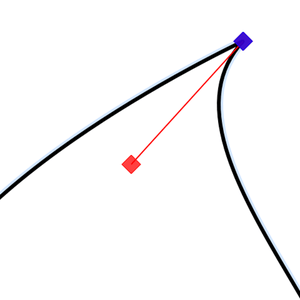
- 将您的手指向右拖动,将控制点转换成贝塞尔曲线。随着您将红色贝塞尔控制栏拖离控制点,它会跟随您的手指移动。

如同之前所述,所有这些都是在一眨眼之间发生的 — 好吧,可能是两眨眼 — 但了解这中间具体发生了什么是非常重要的。例如,如果您只是想要抓取一个控制点并拖动它来改变三角形的形状,那么您只需要等待点上出现蓝色三角形就可以了。
- 当您触摸并按住顶部控制点时,点周围会出现蓝色菱形动画效果,将该控制点隔离开来;这是通知您可以拖动该点来改变三角形的形状 — 但请不要这样做,我们还有别的事情要做。
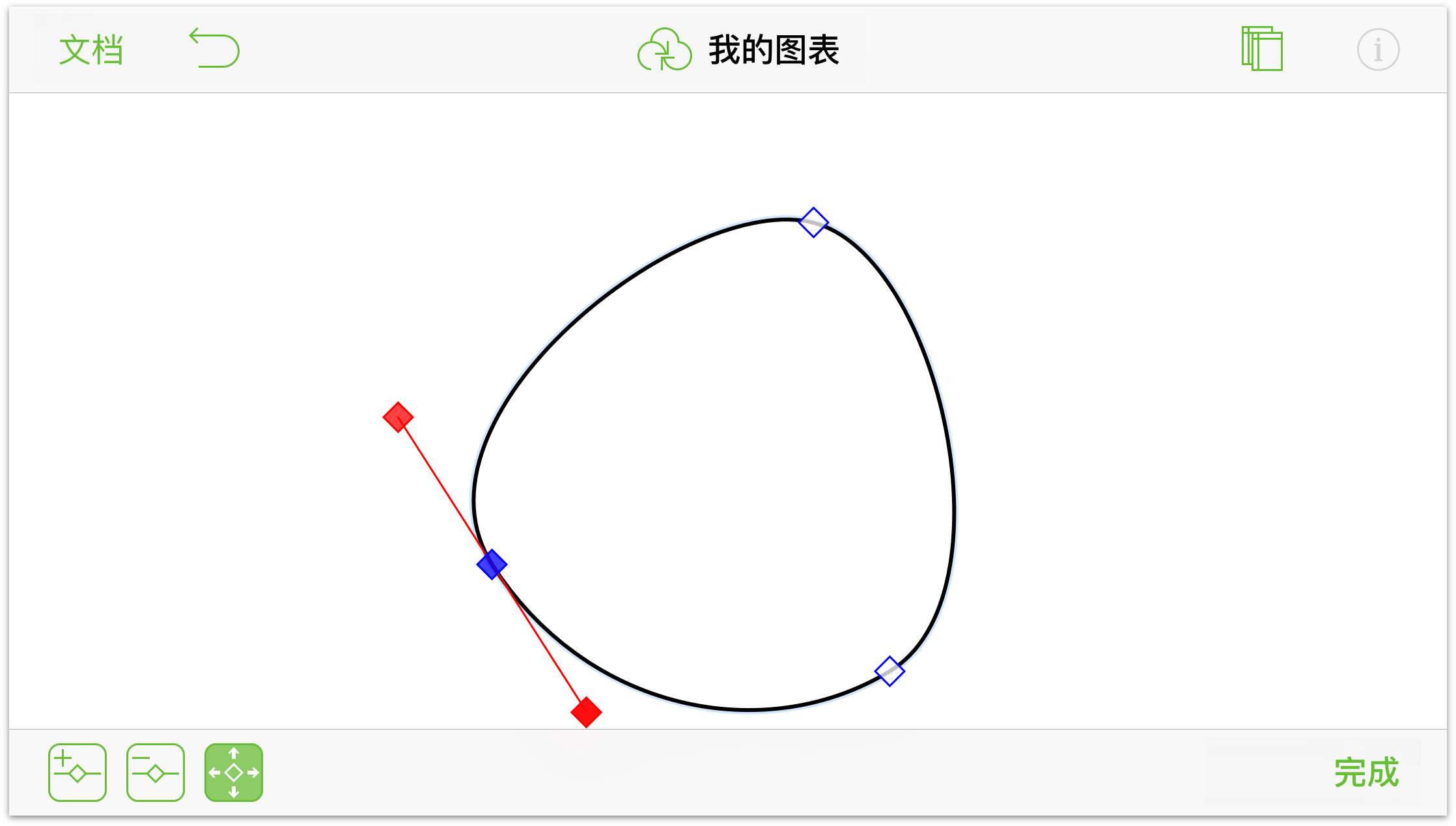
- 将其余两个控制点转换成贝塞尔曲线。您应该看到类似于下面这样的情况:

在将所有控制点转换为贝塞尔点之后,它看起来会有点像一个蛋,但只需要再做少量工作您就可以令这个现在看起来有点畸形的圆圈最终成型。对圆圈上不同的贝塞尔点进行实验:
- 向内或向外拖动贝塞尔控点,将叶片曲率调整妥当。
- 如有必要,可在现有控制点之间双击来添加更多控制点。
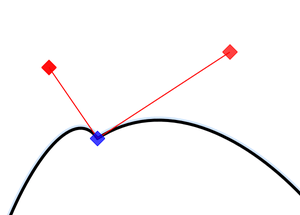
- 如果您只需要调整贝塞尔曲线的一侧,首先触摸并按住一个贝塞尔控点,然后用另一根手指触摸并按住*版面上的任何其他地方。您刚刚加入操作的这根手指锁定了贝塞尔曲线的控制点,这样您就可以摆动另一根手指来创建有角度的或更加倾斜的曲线。

- 要创建曲线在另一侧锐利点,触摸并按住一个贝塞尔控点,然后用另一根手指触摸并按住版面上的其他地方来锁定控制点。现在,使用控制贝塞尔控点的手指将该控制点朝内拖动。您就获得了一个单侧贝塞尔曲线。

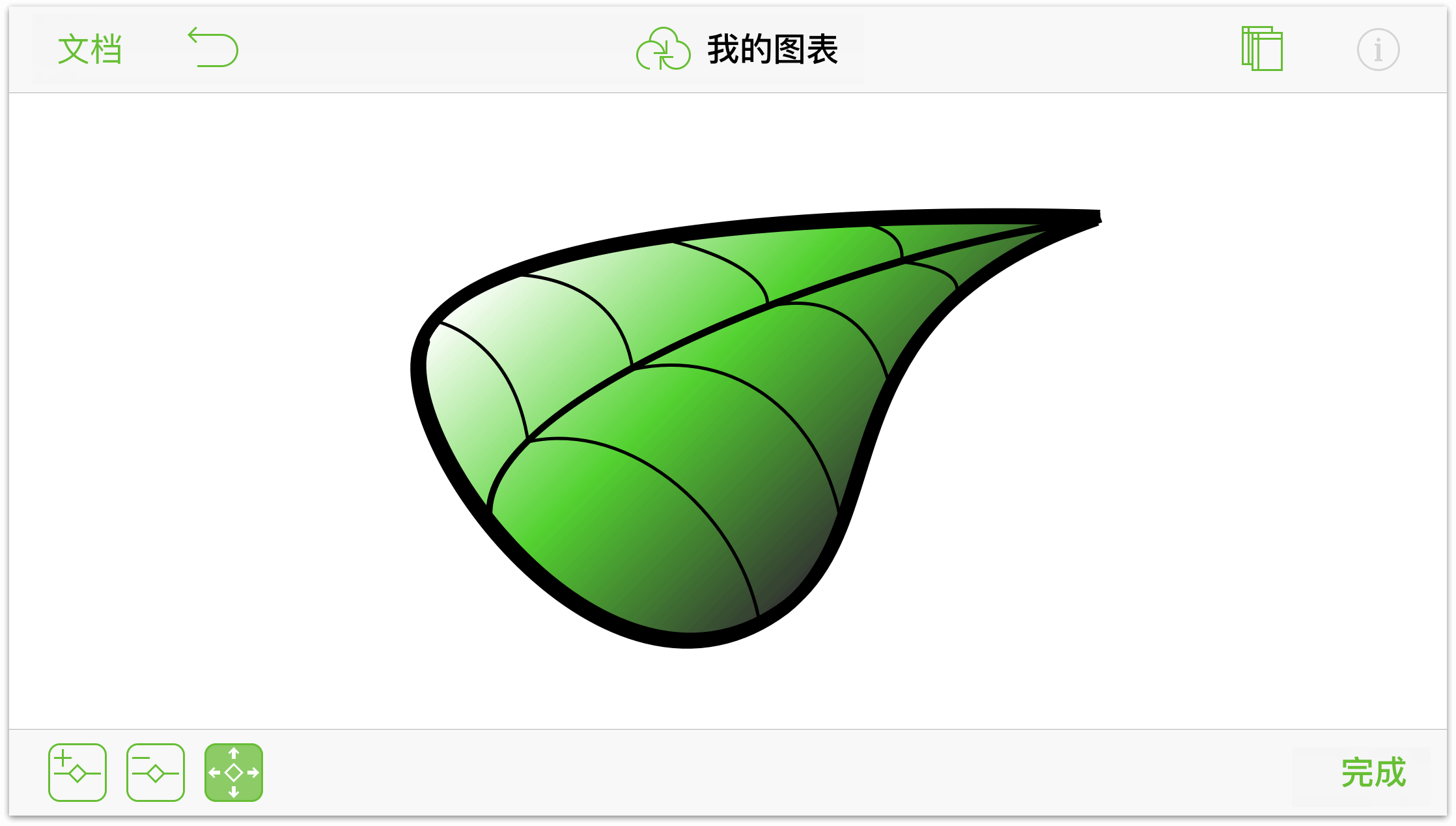
最后,在进行少量处理并添加一些线条之后,您的树叶看起来就会像下面这样:

您需要的部分工具和检查器包括:
- 在叶片边缘使用连接检查器关闭所有可能存在的连接。这让您可以将叶片的叶茎和叶脉放置在所需的位置。
- 使用线条工具来创建叶茎和叶脉。
- 使用线条检查器来去除线条的端点。
- 使用描边检查器来改变线条的磅值。
- 使用描边检查器来将叶片边缘的样式改成手绘。
- 使用填充检查器为叶片应用双重线性渐变。
- 使用收拢手势在放置叶茎和叶脉时缩放版面。
另外,如果您创作出了一些非常酷炫的东西,并觉得其他 OmniGraffle 用户可能感兴趣,欢迎您将其作为型版提交至 Stenciltown。
使用操作工具与对象交互(专业版)
操作使您可以为 OmniGraffle 文稿中的各对象指定相互之间的交互行为。当单击对象时,会发生一些操作,比如打开 URL,或者隐藏图层或版面。这使得 OmniGraffle 成为了网站原型设计以及应用程序设计的强大工具,尤其是您想要展示不同元素之间的交互行为时。
本部分向您展示了 OmniGraffle 中操作的基本工作原理。本年度晚些时候会发布更为详细的 OmniGraffle 的操作使用教程。
我们开始吧…
操作类型
您可以为对象设置四种操作:
 无任何操作:如同名称所示,指定该操作时,轻按或单击该对象将不会执行任何操作。这与不为对象设置操作(对象的默认状态)是一样的效果,除非你发现需要指定无操作的状态,比如您正在进行网站后台的原型设计。
无任何操作:如同名称所示,指定该操作时,轻按或单击该对象将不会执行任何操作。这与不为对象设置操作(对象的默认状态)是一样的效果,除非你发现需要指定无操作的状态,比如您正在进行网站后台的原型设计。 打开 URL:允许您设置在轻按或单击该对象时要打开的 URL。
打开 URL:允许您设置在轻按或单击该对象时要打开的 URL。 跳到别处:允许您决定是否在轻按或单击对象时将您带到其他版面。
跳到别处:允许您决定是否在轻按或单击对象时将您带到其他版面。 显示或隐藏图层:允许您设置在轻按或单击该对象时,某个图层的可见性。
显示或隐藏图层:允许您设置在轻按或单击该对象时,某个图层的可见性。
当您为对象指定操作时,对象会获得一个小标记,其他 OmniGraffle 用户可借此了解他们可以通过轻按该对象来完成一些操作:
 — 轻按具有该标记的对象会打开指定的 URL,iOS 上在 Safari 中打开,Mac 上则在用户的默认浏览器中打开。
— 轻按具有该标记的对象会打开指定的 URL,iOS 上在 Safari 中打开,Mac 上则在用户的默认浏览器中打开。 — 轻按具有该标记的对象会切换到同一个文稿中的指定版面。
— 轻按具有该标记的对象会切换到同一个文稿中的指定版面。 — 轻按带有该标记的对象会隐藏或显示同一个版面上的指定图层。
— 轻按带有该标记的对象会隐藏或显示同一个版面上的指定图层。
在为对象指定操作之后,实际上看起来并不会有什么差异,这可能导致您在稍后不知道哪个对象有哪种操作。幸运的是,我们为您提供了一种方法,可以看到这些标记:
 — 轻按该按钮就可以显示版面上的对象所指定的操作标记。
— 轻按该按钮就可以显示版面上的对象所指定的操作标记。 — 轻按该按钮就可以隐藏版面上的对象所指定的操作标记。
— 轻按该按钮就可以隐藏版面上的对象所指定的操作标记。
旋转的操作
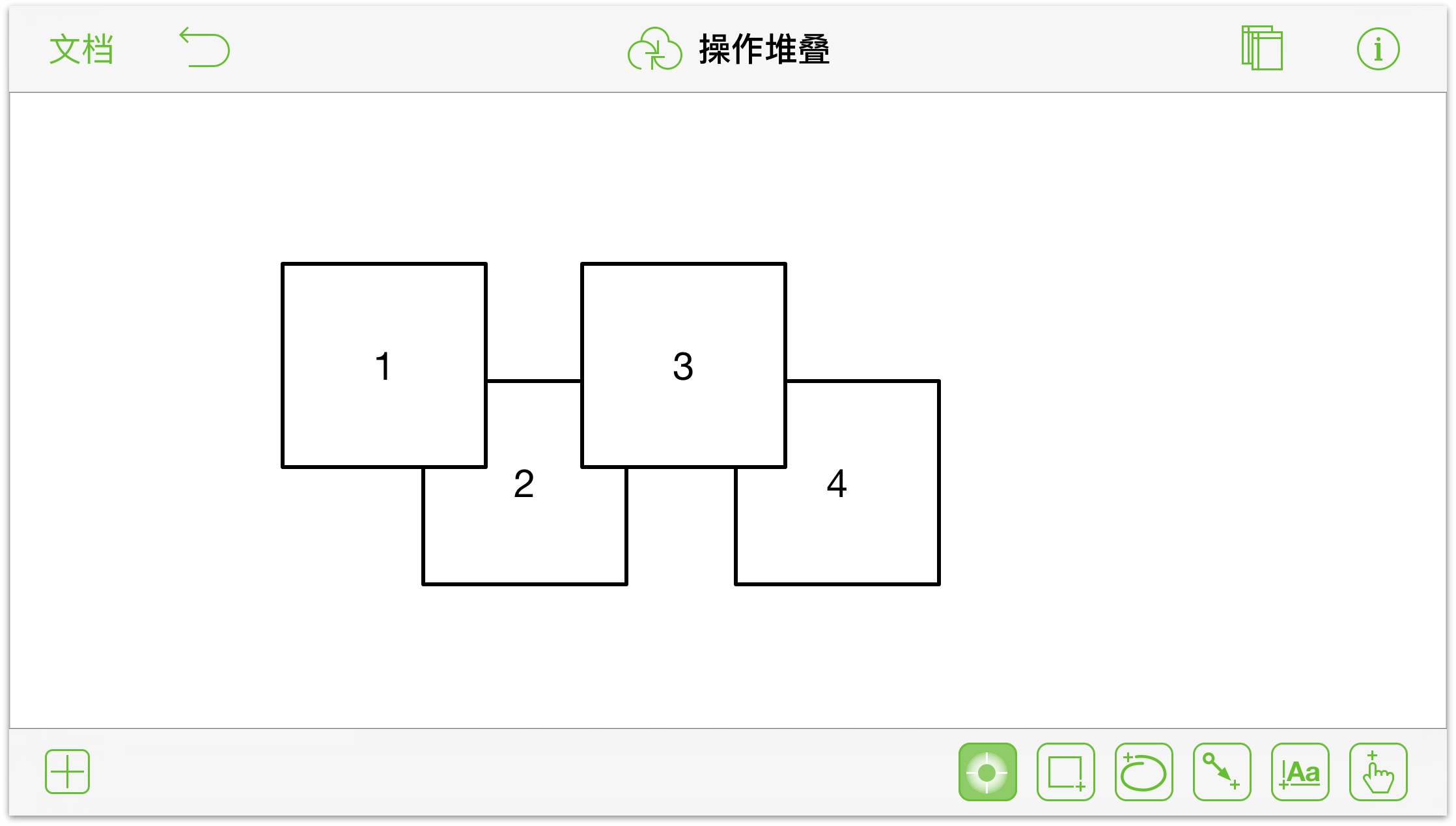
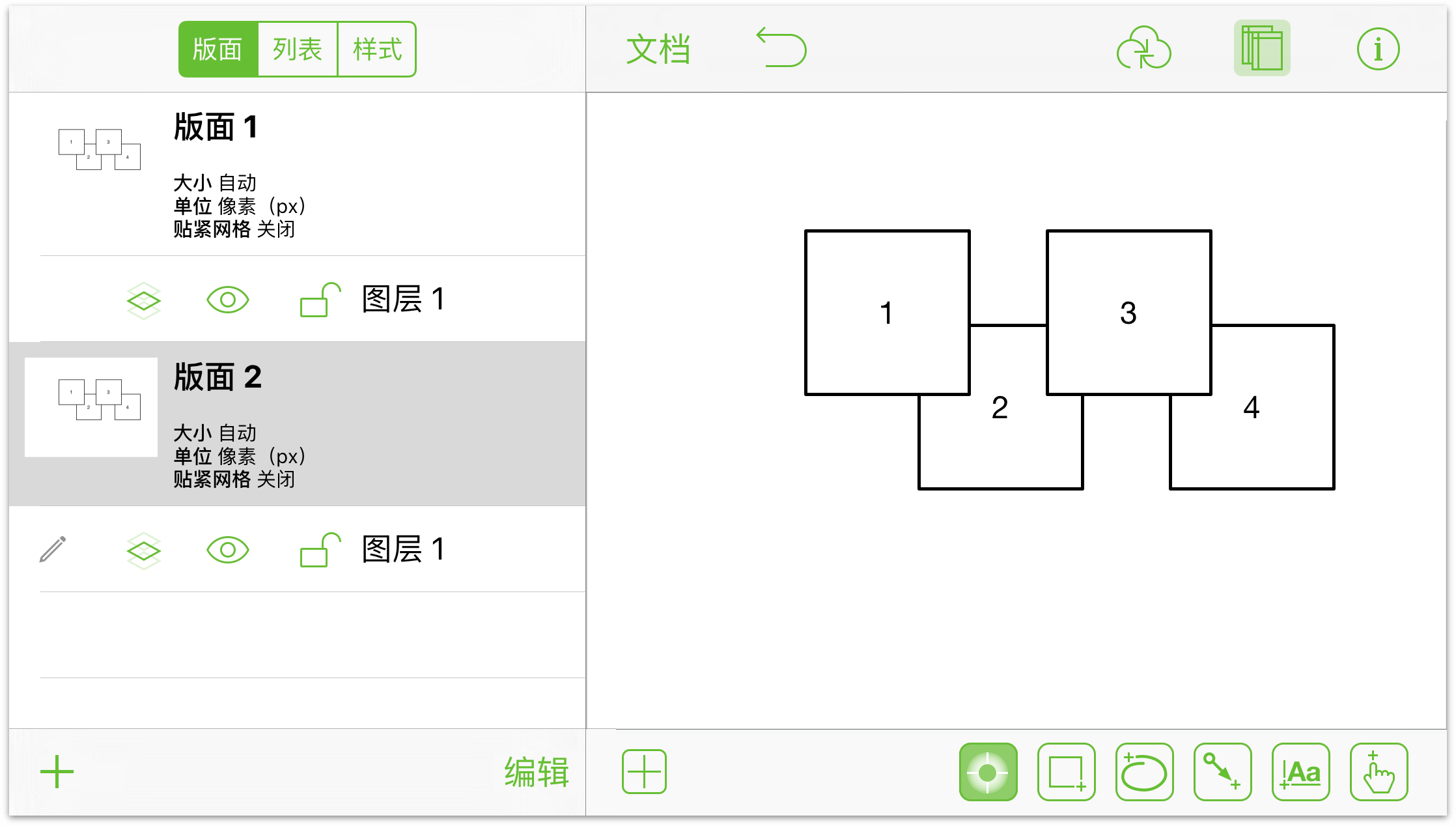
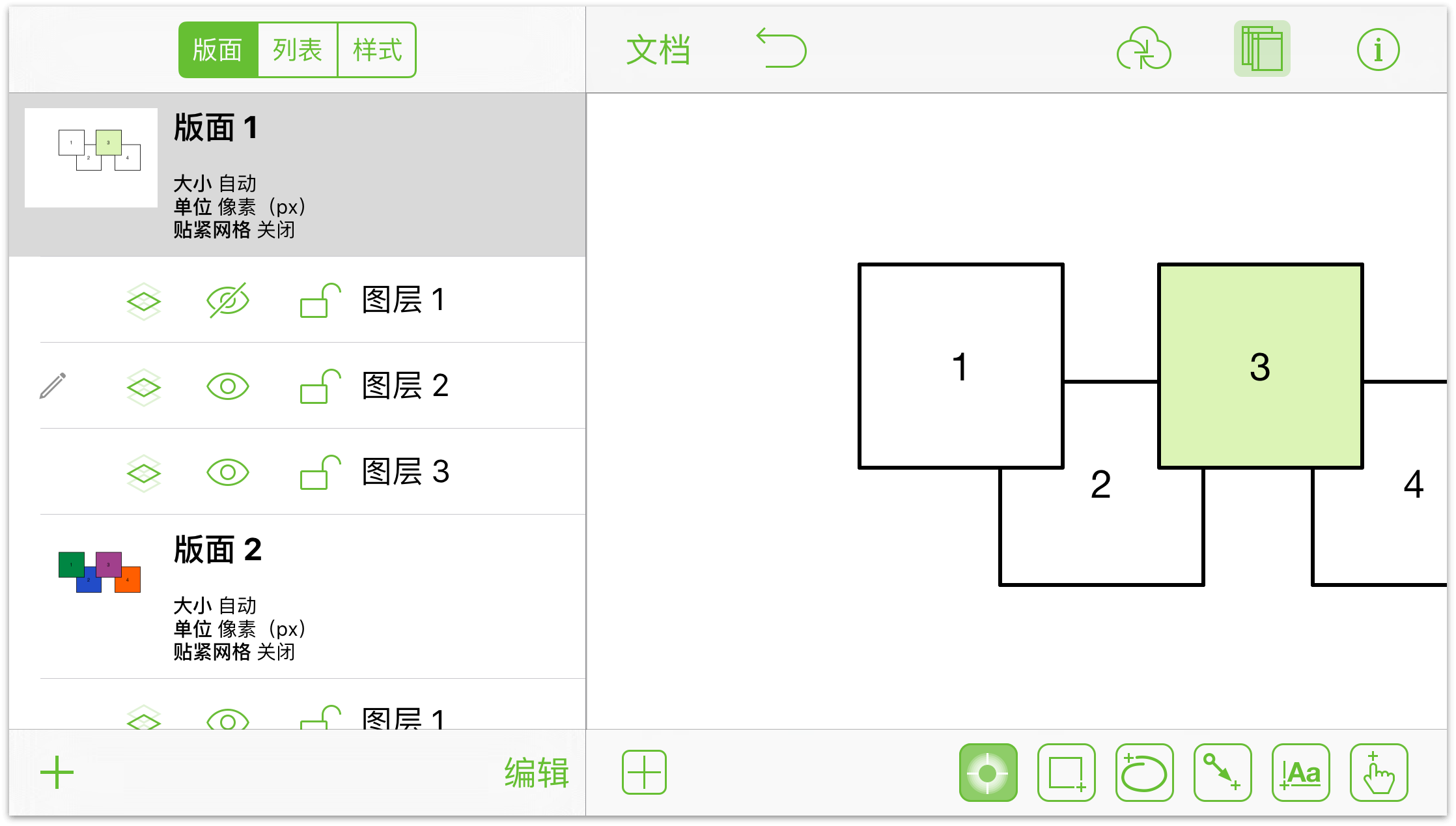
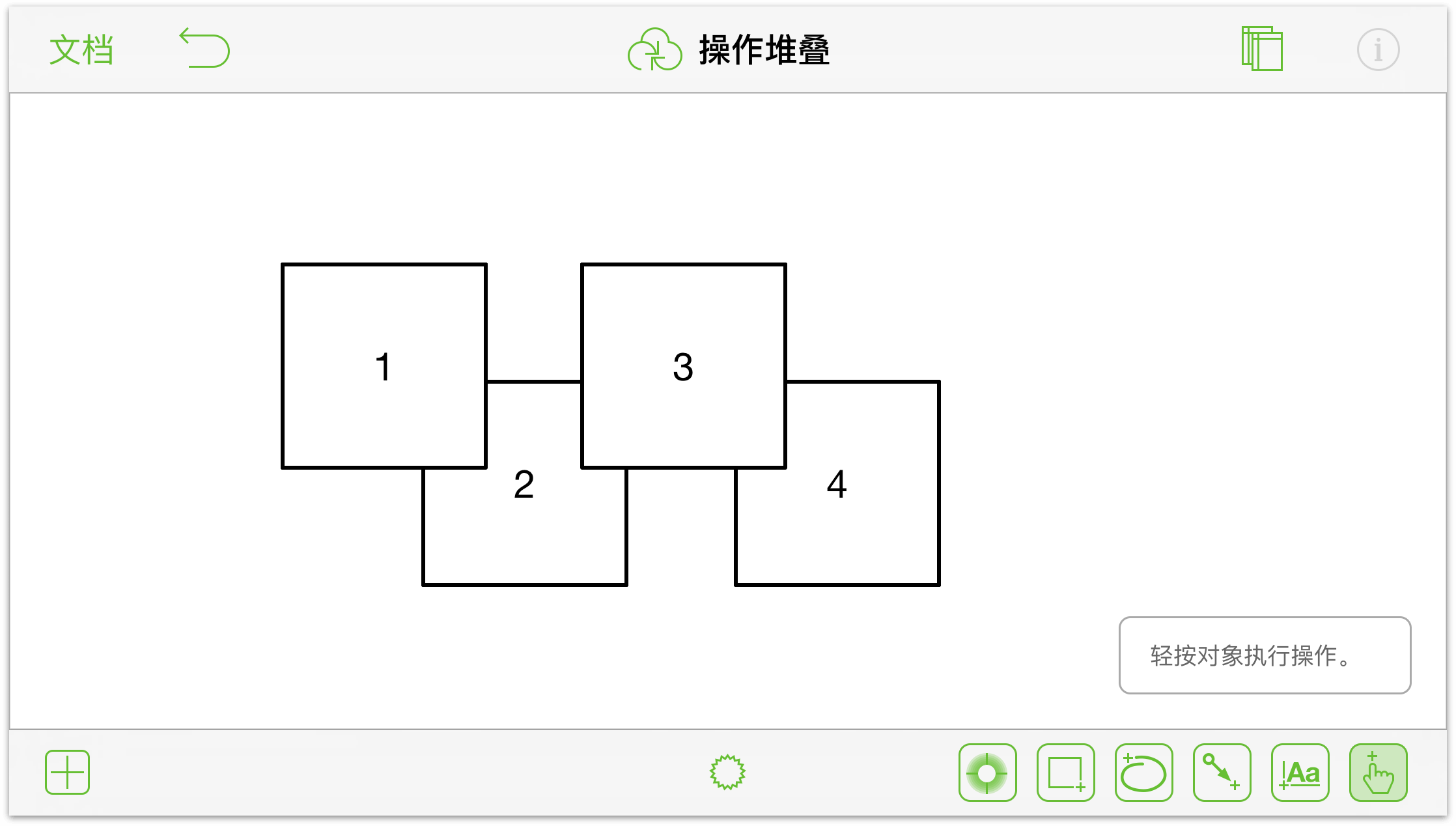
为了测试该功能,请先绘制一个方块,然后以平铺的方式再在版面上摆放该方块的三个副本。然后,为每个方块添加标签,标记为 1 到 4,比如:

为了帮助展示操作的工作原理,还需要进行一些额外的设置,请遵循以下步骤:
- 如果版面的工具条没有打开,请轻按

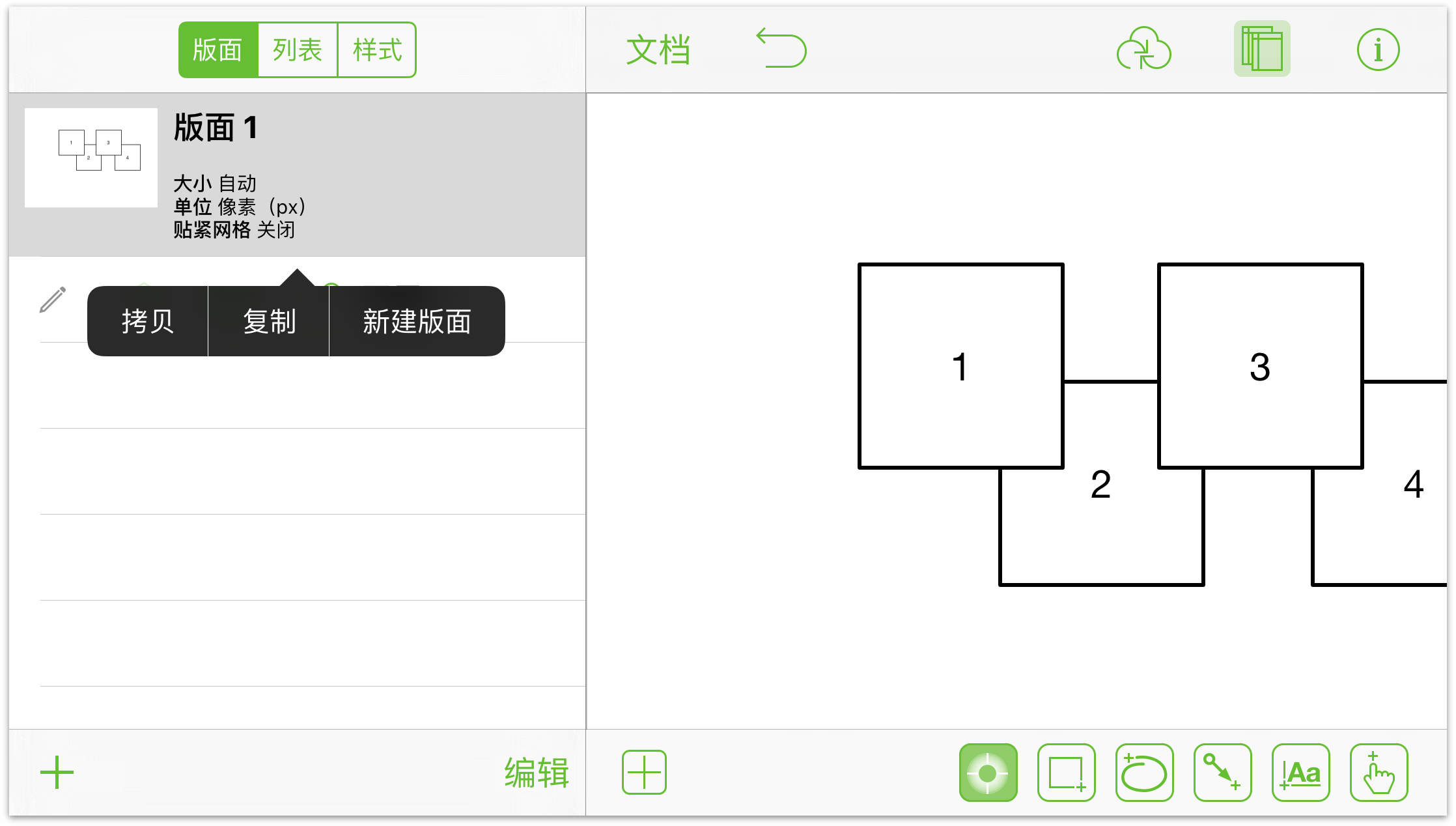
- 轻触并按住版面 1 打开其上下文菜单;然后轻按复制。

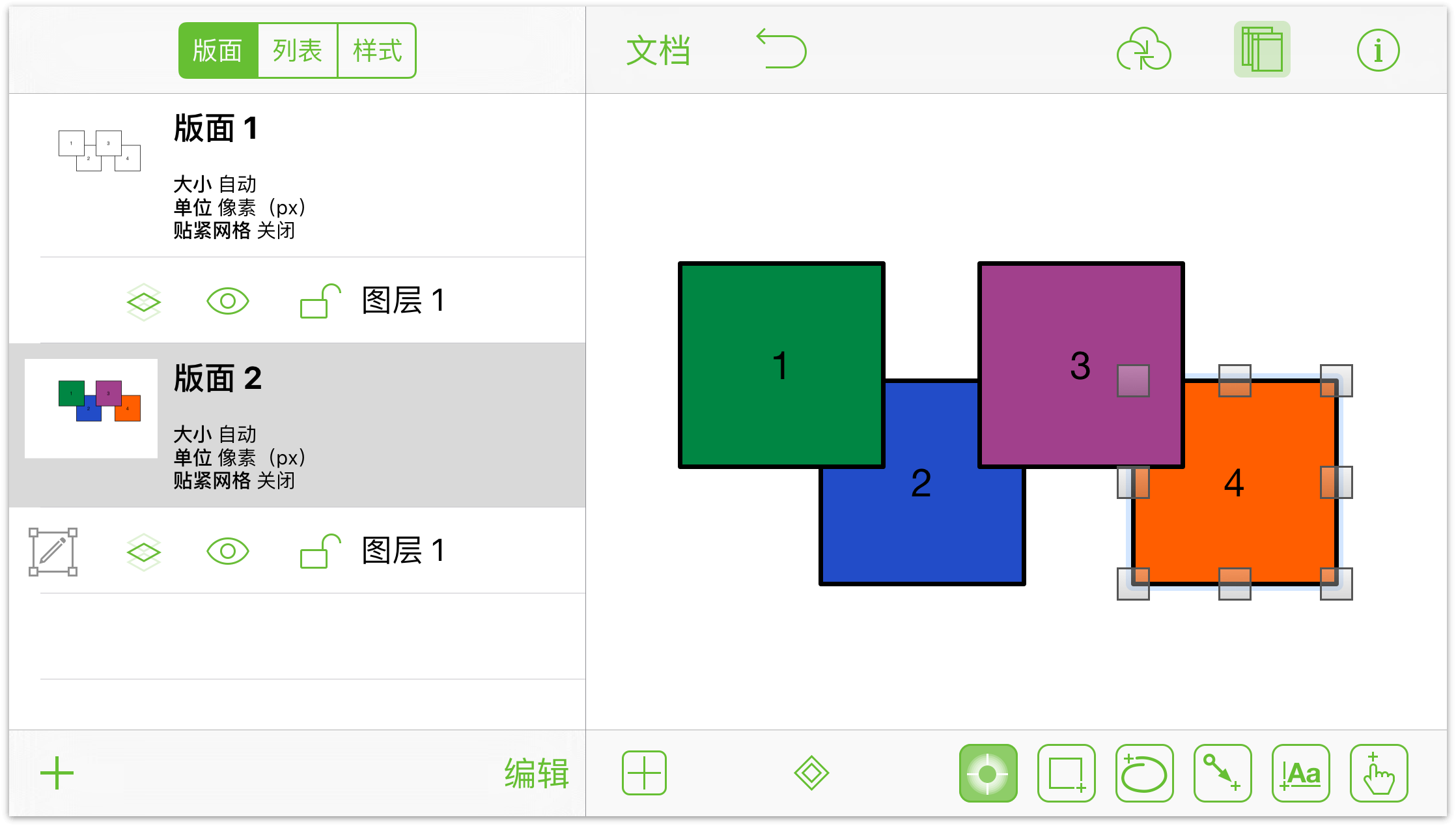
这会在另一个版面上放置额外的四个方块副本(该版面命名为版面 2)。

- 使用填充检查器来为版面 2 上的四个方块分别指定颜色。

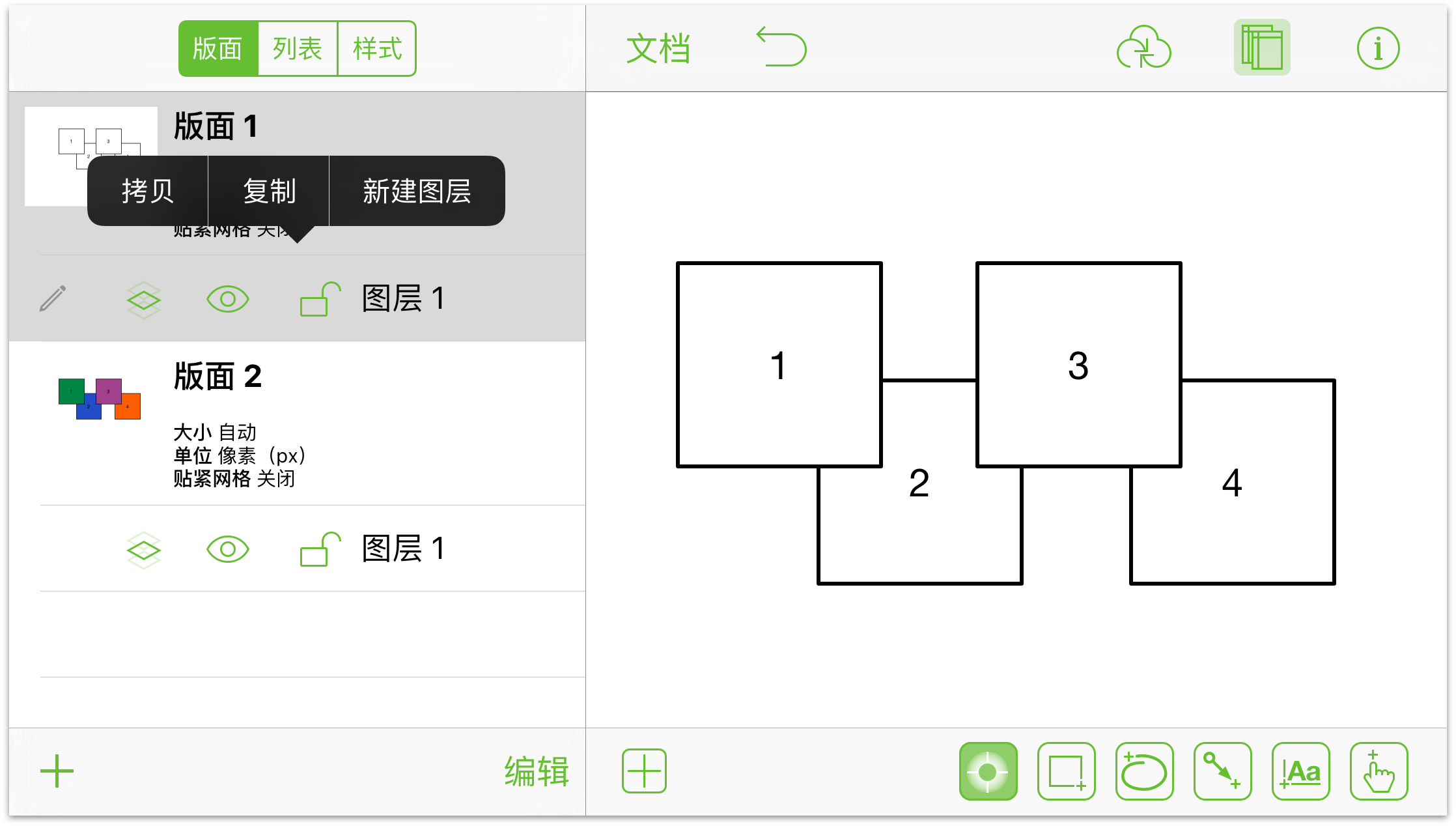
- 轻按版面 1,然后轻按并按住图层 1 打开上下文菜单:

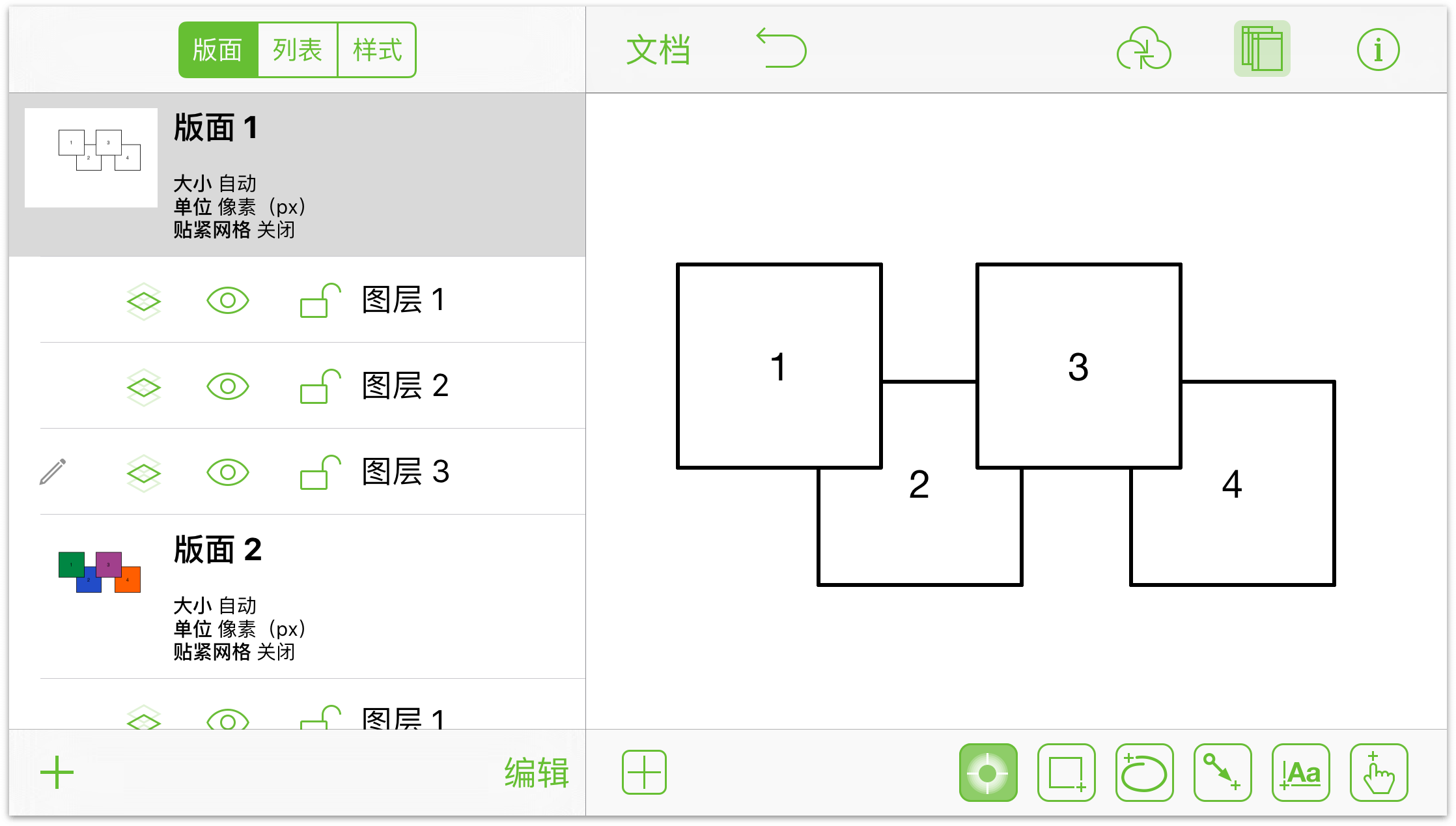
复制两次图层 1,然后重新排列图层,使其按数字顺序显示:

- 轻按图层名称左边的
 隐藏图层 1 和 3。
隐藏图层 1 和 3。 - 轻按选择图层 2

- 轻按以选择第三个方块,并使用填充检查器为其填充颜色:

- 隐藏图层 2,并轻按相应的图层可见性按钮
 ,令图层 3 可见。与之前的步骤一样,为第三个方块指定一个填充颜色。
,令图层 3 可见。与之前的步骤一样,为第三个方块指定一个填充颜色。

- 最后,轻按以选择图层 1 然后通过轻按各自的
 按钮令图层 1 和 2 重新可见。
按钮令图层 1 和 2 重新可见。

设置了图表后,现在来为这些方块指定一些操作。
- 方框 1:轻按选中方框 1,然后轻按
 打开检查器:
打开检查器:
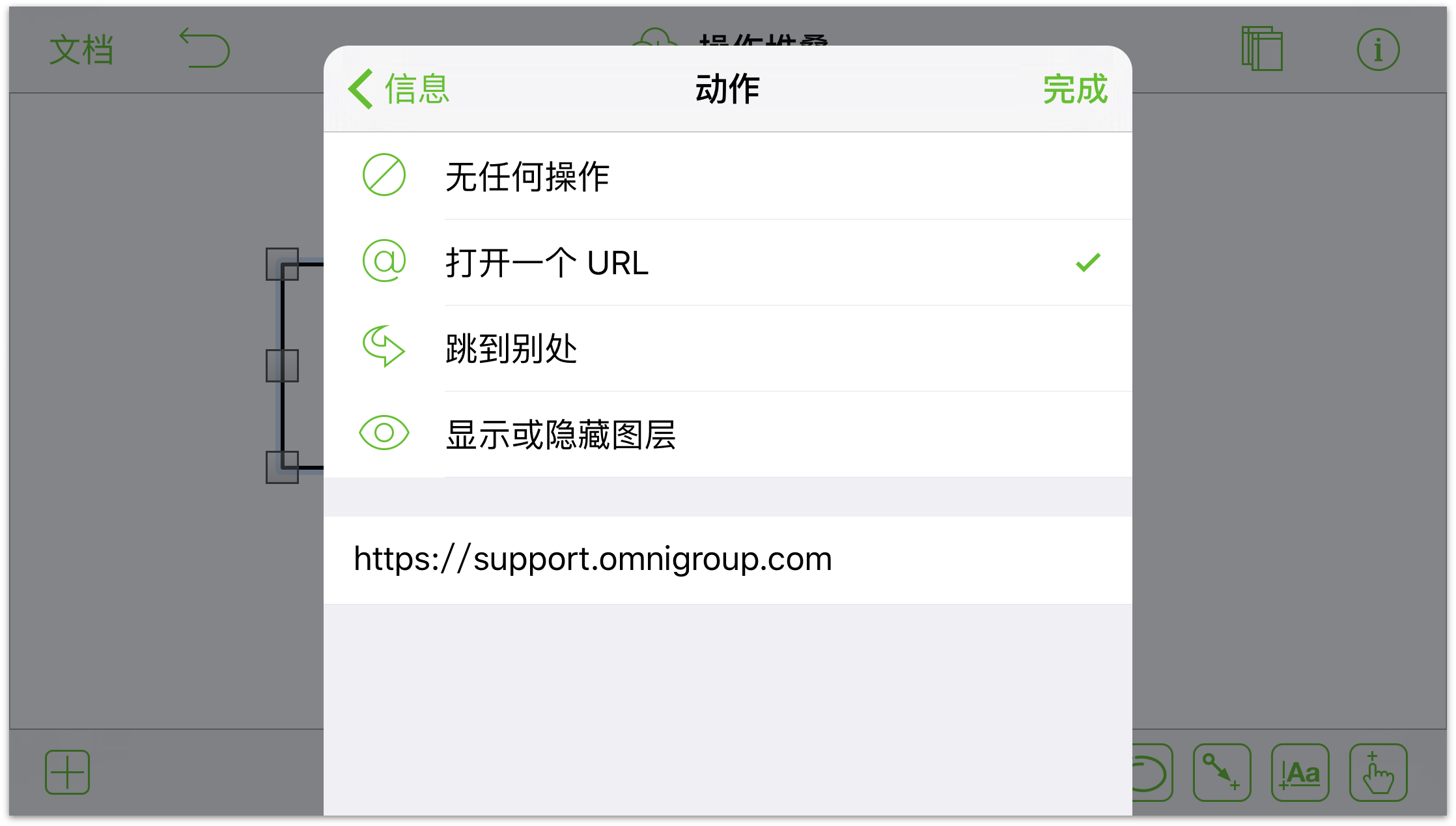
- 在检查器列表中,轻按操作,然后轻按打开 URL。
- 在出现的字段中输入您收藏的网站的 URL,例如:

输入 URL 之后,轻按完成。这会将操作保存到方块。
- 方框 2:轻按选中方框 2,然后轻按
 打开检查器:
打开检查器:
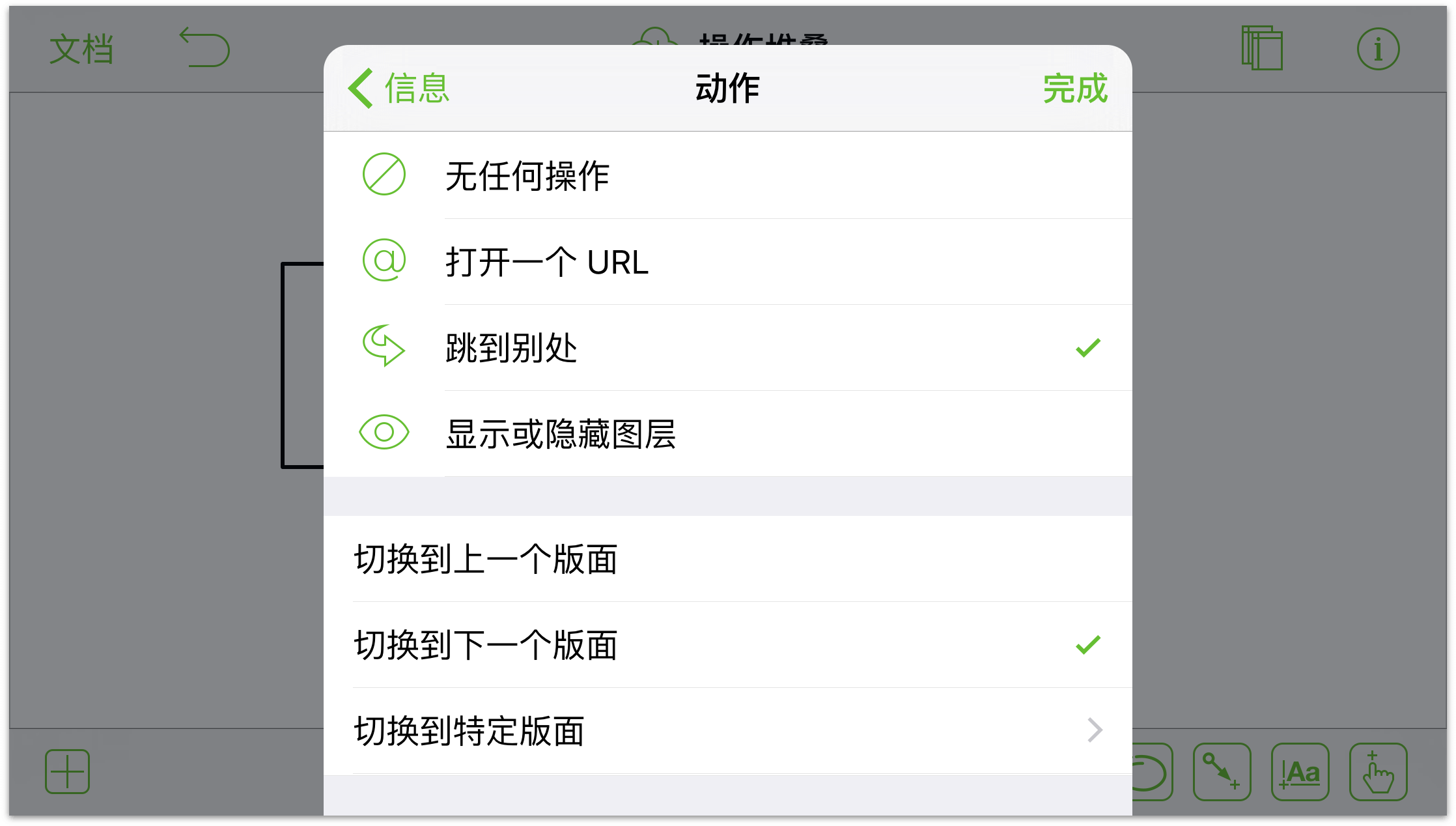
- 在检查器列表中,轻按操作,然后轻按跳到别处。
- 现在轻按该方块会为您提供三个选择:
- 切换到上一个版面
- 切换到下一个版面
- 切换到指定的版面
因为您正在处理版面 1 上的方块,因此轻按切换到下一个版面,然后轻按完成。

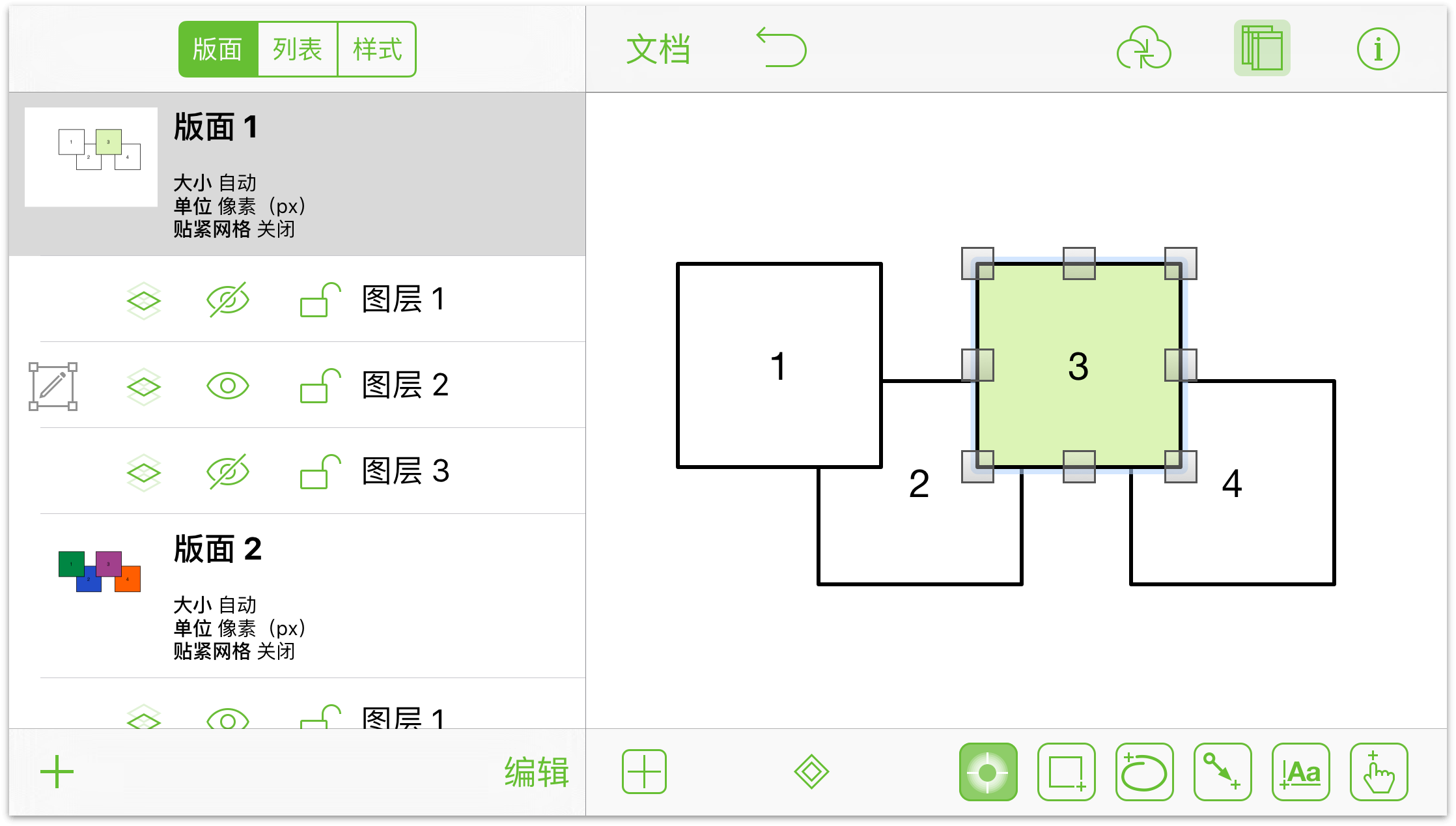
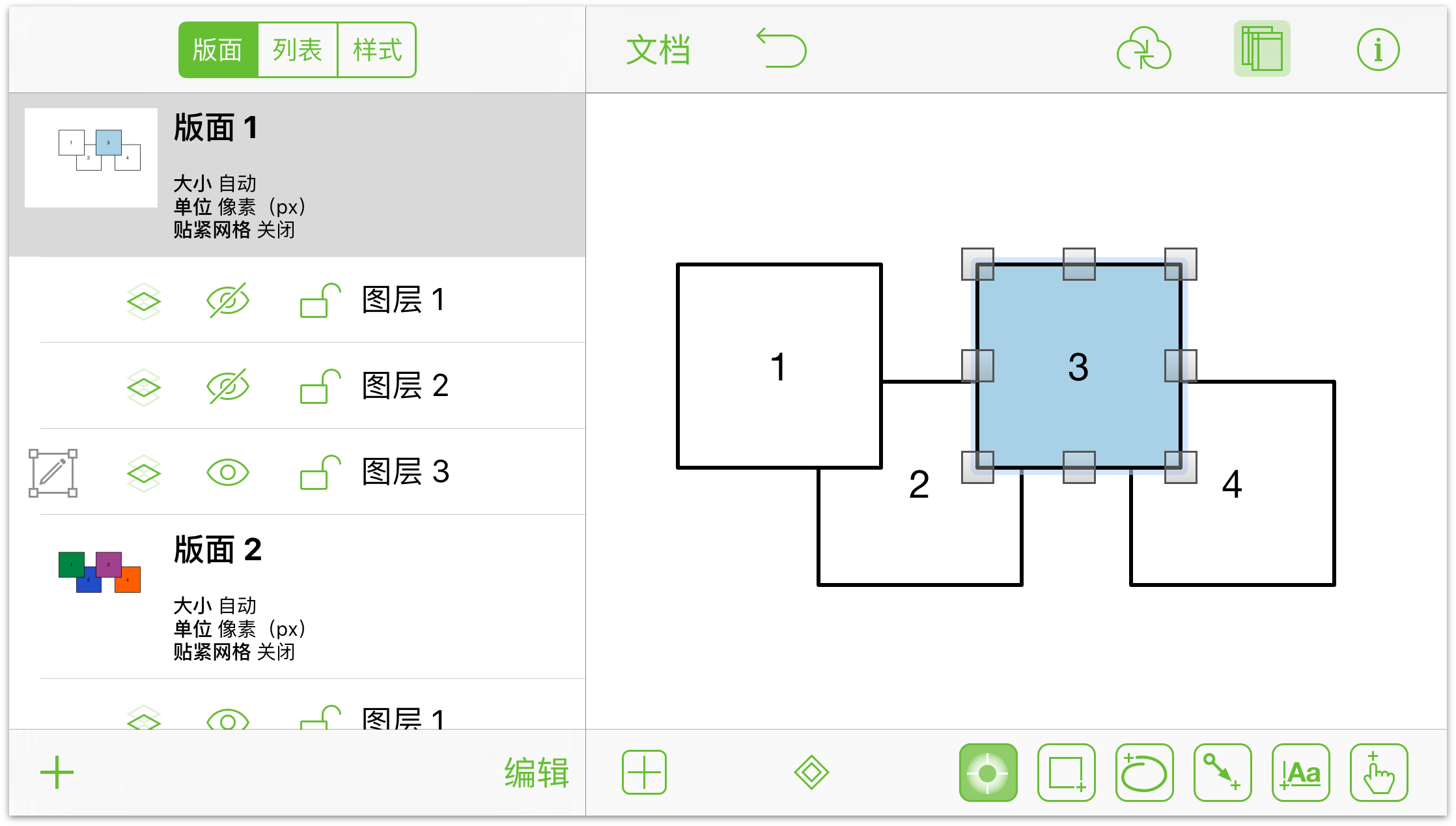
- 方框 3:确保您正在版面 1 的图层 2。轻按选中方框 3,然后轻按
 打开检查器:
打开检查器:
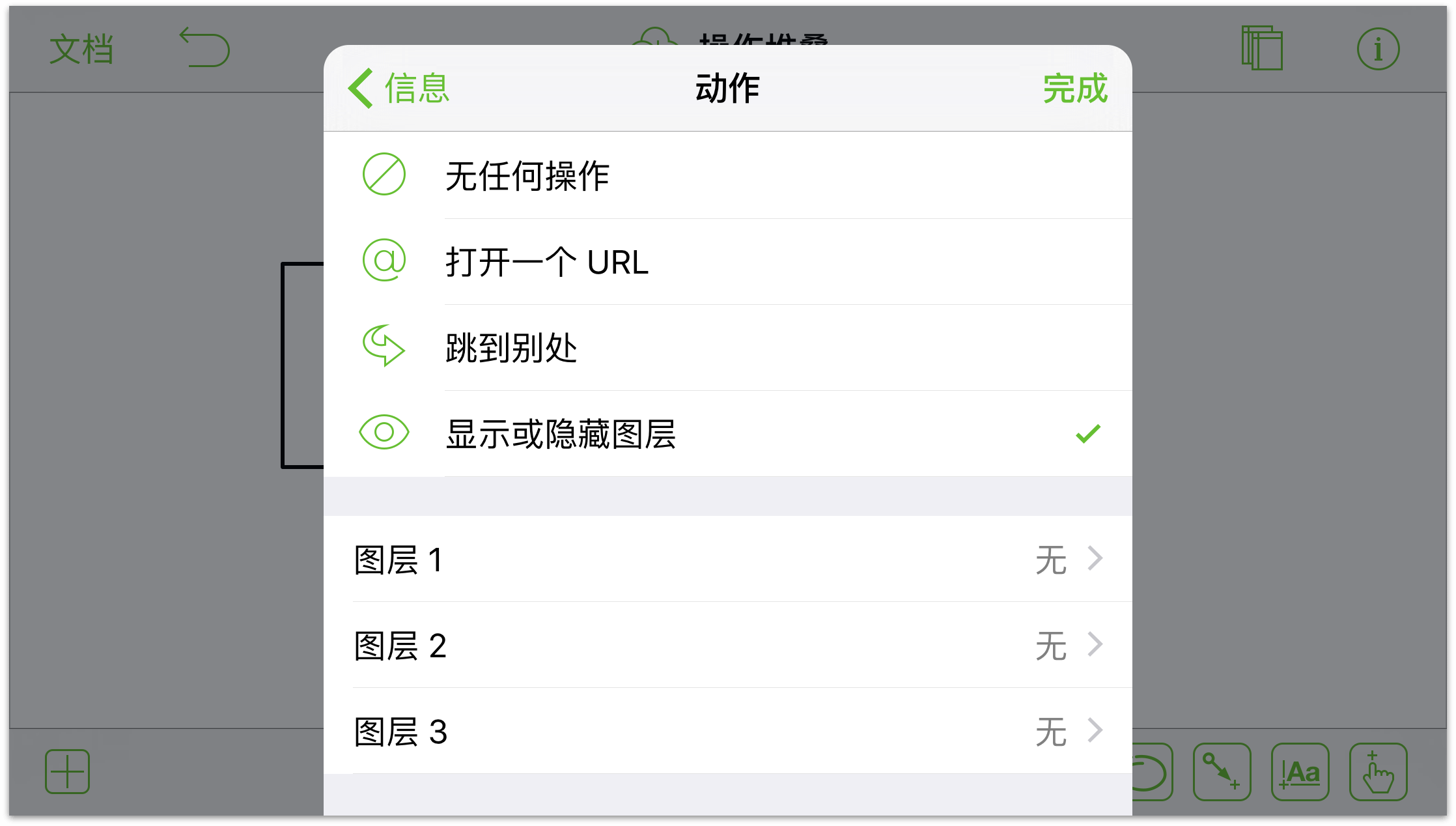
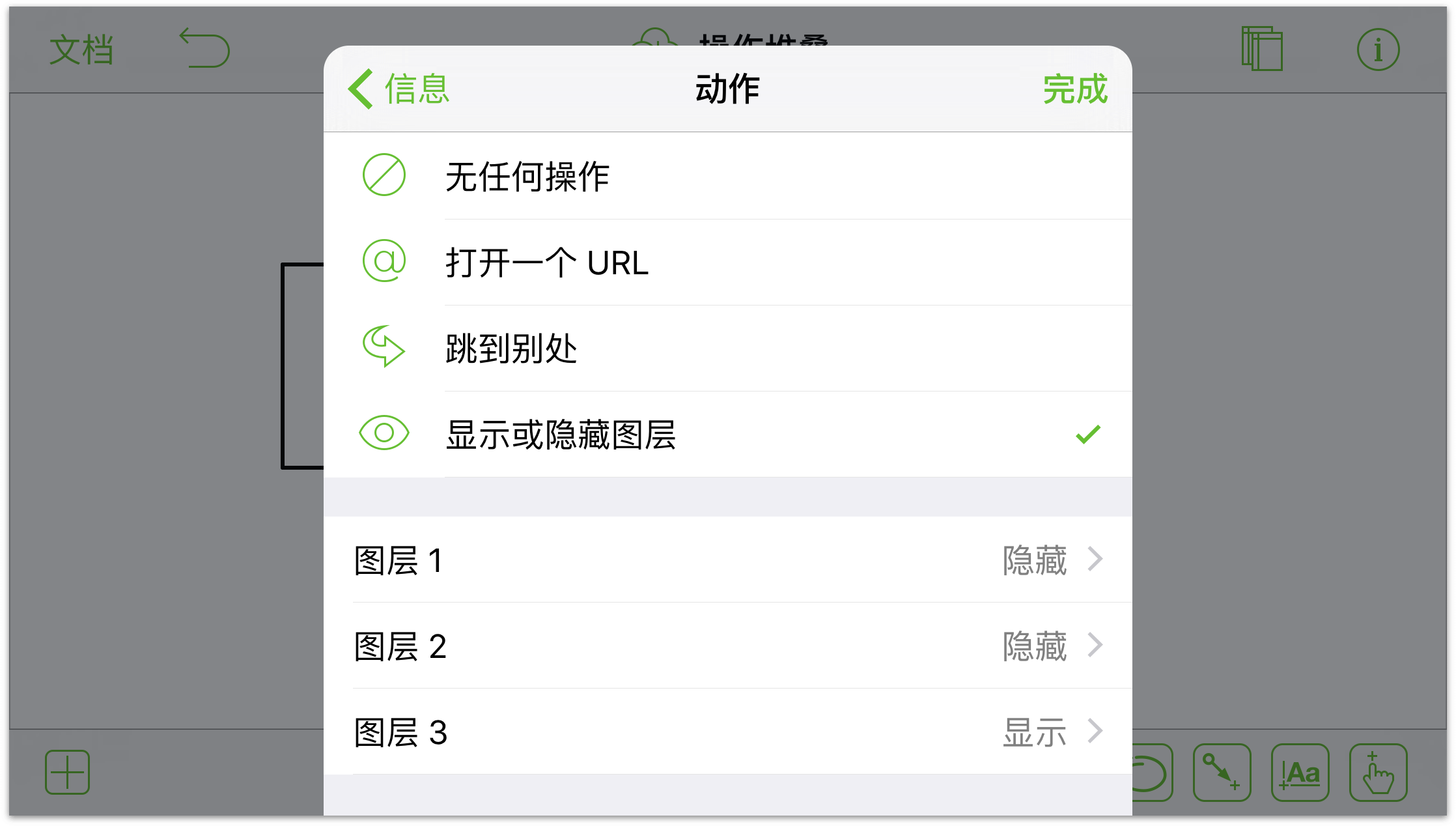
- 在检查器列表中,轻按操作,然后轻按显示或隐藏图层,您将看到下方列出三个图层,您可以设置这三个图层的可见性操作。开始每个图层都设置为采取无操作(也就是轻按它们不会执行任何操作)。

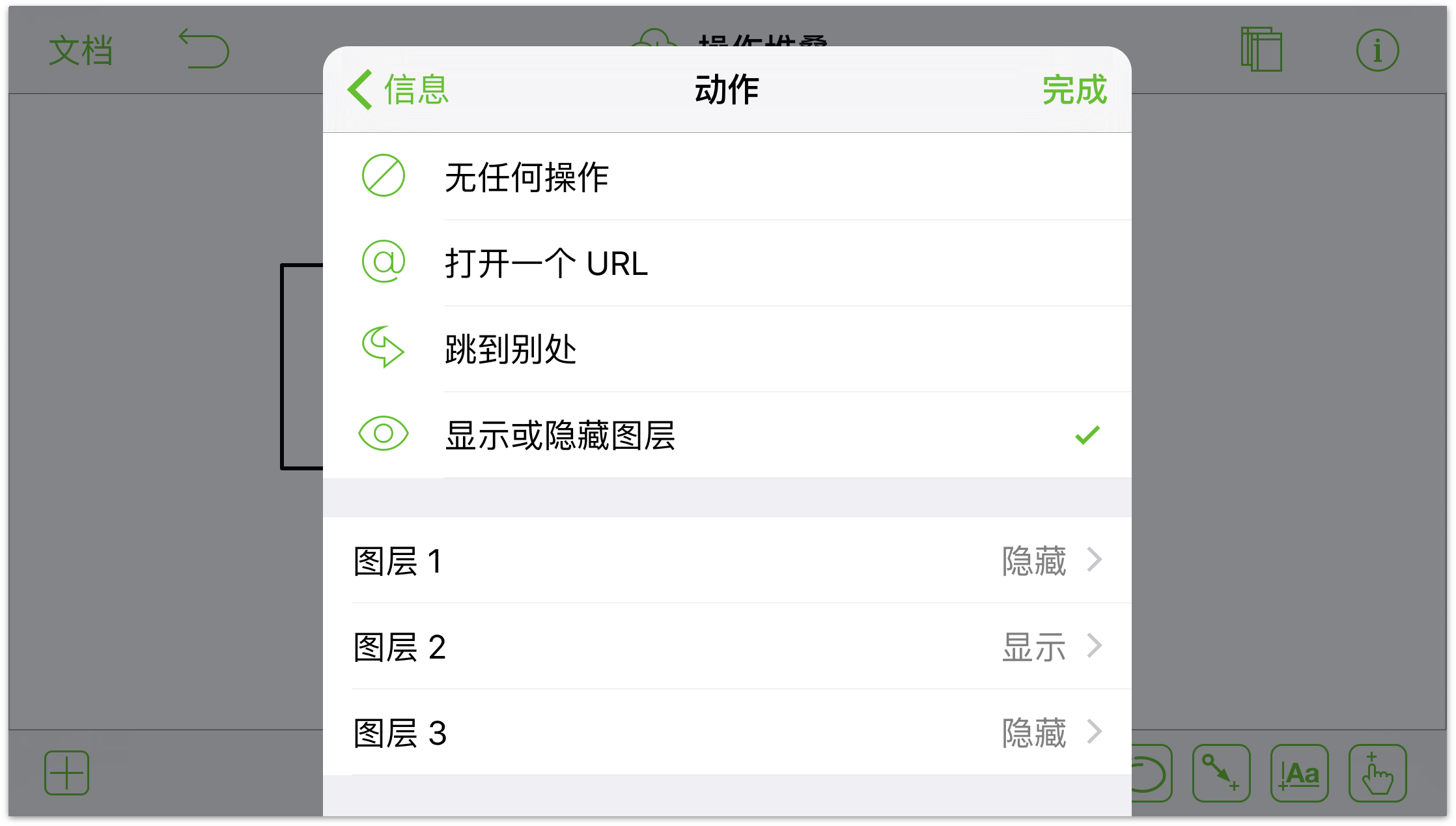
- 按如下设置图层 1 的操作:
- 图层 1:隐藏。
- 图层 2:显示。
- 图层 3:隐藏。

- 打开版面工具条(轻按
 ),然后轻按选择版面 1的图层 2。轻按
),然后轻按选择版面 1的图层 2。轻按 隐藏图层 1 和 3 的图层可见性。
隐藏图层 1 和 3 的图层可见性。

- 如有必要,关闭版面工具条,并按如下设置图层 2 的操作:
- 图层 1:隐藏。
- 图层 2:隐藏。
- 图层 3:显示。

- 打开版面工具条(轻按
 ),然后轻按选择版面 1的图层 3。轻按
),然后轻按选择版面 1的图层 3。轻按 隐藏图层 1 和 2 的图层可见性。
隐藏图层 1 和 2 的图层可见性。

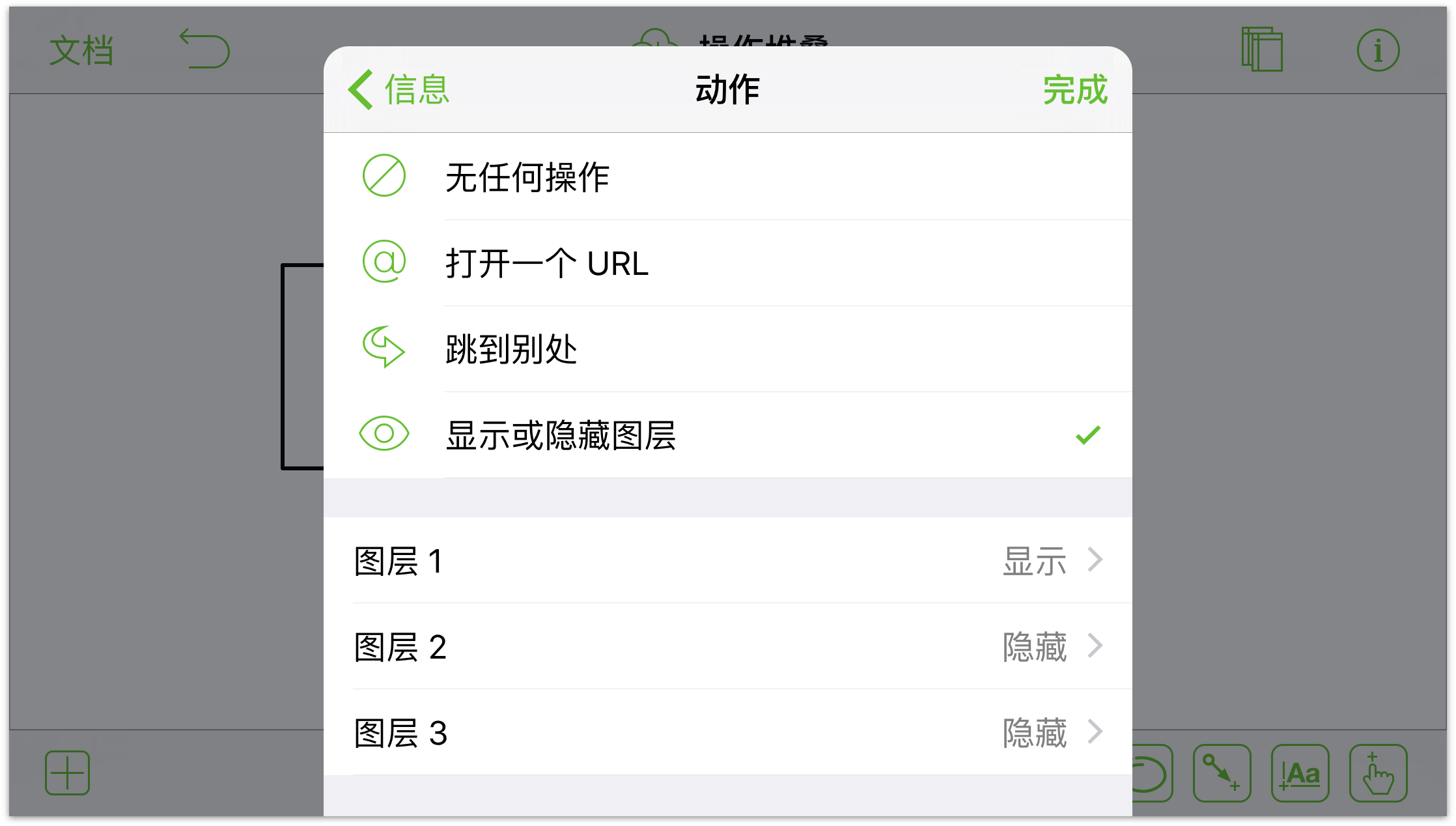
- 如有必要,关闭版面工具条,并按如下设置图层 3 的操作:
- 图层 1:显示。
- 图层 2:隐藏。
- 图层 3:隐藏。

- 在检查器列表中,轻按操作,然后轻按显示或隐藏图层,您将看到下方列出三个图层,您可以设置这三个图层的可见性操作。开始每个图层都设置为采取无操作(也就是轻按它们不会执行任何操作)。
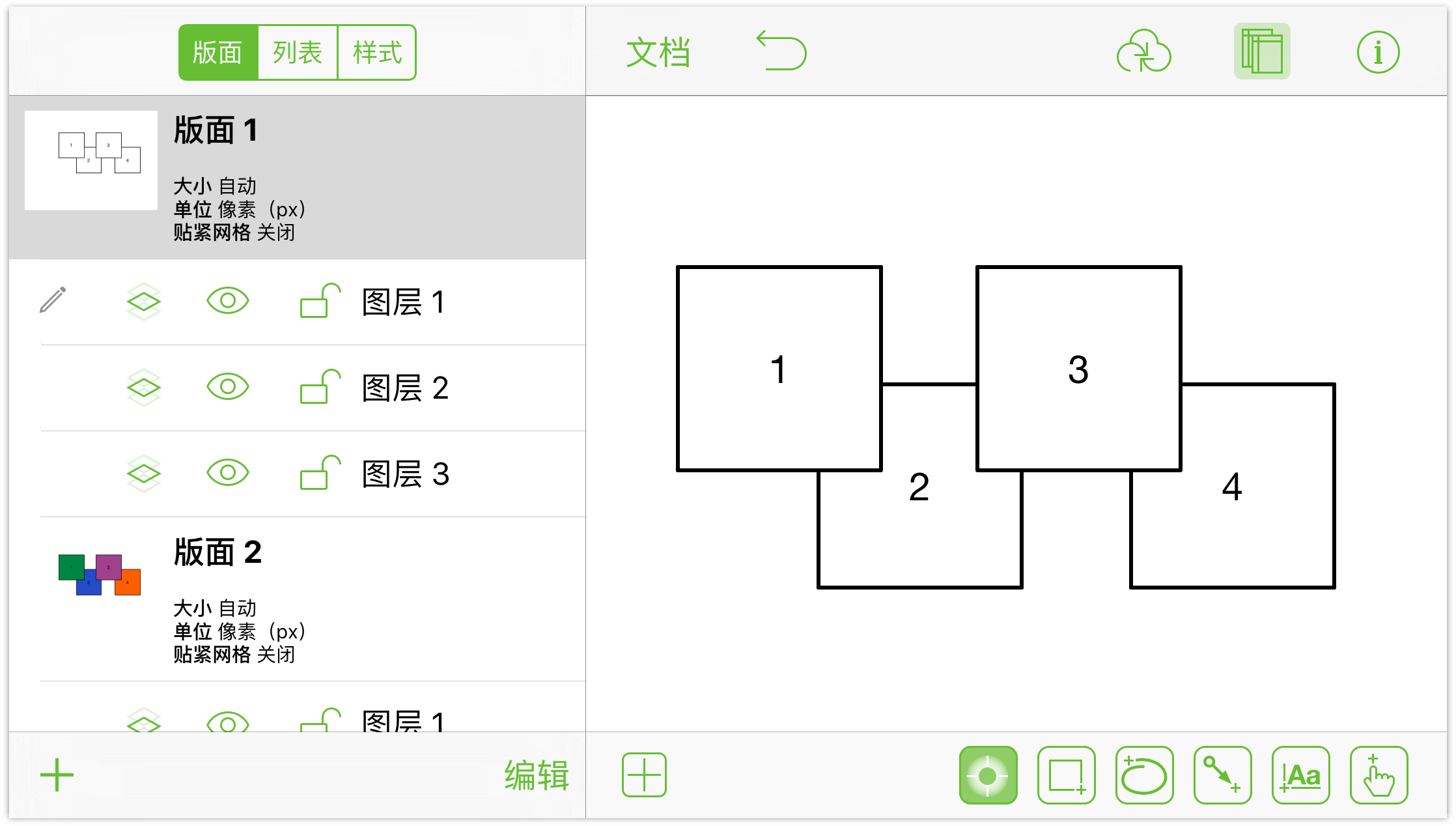
- 最后,切换回版面 1 的图层 1。
可以理解的是,这对于快速演示而言实在是比较复杂的工作。如果您花时间来完全完成了这些过程,请稍事休息,您已经学会了。
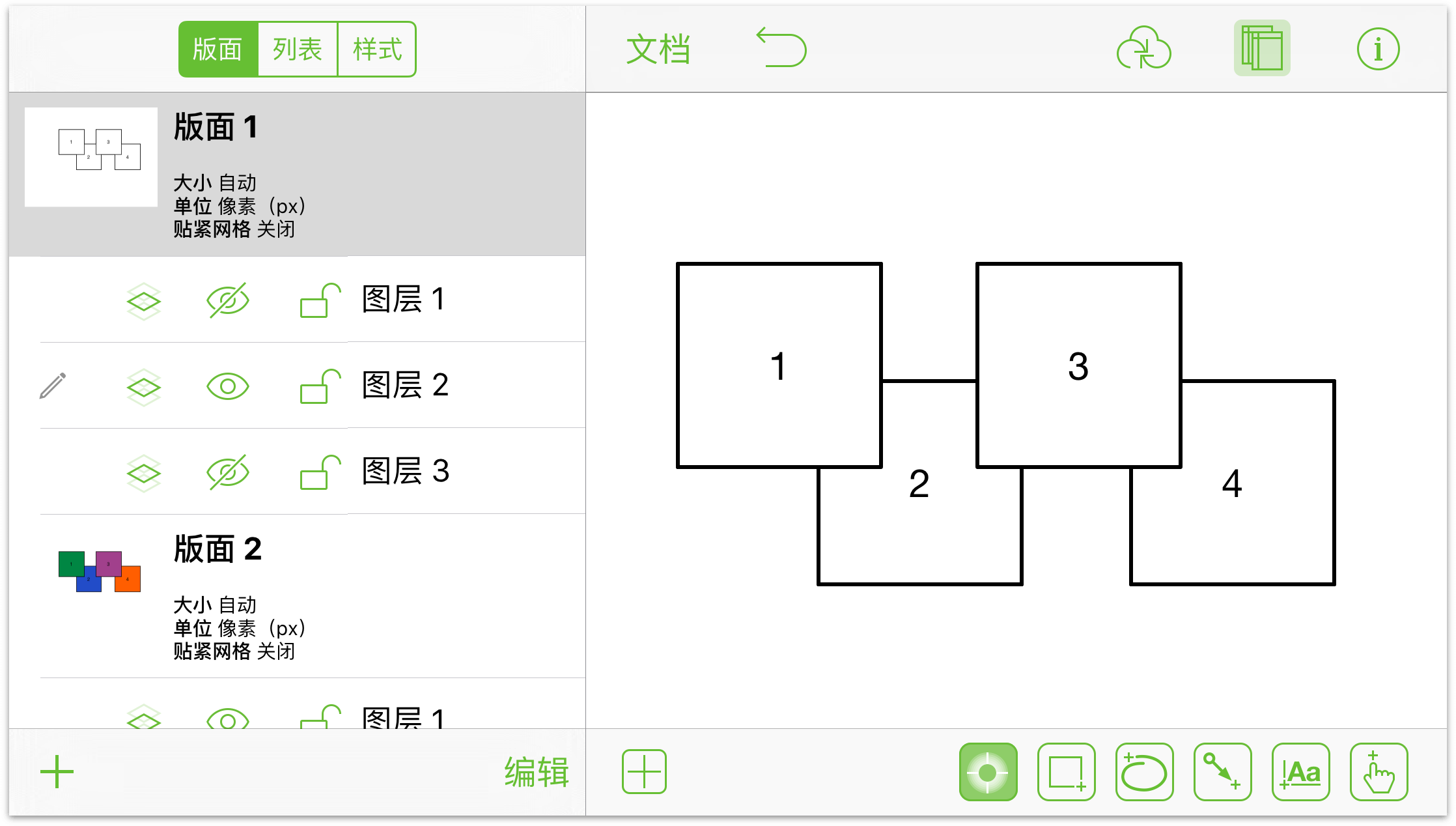
为了执行您刚刚指定的操作,连续轻按操作工具令其粘附就位( )。如此一来,您将注意到版面下方出现一个空白操作标记(
)。如此一来,您将注意到版面下方出现一个空白操作标记(![]() )。
)。

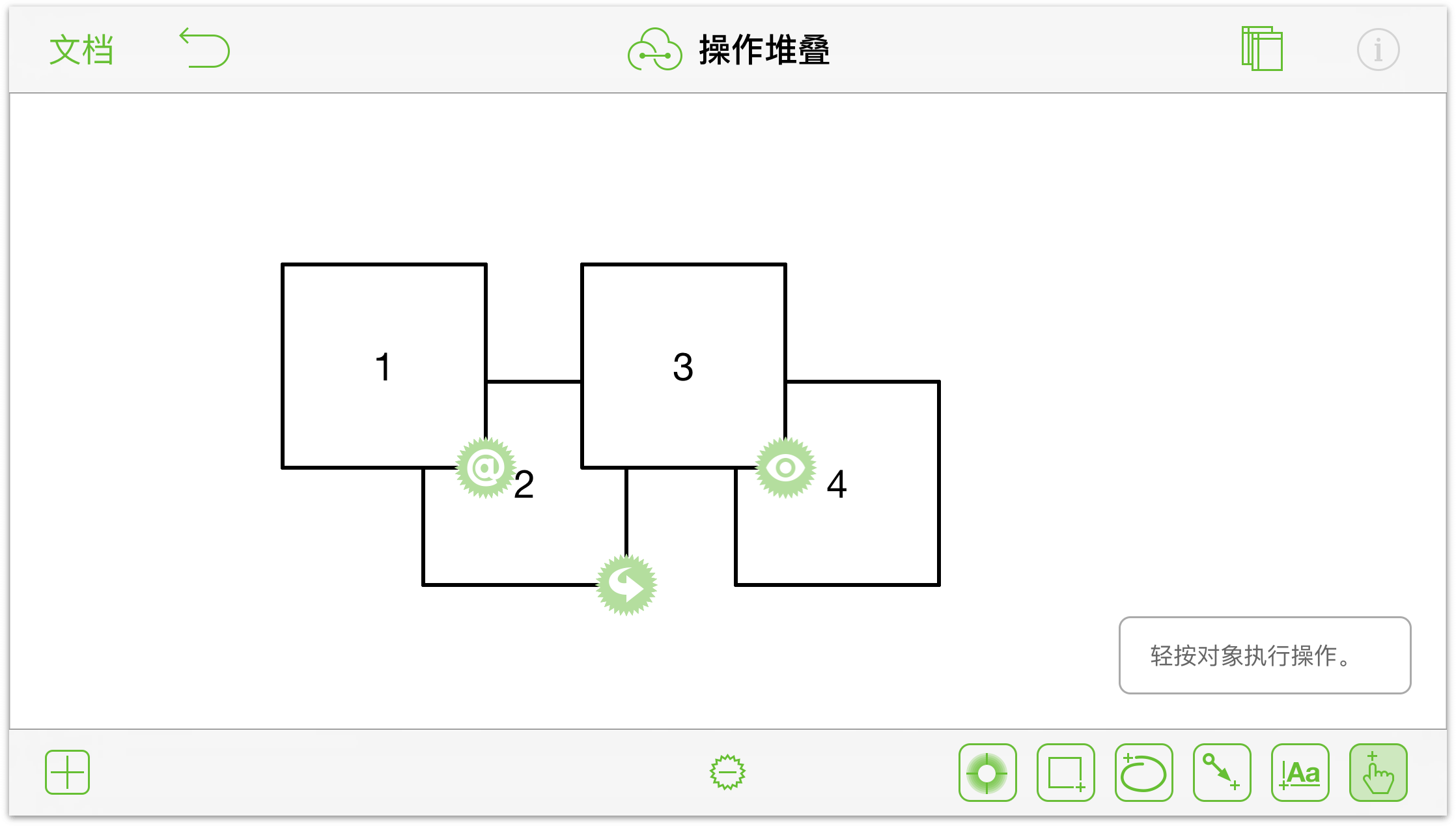
当您轻按![]() ,按钮会变为
,按钮会变为![]() ,但现在您将看到每个方块被指定了什么操作。
,但现在您将看到每个方块被指定了什么操作。

如果您正确执行了该操作,那么当您轻按每个方框时会发生如下的事情:
- 方框 1: 您的 iOS 设备切换到 Safari 并尝试打开您在打开 URL 操作中所指定的 URL。(要回到 OmniGraffle,连续轻按 iOS 设备上的 Home 按钮,然后轻按 OmniGraffle 的图标。)
- 方框 2:您的文稿切换到版面 2。要返回版面 1,轻按版面 2 上的方框 2。
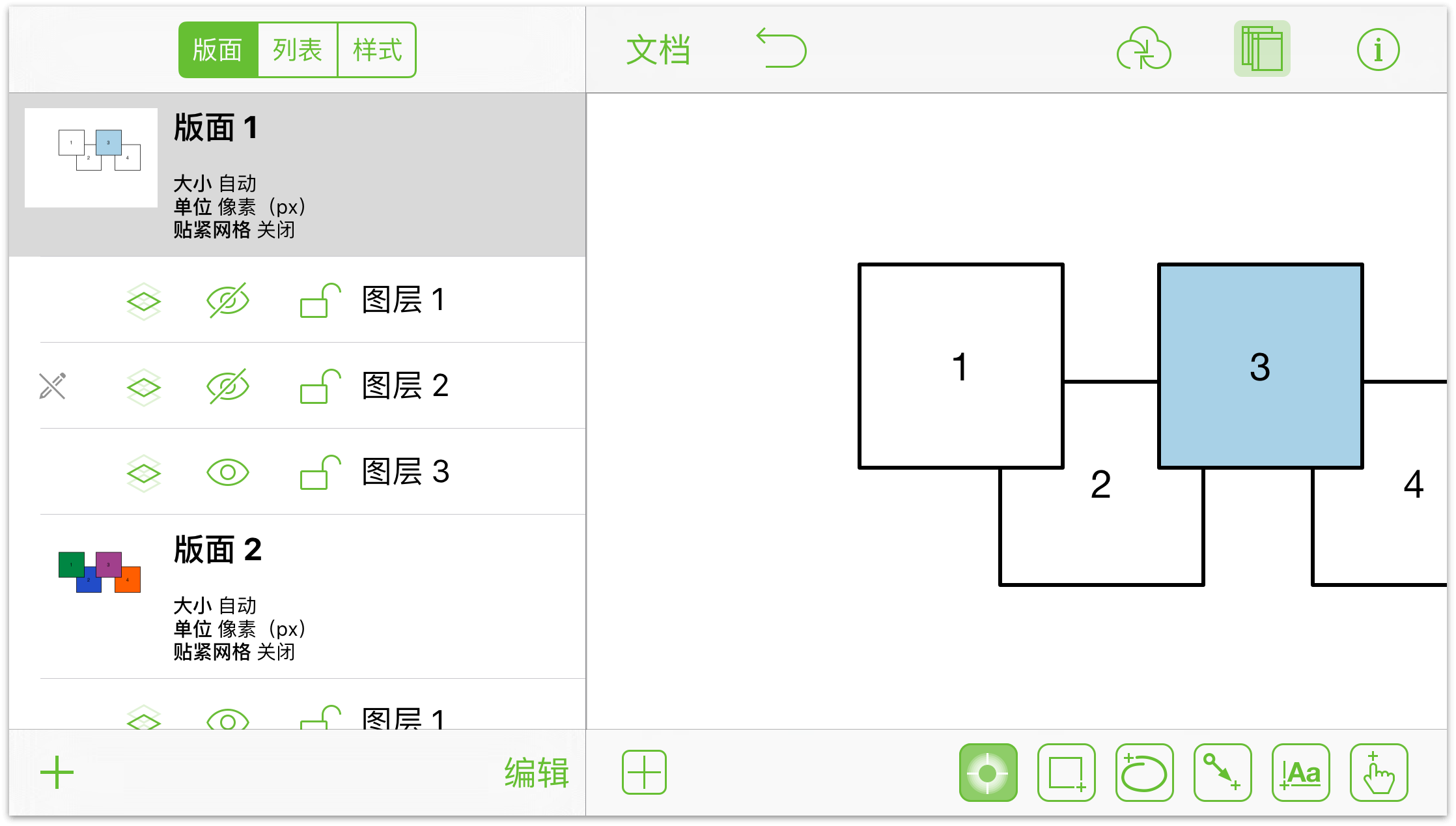
- 方框 3:反复轻按方框 3 会将您转到版面 1 的不同图层,而在切换过程中方框 3 的颜色也会变化。
- 方框 4:不会发生任何事情!我们没有为方框 4 设置操作,因此轻按该方框不会发生任何事情。
如您所见,对于展示图表内的交互而言,操作功能十分有用。它们可以在同一个文稿内跨越多个版面和图层生效 — 这对于移动应用程序的 UI/UX 原型设计而言十分有用 — 并且,在新网站设计的原型设计中,您可以设置打开 URL 操作来打开已经实际上线的网站,从而帮助演示您的交互模型。





